HTML 104: Text Formatting, Divs, and Spans
 AccDev
AccDev
Before we proceed into today's Class, let's find out just how much information you have retained, with a quick refresher.
Refresher Quiz
What is a favicon and where does it appear on your web page?
How is a favicon created on your web page?
head section of your HTML page, create a link tag, Specify a relative path to your image of choice, add a type attribute, and set the value to image/jpg or image/png depending on the file extension of the image. then add another attribute of rel and set it to icon.What tag is used to add a video file directly to your webpage?
video tag.How do you add a video tag to your web page and add controls to it?
video tag with a src attribute pointing to the relative path of that video on your computer, then add the following attributes: control (to make it play), autoplay (to make it play as soon as it loads on the page), muted (to keep it muted until a user selects sound), and loop (to make it play over and over in a loop).I have video, audio, and image files on my web page, how do I turn them into clickable links, leading users to a different website?
href attributes that point to that specific website's URL. So you simply copy and paste the website URL as the value of the src attribute inside the anchor tag.To add music files directly to your web page, what tag is used, and what attributes are used to give it functionality?
audio tag is used to add music directly to your web page and just like adding video files, you add the following attributes: controls, autoplay, muted, and loop.How do you create links to other pages on your website?
href attribute to point to the relative path of the destination HTML page.What attribute can be used to change the size of an image or video file on your webpage?
width or height attributes, or both.Why do you need the 'muted' attribute on your video or music files
How do you create a boilerplate code on a blank HTML sheet?
! + tabNow that we have refreshed our memory from the previous article, let us proceed to formatting text in HTML.
Inline and Block-level Elements
Inline Elements take up just the space of their content while Block elements take up the entire line of code. In other words, Inline elements can share the same line with other elements, whereas, block-level elements are very 'selfish', as they don't share.
Spans and Divs
We will illustrate this concept using a span, which is an inline element, and a div, which is a block element. a div is like a container for separating sections of the HTML document for styling purposes, it is a block-level element. A span is also a container for sectioning contents in an HTML document, it is an inline element. Now let's code:
