EJS Made Easy: Creating Dynamic Web Pages with JavaScript.
 Amod
Amod
What is EJS?
EJS is an tool that helps you build web pages with dynamic content. okay, Imagine you're making a website and you want to show different information to different users. EJS lets you do that easily by mixing regular HTML with bits of JavaScript.
So what is it exactly? Embedded JavaScript (EJS) is a templating engine that enables you to generate HTML markup using plain JavaScript within your Node.js applications. Unlike other templating engines that introduce their own syntax, EJS keeps things familiar by allowing you to embed JavaScript directly into your HTML templates. So keep this in mind that EJS is a rendering engine commonly used with Node.js. It's specifically designed for server-side rendering of dynamic content.
How does EJS work?
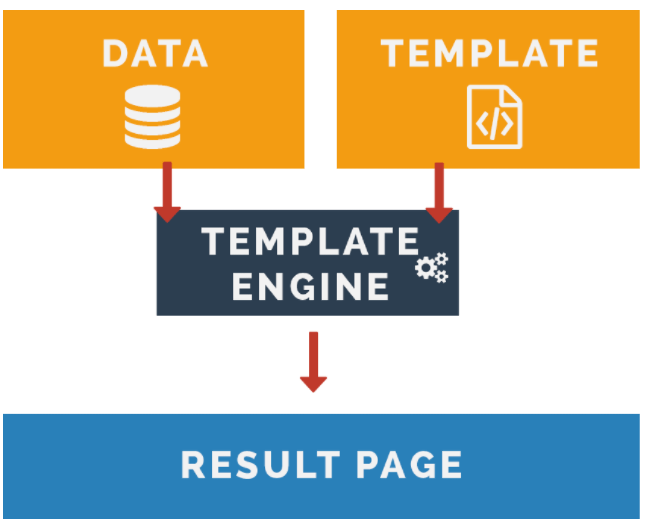
Templates: First, you create a template file. This is like a blueprint for your web page. It's written in HTML but can also contain special EJS tags that look like
<%= someJavaScriptCode %>.Data Injections: When a user visits your website, your server takes the template file and mixes in any necessary data. For example, if you want to show a user's name, the server might replace
<%= userName %>in the template with the actual name, Cool init?Rendering: Finally, the server sends the modified template to the user's web browser. The browser receives regular HTML code, but any EJS tags have already been turned into real content thanks to the server's work.
Why use EJS?
Simplicity: EJS keeps things simple. You don't need to learn a whole new language or syntax; it's just regular HTML mixed with a bit of JavaScript.
Flexibility: Since EJS is JavaScript, you have the full power of the language at your fingers. You can do things like loops, conditionals, and calculations right inside your templates.
Integration: EJS works great with Node.js, a popular platform for building web servers. It's easy to set up and use within your Node.js projects.
Setting Up EJS in Your Node.js Project
Getting started with EJS is a breeze. Assuming you already have a Node.js project set up, simply install the EJS package using npm:
npm install ejs
Once installed, you can start using EJS within your project.
Creating Your First EJS Template
Let's dive into creating a simple EJS template. Create a new file named index.ejs in your project directory and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome to my website</title>
</head>
<body>
<h1>Welcome to <%= title %></h1>
<p>This is a simple EsS template!</p>
</body>
</html>
In this template, <%= title %> is an EJS tag that will be replaced with dynamic content when the template is rendered.
Rendering EJS Templates in Node.js
Now, let's render our EJS template in a Node.js application. Create a new file named app.js and add the following code:
const express = require('express');
const app = express();
const ejs = require('ejs');
// set EJs as the vew engine
app.set('view engine', 'ejs');
// Define a route to render the EJS template
app.get('/', (req, res) => {
res.render('index', { title: 'My Website' });
});
// Start the serve
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server running on port ${PORT}`);
});
In this code, we're setting EJS as the view engine for our Express.js application and defining a route to render the index.ejs template. We're passing dynamic data ({ title: 'My Website' }) to the template, which will replace <%= title %> with "My Website" when rendered.
Running Your Node.js Application
To run your Node.js application, execute the following command in your terminal:
node app.js
Visit http://localhost:3000 in your web browser, and you should see the rendered EJS template with the dynamic content "Welcome to my website".
Conclusion
And there you have it! we've successfully created and rendered our first EJS template in a Node.js application. EJS's simplicity and flexibility make it a powerful tool for generating dynamic HTML content with easiness. Whether we're building a small website or a large-scale application, EJS can help our templating process and enhance our Node.js development experience.
In future articles, we'll explore more advanced features of EJS and how you can leverage them to build dynamic and interactive web applications. Until then,
Let me know your thoughts in the comments below.
#Explore. Code. Evolve.
Happy coding! 😄
Subscribe to my newsletter
Read articles from Amod directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
