Beyond the Basics : 3 Lesser-Used React Native Hooks for Advanced Developers
 Shreeyash SJ
Shreeyash SJ
React Native, with its powerful capabilities, has revolutionized the way mobile applications are developed. Amidst its vast ecosystem, React Native hooks stand out as efficient tools that streamline development workflows, enhance code readability, and promote reusability. While hooks like useState and useEffect enjoy widespread recognition, there are several others that remain underutilized. In this article, we'll take a deep dive into two lesser-known React Native hooks - useReducer and useMemo, and shed light on their significance in modern app development.
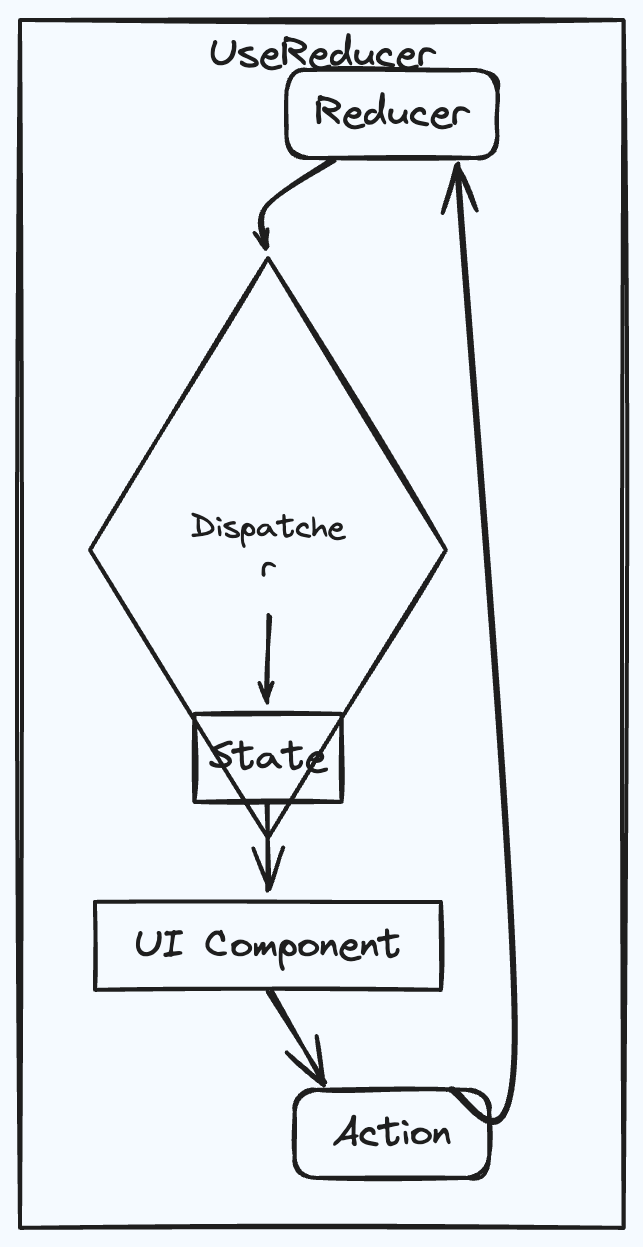
1. Understanding useReducer: Managing Complex State Logic
useReducer is often overshadowed by its counterpart, useState, but it shines when it comes to managing complex state logic within components. It's particularly beneficial for state objects that require multiple updates in response to different actions. Let's consider a practical example:
const initialState = {
firstName: '',
lastName: '',
email: '',
};
function reducer(state, action) {
switch (action.type) {
case 'SET_FIELD':
return { ...state, [action.field]: action.value };
case 'RESET':
return initialState;
default:
return state;
}
}
const SinglePageForm = () => {
const [state, dispatch] = useReducer(reducer, initialState);
const handleChange = (field, value) => {
dispatch({ type: 'SET_FIELD', field, value });
};
const handleSubmit = () => {
console.log('Form submitted with data:', state);
};
const handleReset = () => {
dispatch({ type: 'RESET' });
};
return (
<View>
<TextInput
value={state.firstName}
onChangeText={(value) => handleChange('firstName', value)}
placeholder="First Name"
/>
<TextInput
value={state.lastName}
onChangeText={(value) => handleChange('lastName', value)}
placeholder="Last Name"
/>
<TextInput
value={state.email}
onChangeText={(value) => handleChange('email', value)}
placeholder="Email"
/>
<Button onPress={handleSubmit} title="Submit" />
<Button onPress={handleReset} title="Reset" />
</View>
);
};
export default SinglePageForm;

However, it’s essential to avoid overusing useReducer for simple state management scenarios where useState suffices. Overuse of useReducer can lead to unnecessarily complex code.
