How to Match Exact String or Word in VSCode
 Segun Ajibola
Segun Ajibola
Looking for a string can be painful while coding.
Developers have to scan through a code document to edit several instance of a string. It gets more confusing when we begin to find words we don't want just because it contains the keyword we are looking for.
In this short blog, I will show how to search for exact or specific string in VSCode.
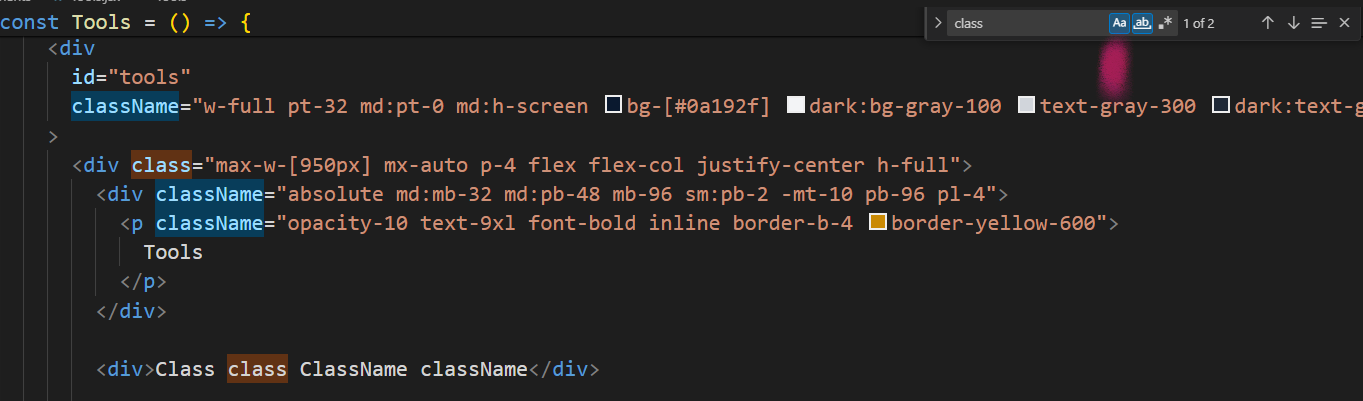
We will be using a scenario where you are looking for the string "class" and you have "className" coming up as a result.
Exact String

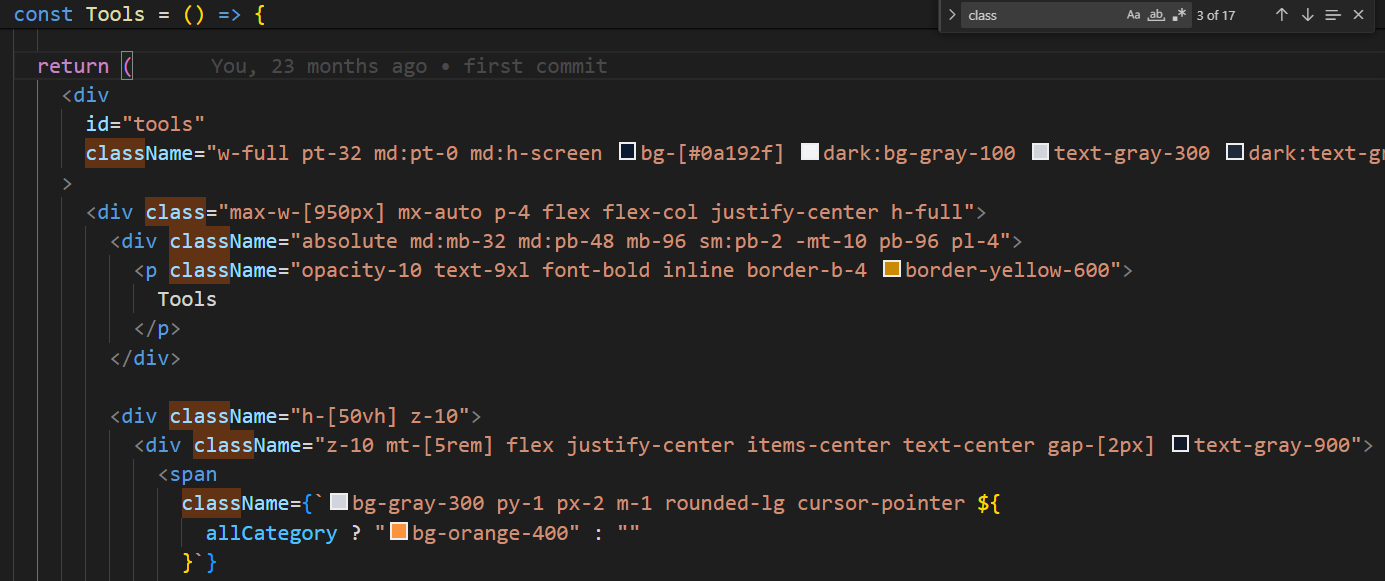
If you look at the search bar in the image above, you would see that I am looking for the "class" string, but multiple "className" keyword were highlighted. That is because they contain the "class" string.
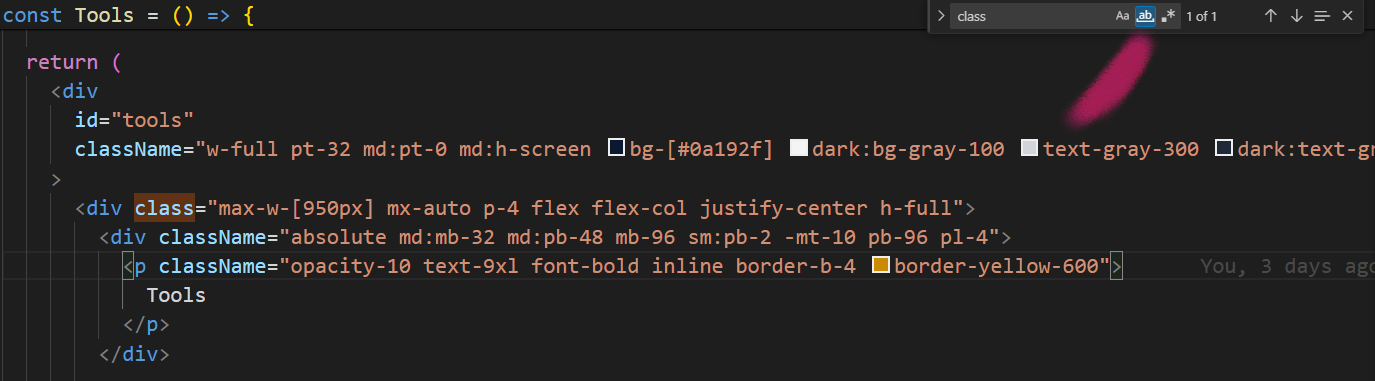
To find exact "class" string, turn on the Match Whole Word button highlighted with red pencil below.
You can also use the Alt+W shortcut.

