Free and Open-Source alternatives to Bitly and Co.
 Samir Alibabic
Samir Alibabic
In my Introduction to Link Shortening I gave an overview of the most popular solutions for link shortening and management. This time I want to introduce you to some of the alternatives to popular services like Bitly, which are free, Open-Source and can be hosted on your own servers.
Polr

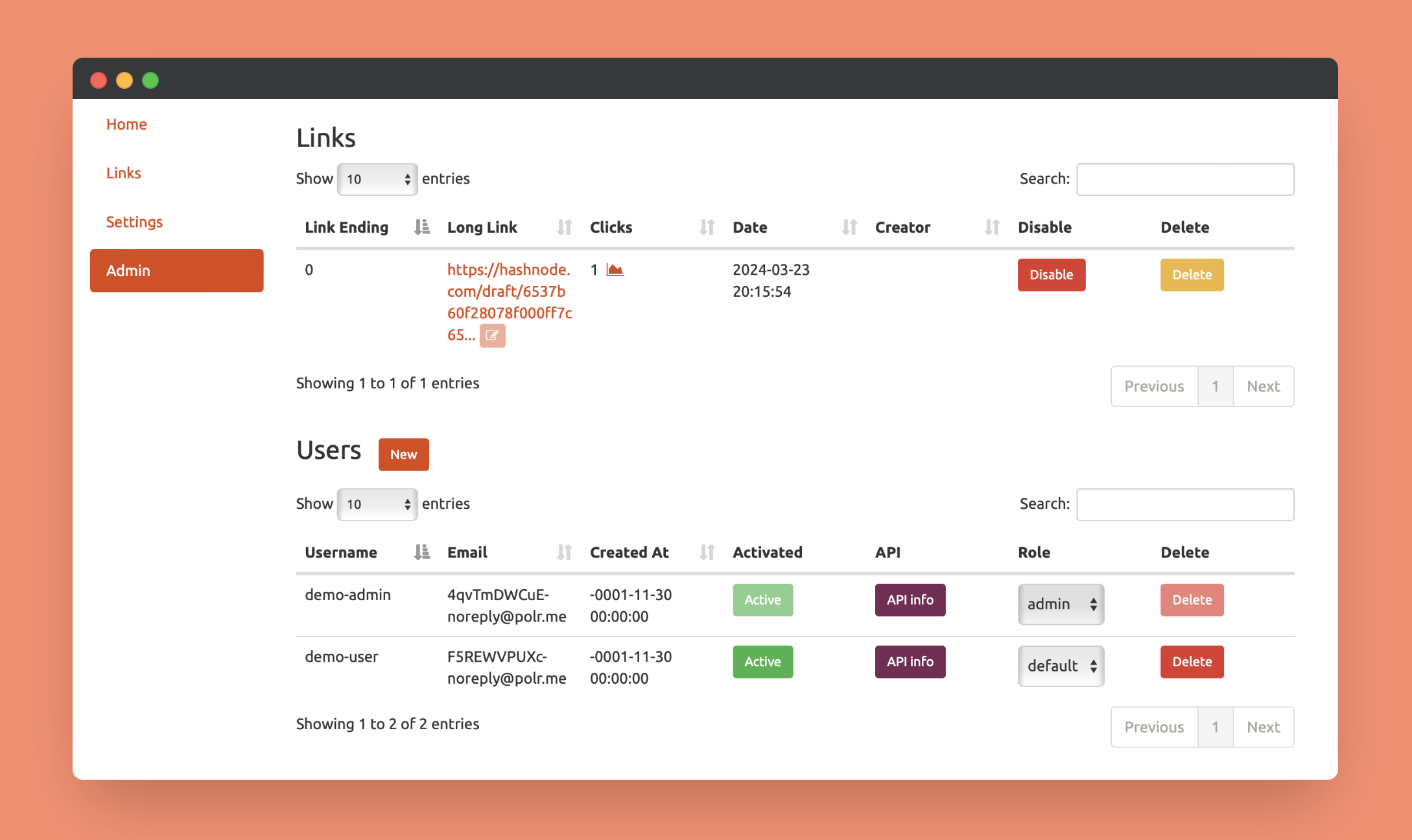
Polr is a PHP-based, open-source link shortener, with an API access and basic analytics. While its user interface may have charmed users back in 2013 at the project's inception, it now falls short of contemporary design standards.
