Enabling Brotli Compression in NGINX
 Akshat Arora
Akshat Arora
In the fast-paced world of the web, every millisecond counts. If you're using NGINX and are serious about speeding up your website, enabling Brotli compression can give you the edge you need. Brotli is a compression algorithm developed by Google that can significantly reduce the size of your web assets, resulting in faster load times and happier users. In this guide, I'll walk you through the steps to enable Brotli compression in NGINX, without any unnecessary fluff.
Building Brotli module
The open-source version of NGINX doesn't have the brotli module included, which means we need to compile it from the source, and then load into the configuration. The process includes:
Installing Dependencies
Compile the module of our system
Configuring NGINX to use the newly compiled module
Step 1: Installing Dependencies
Even though we’ve likely installed NGINX via some kind of package manager (apt or yum) we’re still going to need the source for the version we’ve installed. Even worse, we’re going to need all the dependencies that the source was originally compiled against.
Let's start with the Pre-Requisites.
apt-get install build-essential libpcre3 libpcre3-dev zlib1g zlib1g-dev libssl-dev libgd-dev libxml2 libxml2-dev uuid-dev libxslt-dev
Now, check the NGINX version and the Configuration Arguments.
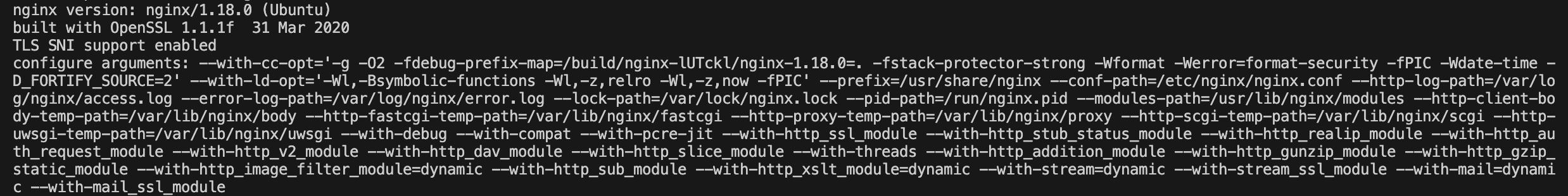
nginx -V
# use V (capital), not v.
This will give you an output similar to what's shown below:

The first line contains the version (1.18.0) and the fourth contains the configuration arguments. Copy that huge list of arguments and paste it somewhere for safekeeping. Then let's download the NGINX source (same version as above) and the brotli module.
wget http://nginx.org/download/nginx-1.18.0.tar.gz
tar -xzvf nginx-1.18.0.tar.gz
# Ensure you use the --recursive flag
git clone https://github.com/google/ngx_brotli.git --recursive
That's it for the dependencies (finally 😴).
Step 2: Compile the brotli module
Now, we're gonna compile the module from the cloned repository (with the arguments copied above) against the downloaded NGINX source files.
cd nginx-1.18.0
# Paste in the configure arguments and then add the second line
# If your system is different, ./configure may spit out
# additional dependencies you need to install
sudo ./configure [ALL THE CONFIGURE ARGUMENTS] --with-compat --add-dynamic-module=../ngx_brotli
# If ./configure finishes successfully, you can make the module!
sudo make modules
The compiled modules will be emitted to the obj/ folder within the source directory once compilation is successful. We need to move the .so files to a place NGINX can find them.
cp objs/ngx_http_brotli_filter_module.so /usr/lib/nginx/modules
cp objs/ngx_http_brotli_static_module.so /usr/lib/nginx/modules
We've built the module successfully 🎉 and are now ready for the final configuration.
Step 3: Configuring NGINX
For the final part, we need to load the module in configuration file. The file is located at /etc/nginx/nginx.conf. Paste the following lines on the top.
load_module modules/ngx_http_brotli_filter_module.so;
load_module modules/ngx_http_brotli_static_module.so;
And then we need to turn it on! You can enable Brotli in specific location blocks, or at the server level.
brotli on;
# If you want to compress only certain types of file than use the below lines.
brotli_types
application/javascript
application/json
image/svg+xml
text/css
text/plain;
# add more types as needed
Test and reload the NGINX service and the changes should be live.
sudo nginx -t
sudo service nginx restart
Moment of Truth
It's worth mentioning here that NGINX comes with another compression technique by default called Gzip. However, Brotli offers around 23% better compression compared to Gzip.
For one of my client's website, the Gzip algorithm was compressing a 963KB page to 167KB. After switching to brotli, we noticed that the size is further reduced to a whooping 89KB. Thus, better loading times and PageSpeed Insights score, and a happy client 😊.
Facing a similar problem? I can help. As a freelance web developer, I specialize in optimizing website performance and implementing advanced techniques like Brotli compression. Reach out to me and let's work together to elevate your website's performance and user experience.
Subscribe to my newsletter
Read articles from Akshat Arora directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Akshat Arora
Akshat Arora
Software engineer with a knack for cracking codes and making digital magic happen. With years spent diving deep into fullstack development, I've honed my skills as a problem solver extraordinaire. I thrive on untangling complex puzzles in the digital realm, crafting solutions that not only work but elevate the game. When I'm not lost in lines of code, you might find me exploring new worlds in video games. Passionate about technology, dedicated to crafting elegant solutions, and always up for the next coding adventure.