- In our
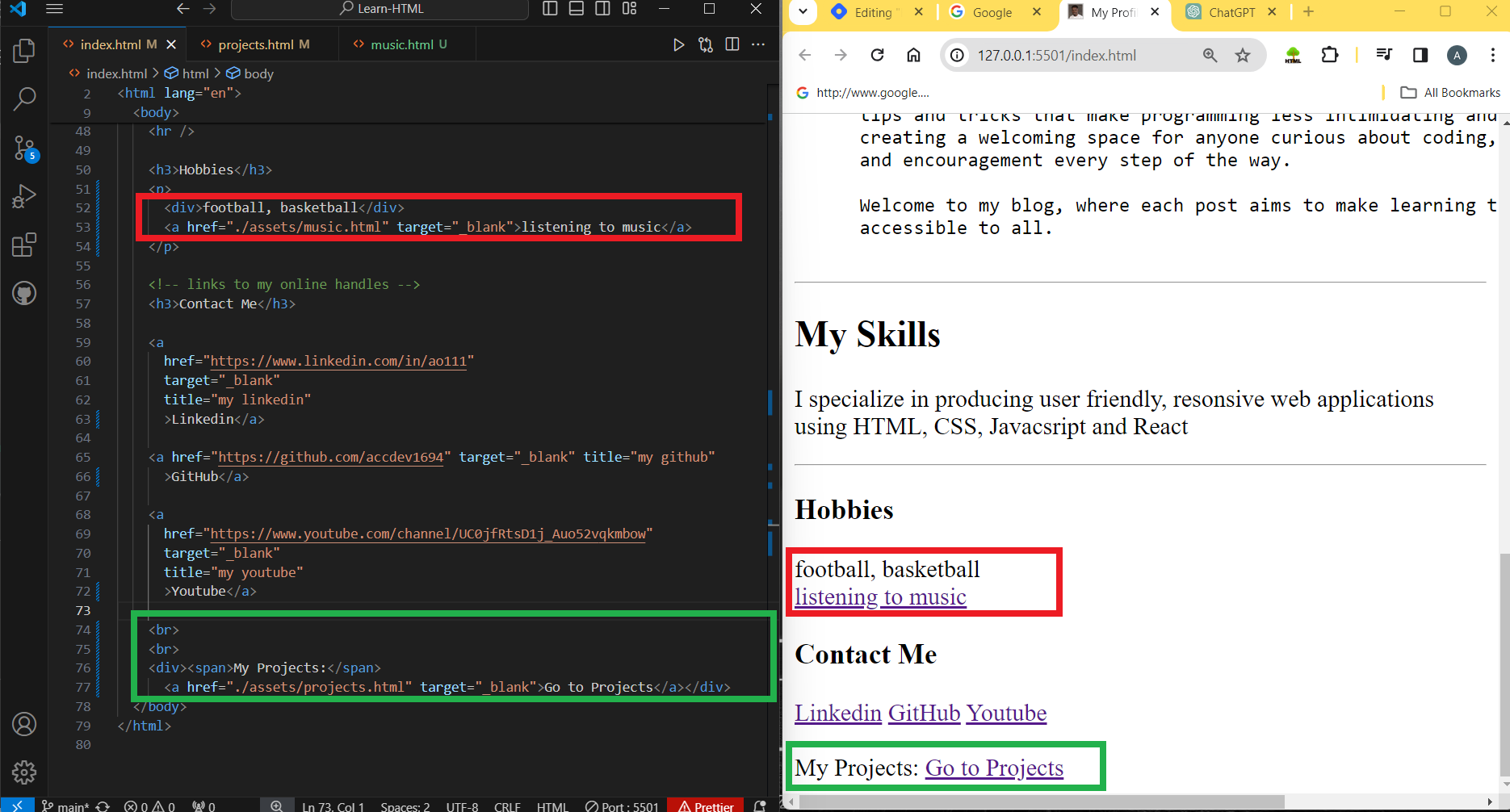
index.htmlfile, scroll to thehobbiessection and wrap the first two hobbies with adiv, like so:
<p>
<div>football, basketball,</div>
<a href="./assets/music.html" target="_blank">listening to music</a>
</p>
Notice how the div has forced the listening to music hobby out of its line, and into the next line. This clearly demonstrates how a div is a block-level element, as they don't share the same line with other elements. Let's demonstrate the inline concept:
In the same file, scroll down to the
my projectssection and replace theh3tag that surrounds it, with aspan. See how that section gets smooched up into the section before it.Next, surround the entire section with a
divto isolate it inside a container, as follows:
<div><span>My Projects:</span>
<a href="./assets/projects.html" target="_blank">Go to Projects</a></div>
Notice how that section has now moved to a new line. You can now add line breaks to separate them, thus:
<br>
<br>
<div><span>My Projects:</span>
<a href="./assets/projects.html" target="_blank">Go to Projects</a></div>
You can easily style these changes using CSS but we will get to that.

Text Appearance Formatting
We can use special tags to alter the appearance of some text to add emphasis to them.
Still inside our index.html document, we will demonstrate these concepts:
- The
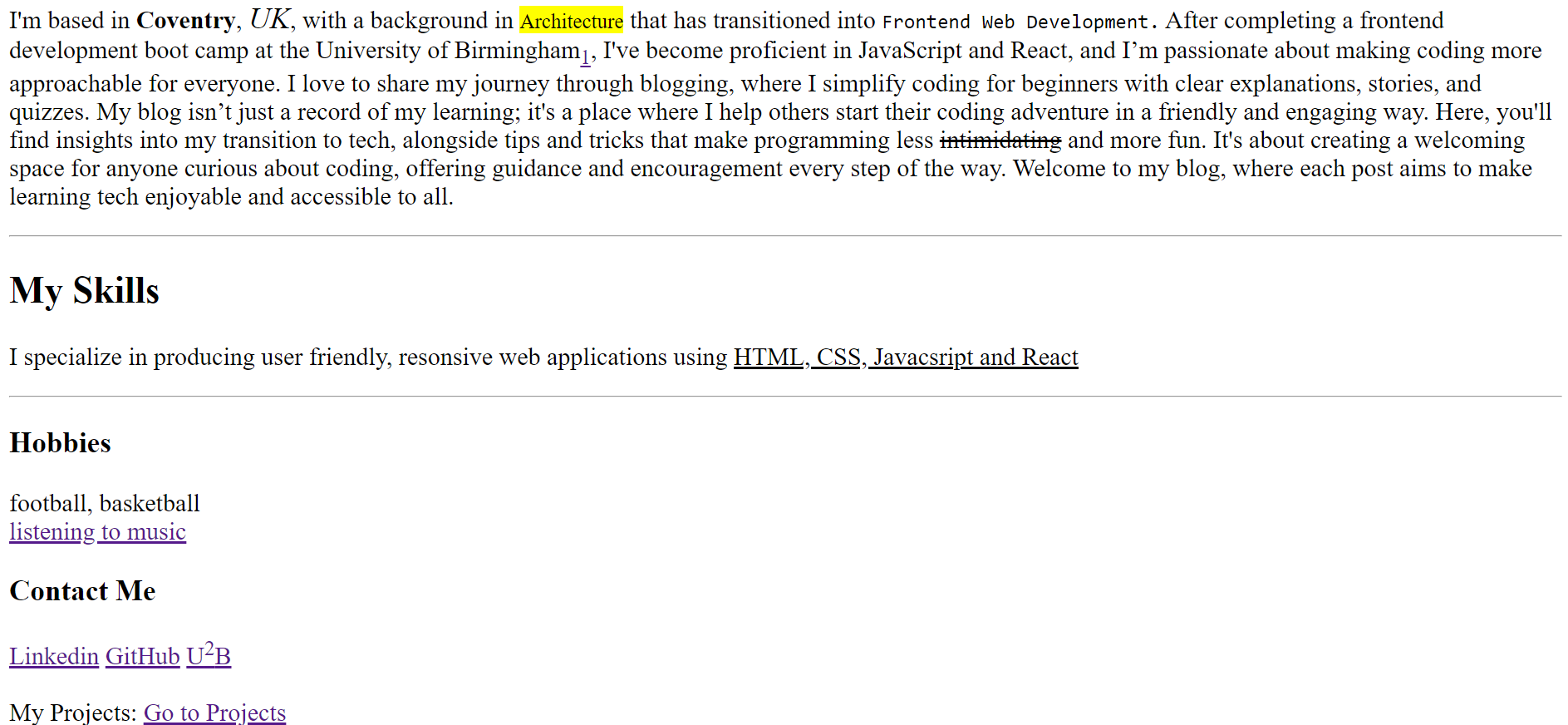
marktag: In theAbout Mesection, give the wordArchitecturea special background to emphasize it, using themarktag:
<mark>Architecture</mark>
- The
monospacedtag: In the About Me section, wrap the wordsFrontend Web Developmentwith a monospaced tag using thetttags. This would appear to not be visible because of thepretags currently wrapping that paragraph, change it frompretoptags and notice the changes:
<tt>Frontend Web Development</tt>
- The
deletedtag: Here we will make a word we consider unpleasant appear deleted. Find the wordintimidatingin the same section and wrap it with thedeltag:
<del>intimidating</del>
- The
subscripttag: Let's create a reference to the University of Birmingham website using a subscript tag. Locate the textUniversity of Birmingham, type 1 immediately after it, no spaces, then wrap the number '1' you just typed with thesubtags. Secondly, nest an anchor tag inside thissubtag and set its href attribute to the following URL: (https://www.birmingham.ac.uk/), without the brackets. I went ahead and added a tooltip using thetitletag, I hope you still remember how to do this.