In the image above, only the exact keyword "class" is selected.
You can also match exact case.
Exact Case

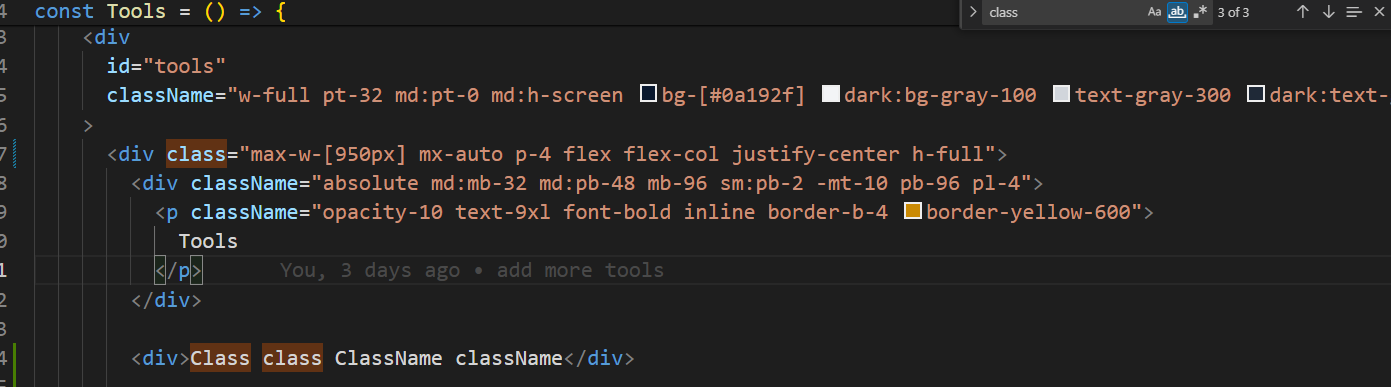
In the image above, other case of the string was created.
"Class".
It was highlighted too, but we want only "class", starting with a lowercase.
To find exact "class" string case, turn on the Match Case button highlighted with red pencil below.

You can also use the Alt+C shortcut.
Conclusion
That will be all. Hope you found value here as you learn to build more projects effectively.
If you enjoyed this article and want to see more content related to JavaScript and Web development, then follow me here, Twitter (X) or connect on LinkedIn. I'd be happy to count you as one of my ever-growing group of awesome friends on the internet.
You can also join my WhatsApp developer community and OpenSource community of 330+ developers learning and building cool projects.
If you also want to support me, you can buy a cup of coffee for me here.
Thanks && Bye. 👋
Subscribe to my newsletter
Read articles from Segun Ajibola directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Segun Ajibola
Segun Ajibola
I'm a front-end web developer, enjoys working with TailwindCSS and React. Love to contribute to Open Source and meet new people on Twitter.