On the analytics front, this link shortener furnishes insights into visits, referrers, and the geographical distribution of visitors. It has a demo version online, which you can test, before you decide to install it on your server.
I decided to give it a whirl myself, but after poking around in the demo, I didn't even bother with the hassle of installing it on my own machine.
However, it's worth noting that Polr isn't packaged within a container, necessitating manual setup. Nonetheless, for those willing to undertake the effort and requiring only basic analytics, the project is readily available on GitHub, where it garners a commendable 4.9k stars.
YOURLS
Originating in 2009, this link shortener stands as one of the oldest in the field. Developed in PHP, it boasts a robust ecosystem comprising over 200 plugins designed to expand its functionalities.
Despite my attempts to deploy it within various containerized environments - via Docker image on a Lima machine, both with and without docker-compose and later within a Minikube environment using Helm - I encountered persistent setbacks. Whether due to my own missteps or shortcomings in the Docker image's accuracy or currency, I found myself unable to achieve a successful deployment.
Compounding this challenge, as a macOS Sonoma user, I faced the additional hurdle of PHP support removal. To circumvent this limitation, I resorted to manual installation. Employing the familiar brew install php command, which I rely on for most software installations, I obtained the necessary instructions to integrate PHP with Apache:
To enable PHP in Apache add the following to httpd.conf and restart Apache:
LoadModule php_module /usr/local/opt/php/lib/httpd/modules/libphp.so
<FilesMatch \.php$>
SetHandler application/x-httpd-php
</FilesMatch>
Finally, check DirectoryIndex includes index.php
DirectoryIndex index.php index.html
However, upon executing the instructions, macOS Gatekeeper intervened, flagging the module as unsigned. While I won't delve into the intricacies here, you can refer to a comprehensive guide provided in a Medium article for detailed instructions. Feeling overwhelmed by the complexity of the process, I made the decision to pivot and explore alternative solutions.