Typically, subscripts are used to refer users to a footnote, we will learn how to link elements to other sections of the same document in a later article:
<sub><a href="https://www.birmingham.ac.uk/" title="University of Birmingham Website">1</a></sub>
- The
superscripttag: Used typically in mathematical expressions to raise numbers to the power of something, but we will demonstrate how it is done here. Let's create a funky way of writing 'YouTube' in the contacts section like U2B, and then making '2' a superscript, really cool right?
U<sup>2</sup>B
- The
underlinetag: Let's underlineHTML, CSS, Javascript, and Reactin the skills section:
<u>HTML, CSS, Javacsript and React</u>
- The
boldtag: Sure, we can make theCoventrytext bold in theAbout Mesection:
<b>Coventry</b>
- The
italictag: Go ahead and make theUKtext italicized:
<i>UK</i>
- The
bigtag: We can also make texts big. This is rarely used because CSS can be used to manipulate text sizes really easily. We will make theUKtext big by nesting abigtag inside theitalictag:
<i><big>UK</big></i>
- The
smalltag: We can also make texts small. we will go ahead and make the Architecture text small, by nesting a small tag inside the mark tag, thus:
<mark><small>Architecture</small></mark>
Please note that all these can be done easily with CSS and we will move into CSS soon.

Subscribe to my newsletter
Read articles from AccDev directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

AccDev
AccDev
Oloche Aboje - Frontend Developer & Tech Educator I'm based in Coventry, UK, with a background in Architecture that has transitioned into Fontend web development. After completing a frontend development boot camp at the University of Birmingham, I've become proficient in JavaScript and React, and I’m passionate about making coding more approachable for everyone. I love to share my journey through blogging, where I simplify coding for beginners with clear explanations, stories, and quizzes. My blog isn’t just a record of my learning; it's a place where I help others start their coding adventure in a friendly and engaging way. Here, you'll find insights into my transition to tech, alongside tips and tricks that make programming less intimidating and more fun. It's about creating a welcoming space for anyone curious about coding, offering guidance and encouragement every step of the way. Welcome to my blog, where each post aims to make learning tech enjoyable and accessible to all.