Build powerful Trading Bots using Backpack Exchange
 Creator
CreatorWhat is Backpack Exchange?

It is a regulated centralized exchange (CEX) that operates in jurisdictions across the world.
streamlined registration & KYC (Know Your Customer) processes
Multi-Party Computation
low latency order execution
What are Trading Bots?
Trading bots are essentially automated assistants for the financial markets. They are computer programs that follows your trading rules and executes them super fast. That's a trading bot in a nutshell.
Here's a breakdown of their key features:
Trade 24/7
Speed and Efficiency
How can you build one using Backpack exchange api ?
Before that, what's api?
API (Application Programming Interface) acts as a bridge between your app and other applications (here, Backpack Exchange). Imagine it like a menu at a restaurant. The menu lists all the delicious dishes (features) available, but you don't need to know how they're cooked (the underlying code). You simply order what you want (use the API functions), and Backpack Exchange delivers the data or functionality you need (like market data or trade execution) to build your app.
Backpack exchange official API documentation https://docs.backpack.exchange/
Let's get started
Here I will explain you about building a trading bot using their typescript_client_SDK.
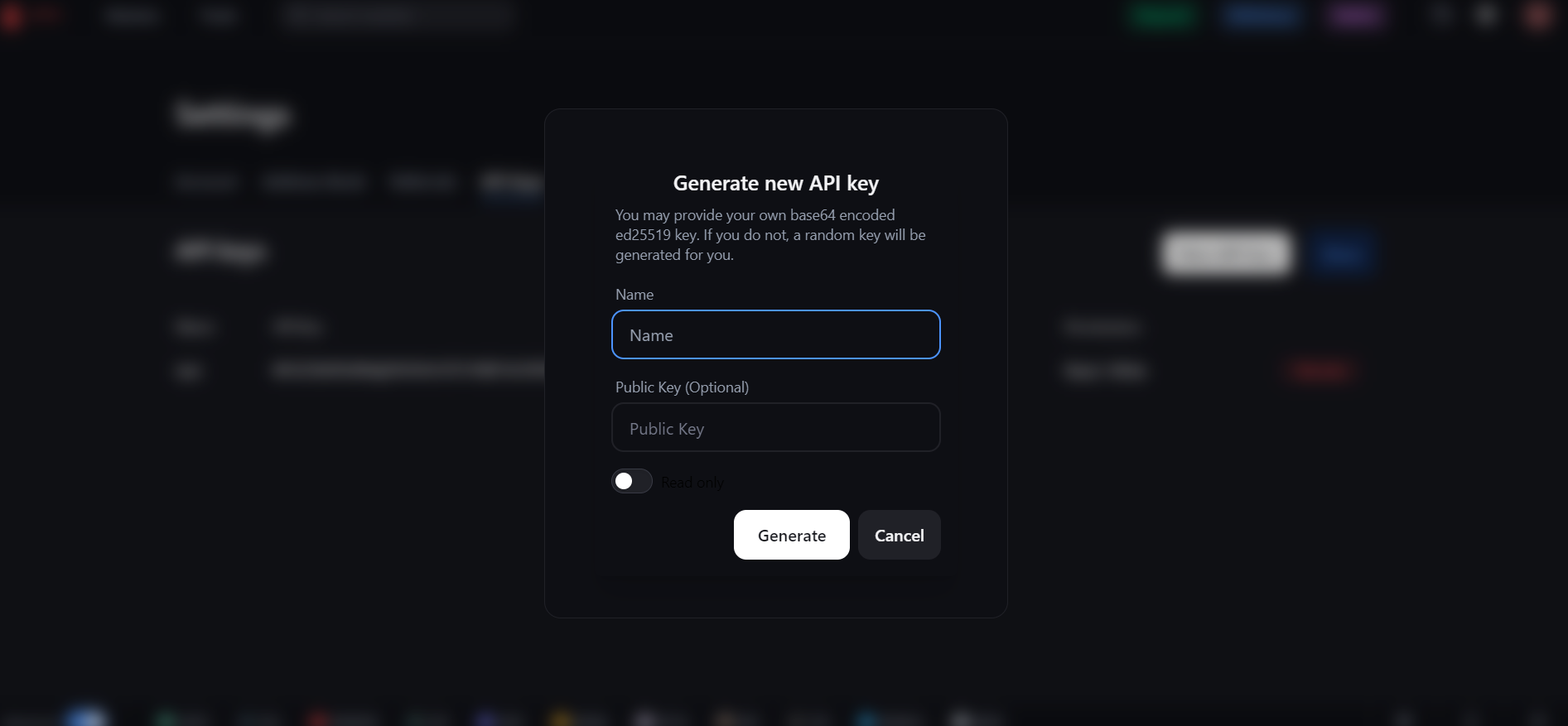
Generate a API key