Nevertheless, the project continues to receive active maintenance from its creator, Ozh Richard, and boasts a thriving community of contributors. Its source code is readily available on GitHub, where it has garnered an impressive 10k stars, indicative of its widespread adoption and popularity within the developer community.
Kutt

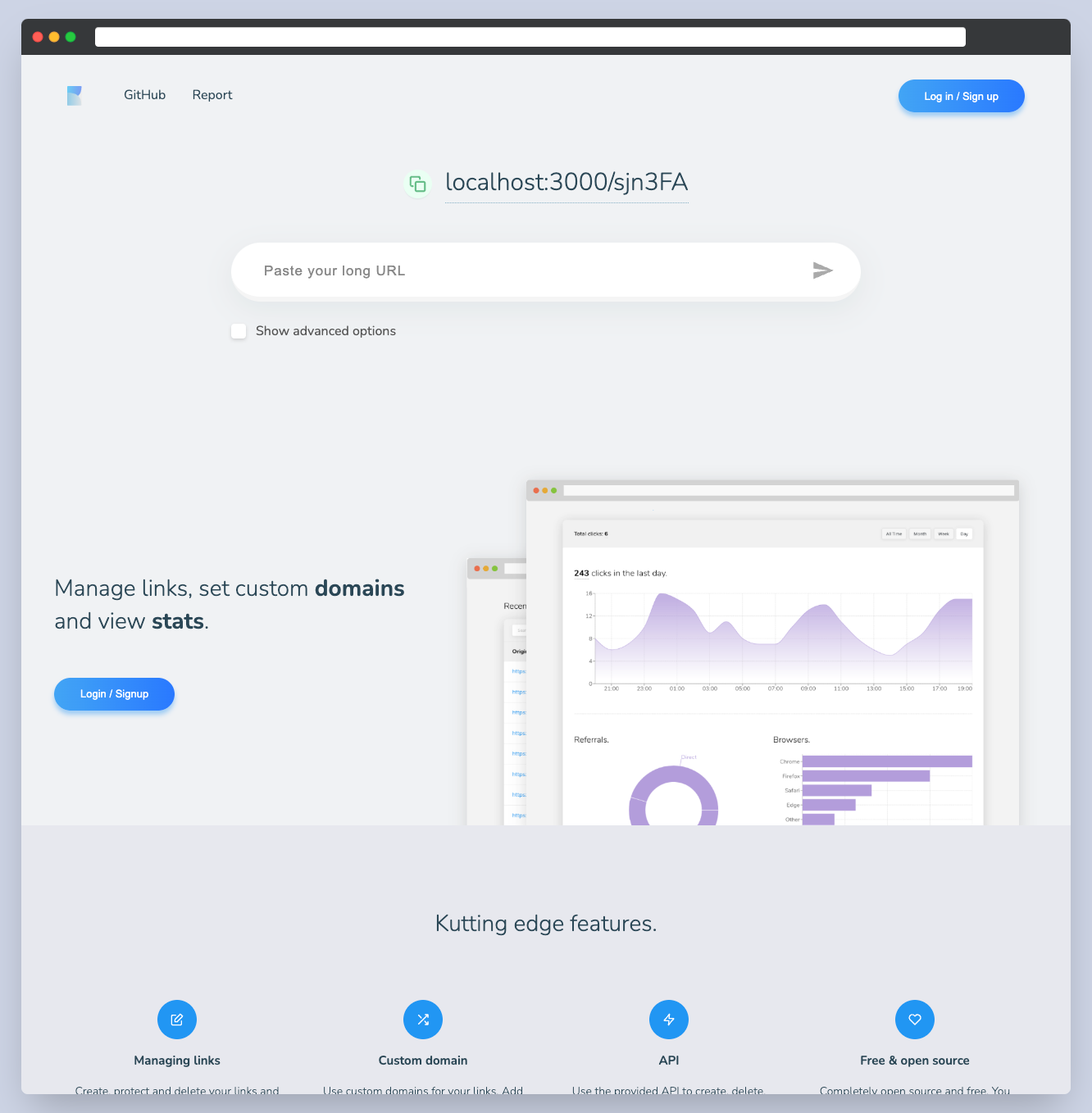
Kutt represents a sleek, contemporary option, delivering a robust user experience alongside an array of appealing features. Among its highlights are customizable short URLs, comprehensive click tracking, and detailed analytics.
Under the hood, Kutt's tech-stack includes Node.js with Express, Passport for authentication, React with Next.js for frontend rendering, Easy Peasy for state management, styled-components for CSS styling, and Recharts for chart visualization. Data storage is handled by PostgreSQL, complemented by Redis for caching, while deployment is streamlined through Docker.
It boasts browser extensions, a handy CLI, and versatile clients and SDKs for almost any platform you can think of. Plus, it plays nice with ShareX, the ultimate screen capture and file-sharing tool.
However, as of writing this, the hosted version at kutt.it seems to have taken a hiatus. Moreover, its development pace has slowed down, and its tech-stack isn't exactly keeping up with the times. Attempting a manual installation via npm was a headache, thanks to pesky dependency conflicts, leaving Docker as the only viable option.
Even after firing it up in Docker, creating an account proved to be an exercise in futility, with the UI offering nothing more than a vague An error occurred message. Call me lazy, but I wasn't keen on diving into container logs and hunting down root causes. Nevertheless, I'm sure with a bit more effort, one could get it up and running smoothly.
It's open-source under the MIT license, living its best life on GitHub with a respectable 8k stars. And hey, word on the street is that the maintainer's already cooking up a version 3.0!
Shlink
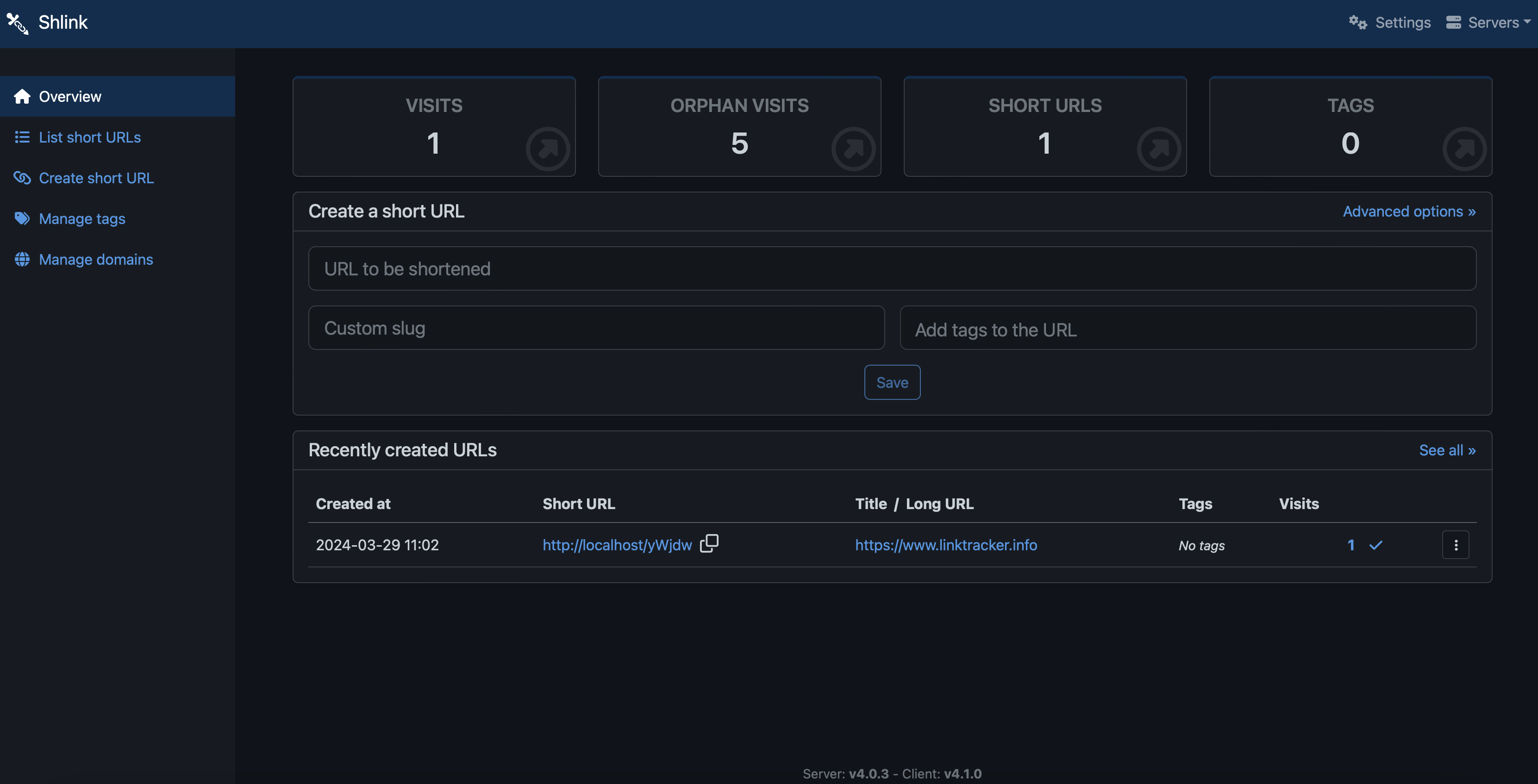
Shlink is a self-hosted URL shortener offering a REST API and a CLI interface for interaction. It also includes a Progressive Web Application (PWA) for interacting with multiple Shlink instances.
Similar to Kutt, Shlink can be run via Docker with an internal database. The only requirement is an API key for GeoLite2, used for geolocation data.
To test Shlink locally with ease, Docker users can simply execute the following command:
docker run \
--name my_shlink \
-p 8080:8080 \
-e DEFAULT_DOMAIN=localhost \
-e IS_HTTPS_ENABLED=false \
-e GEOLITE_LICENSE_KEY=your_license_key \
shlinkio/shlink:stable
This command initiates the Shlink server, encompassing both a REST API and a CLI. Subsequently, you can utilise the CLI to generate your API key:
docker exec -it my_shlink shlink api-key:generate
When experimenting with the CLI, if you create a link using the command docker exec -it my_shlink shlink short-url:create, the resulting short link may not include the default port 8080. Therefore, you have to add it manually for the link to work (e.g. http://localhost:8080).