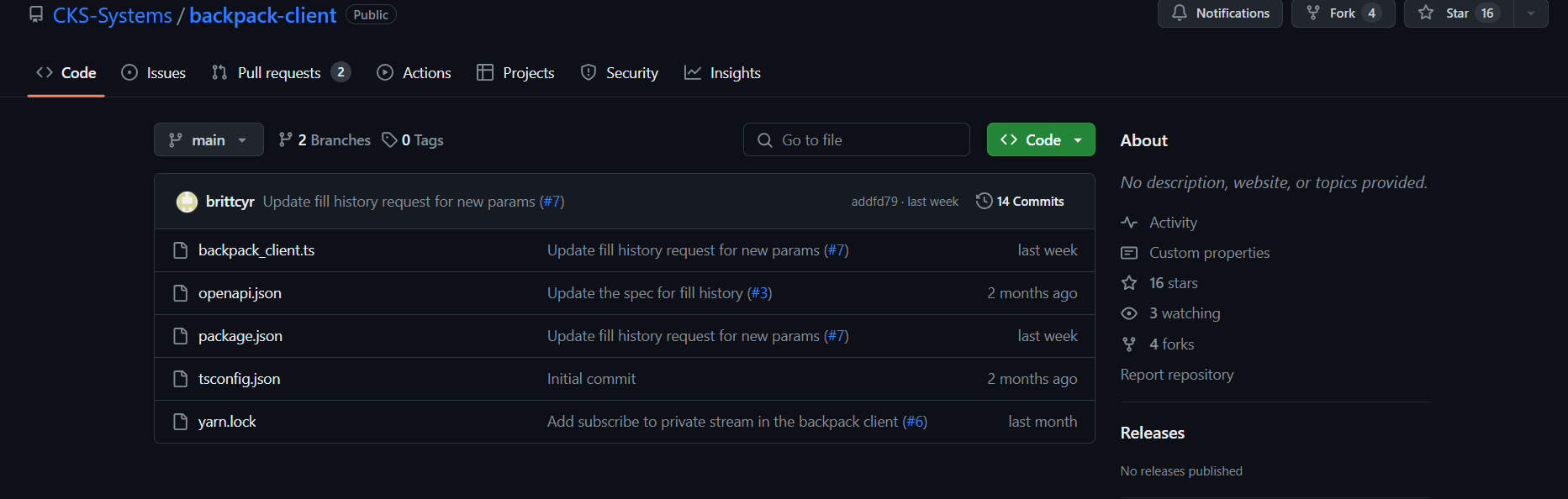
Download ts client from their github repo https://github.com/CKS-Systems/backpack-client

Open it using your favourite code editor (mine's VS code).
Create a .env file and store your api keys.
Create a ts file (preferred index.ts)
Import the backpack_client.ts in your created ts file.
Create a client object using your keys
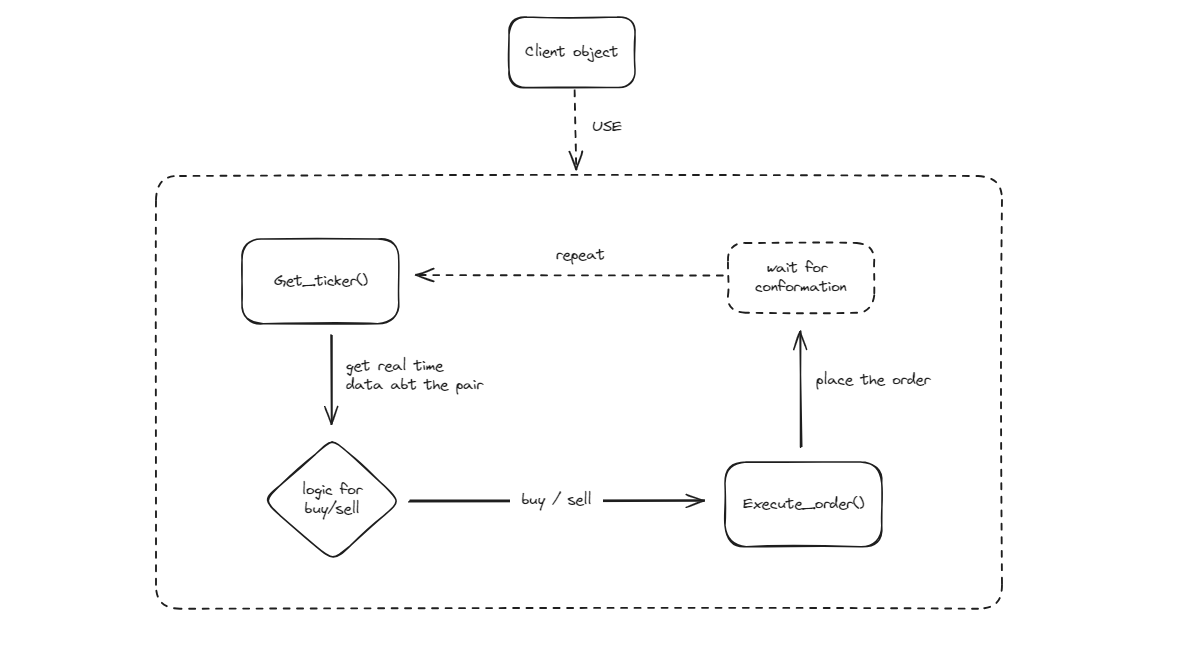
const client = new BackpackClient(apisecret, apikey)Use this workflow to write your bot logic

To find the list of available functions visit https://docs.backpack.exchange/ . Here you will find them with detailed explanation.
To run your code.
open terminal and type
tsc your-file-name.ts node your-file-name.jsCongrats 🎉🥳, you have built your own trading bot now
Subscribe to my newsletter
Read articles from Creator directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Creator
Creator
Web 3.0 enthusiast [from year >= 2023]. Developer by Nature [Experience <= 2 years] Dev Ambassador at Router Protocol.