Additionally, the PWA, commonly used for accessing Shlink, can also be installed and operated via Docker by executing:
docker run \
--name shlink-web-client \
-p 8000:8080 \
-e SHLINK_SERVER_URL=http://localhost:8080 \
-e SHLINK_SERVER_API_KEY=your_generated_key \
shlinkio/shlink-web-client
Upon visiting http://localhost:8000 you will be greeted with a user-friendly Web App interface complete with analytics. What I find cool by this link shortener is the ability to manage multiple servers within a single interface. 😎

Besides the number of visits for each link, the provided analytics include operating systems, browsers, referrers, countries and cities. Data series can be shown for any period, from one day to a year or custom ranges.
Other interesting features include QR code generation, redirection rules based on devices, languages or query parameters, editing short URL's after creation and comparing statistics for up to five short links. And all this is just on the first glance at the Web App, and there is more. Very powerful!
All the kudos to the author and maintainer Alejandro Celaya, who has been building the project actively since 2016! 🤯
It's definitely underrated with 2.7k stars on GitHub, considering everything this link shortener offers. For those interested, you can check out the repository here: https://github.com/shlinkio/shlink ⭐️
Dub.co
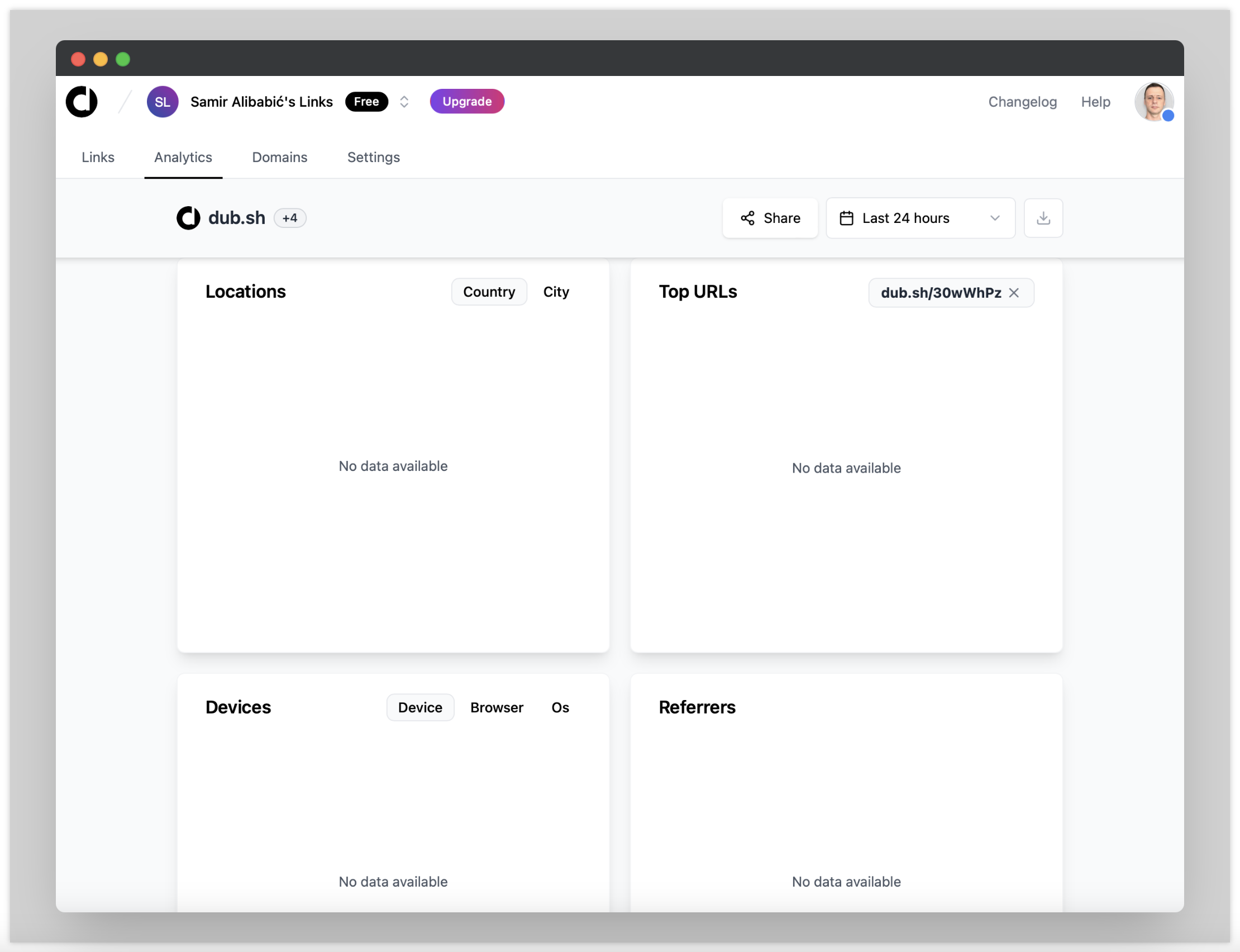
For those in search of a contemporary solution for link shortening and analytics, Dub.co is worth considering. When you visit this hosted service, you'll immediately notice its modern and user-friendly design, which is typical of today's startup landscape.
Dub.co boasts a modern tech-stack, including Next.js, TailwindCSS, Prisma, NextAuth.js, and BoxyHQ for authentication, alongside Turborepo as a robust build system. It follows a cloud-first approach, utilizing various managed services:
Clickhouse database, managed by Tinybird - used for time-series click data
Redis database, managed by Upstash - for caching link metadata and serving redirects
MySQL database, managed by PlanetScale - for storing the actual user and link data
Whether you choose to deploy it locally or integrate it into your existing infrastructure, you'll need to create accounts with the mentioned service providers. Furthermore, you can use Postmark for sending emails and Unsplash to customise your OpenGraph images.
There is no Docker image, but installation is smooth nonetheless, thanks to a nice looking documentation powered by Mintlify. The only issues I ran into, while setting it up locally, were missing POSTMARK_API_KEY (optional according to the documentation) and @dub/ui and @dub/utils modules not building properly. But it was nothing an average technical user can't solve.

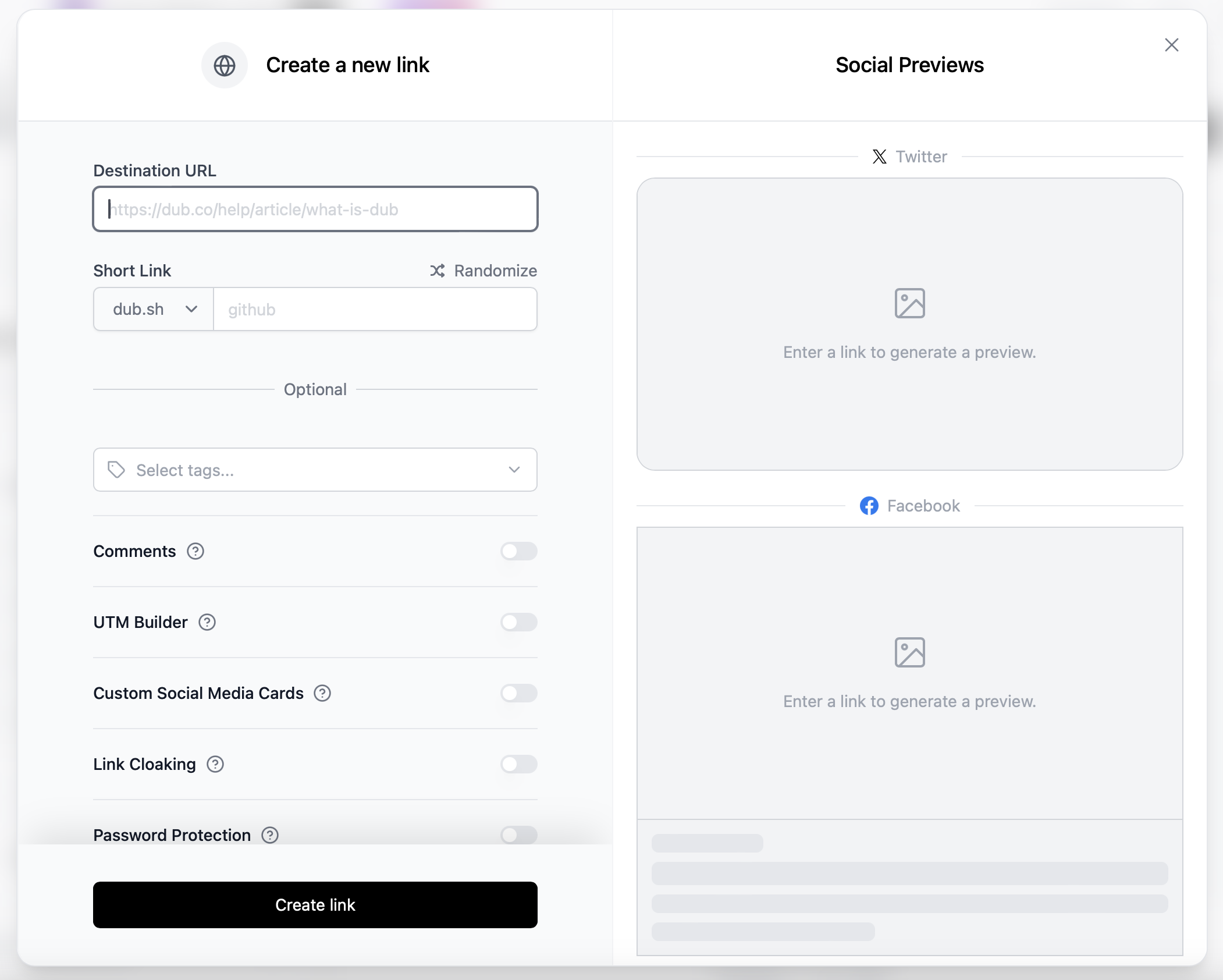
Analytics provide visits, referrers, locations by country or city, devices, browsers, and operating systems. Essentially, it covers everything you might need to effectively track your campaign's performance. What I found the most impressive with Dub.co is its extensive options for link creation: UTM parameters, custom social media cards, link cloaking, password protection, expiration date, iOS, Android and Geo-based targeting. It's all there! 🤯

Steven Tey has done an outstanding job with Dub.co, and its success is evident from its recent launch on Product Hunt. Dub.co quickly rose to become 1# Product of the Day and 1# Product of the Week. With its continued momentum, it's well on its way to being a #1 Product of the Month. This significant recognition is sure to propel Dub.co to even greater success in the future.
Dub.co is licensed under the AGPL-3.0 license and has garnered an impressive 15.7k stars on GitHub. 👏
linktracker.info
This article would not be complete without me mentioning my own take on link shortening and analytics: LinkTracker.

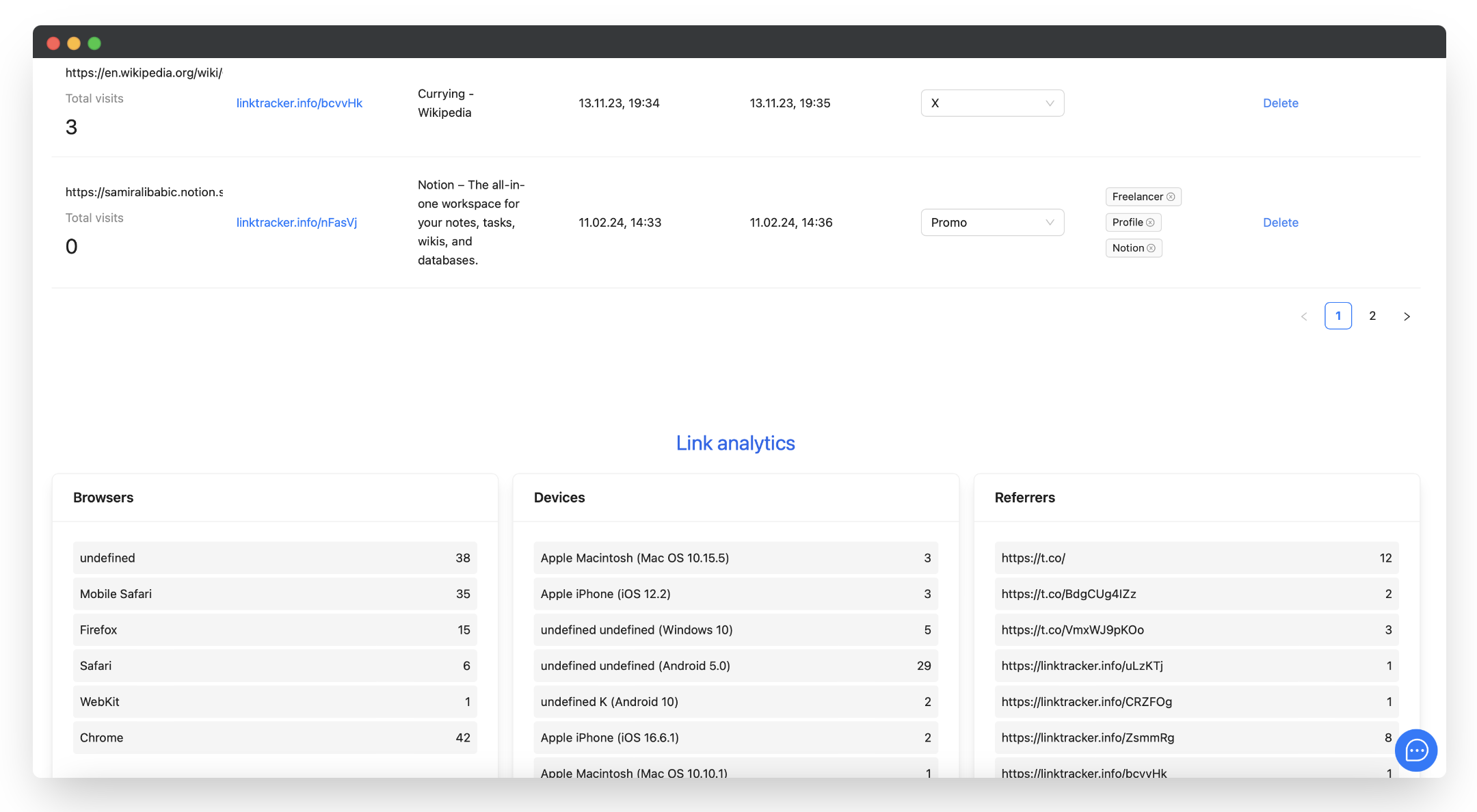
It features a simple interface to create and organise short links. Links can be categorised and tagged. Analytics are similar to what we have seen with other link shorteners: visits, browsers, devices, referrers and countries.

All shortened links are managed in a single table view, with statistics shown below. Currently, statistics are aggregated for all the links, except for visits, which are the most important statistic and therefore also shown for individual links.
Tech-stack is Next.js, TailwindCSS and AntDesign. Data is stored in a PostgreSQL database managed by Supabase, with Prisma serving as the ORM.
It's completely free to use and you can try it at https://linktracker.info. 🙏
Unshorten - just in case
As with any link shortening service, it's essential to consider the potential risks associated with spam and security vulnerabilities. Open-source solutions often offer greater transparency and security assurances.
If you ever encounter a short link and have doubts about its legitimacy, you can utilise the free "unshorten" tool available at unshorten.me. This tool helps you expand shortened links, providing insight into their destination and assisting in verifying their authenticity.
Awesome list
If you find this topic intriguing and wish to delve deeper, I highly recommend exploring the "awesome" list on GitHub dedicated to link shortening and management tools.
Thank you for taking the time to read this far. I hope you found the information useful. Feel free to reach out if you have any further questions or feedback. ✌️
Subscribe to my newsletter
Read articles from Samir Alibabic directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Samir Alibabic
Samir Alibabic
I build software. Started with Basic on C64 📟, now in JavaScript/TypeScript/Java 👨💻 ecosystem. Interested in Python, Go, Rust. 🥷