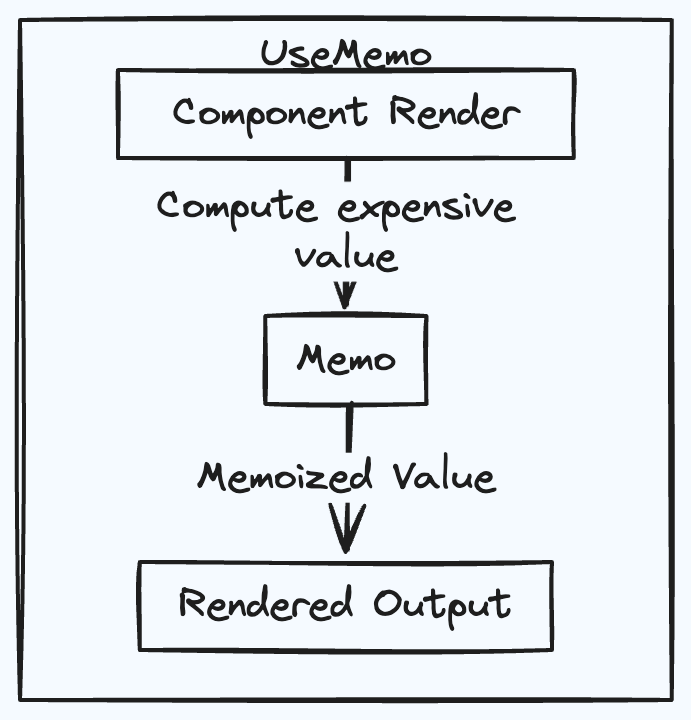
2. Optimizing Performance with useMemo: Memoizing Expensive Computations
useMemo is another underrated hook that can significantly optimize performance by memoizing expensive computations. It's invaluable in scenarios involving frequent component renders or heavy computations. Consider the following example:
function ExpensiveComponent({ data }) {
const memoizedData = useMemo(() => {
// Perform expensive computation on data
return computeData(data);
}, [data]); // dependency array
return (
<View>
<Text>{memoizedData}</Text>
</View>
);
}

While useMemo is powerful, it's crucial to avoid using it for all computations, especially for small or trivial ones. It’s important to specify the correct dependencies in the dependency array to ensure accurate memoization. Overusing useMemo can lead to premature optimization and unnecessary complexity.
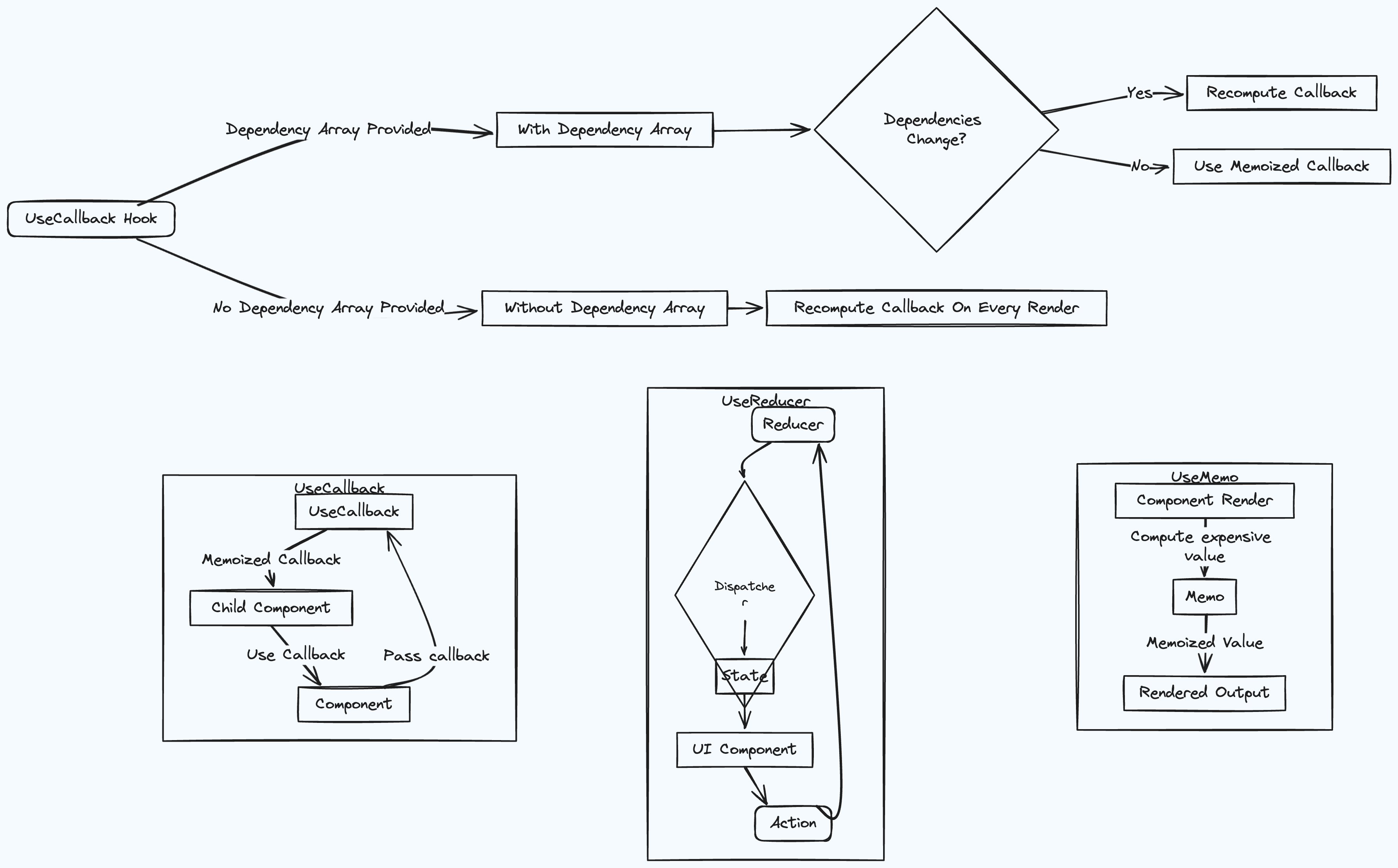
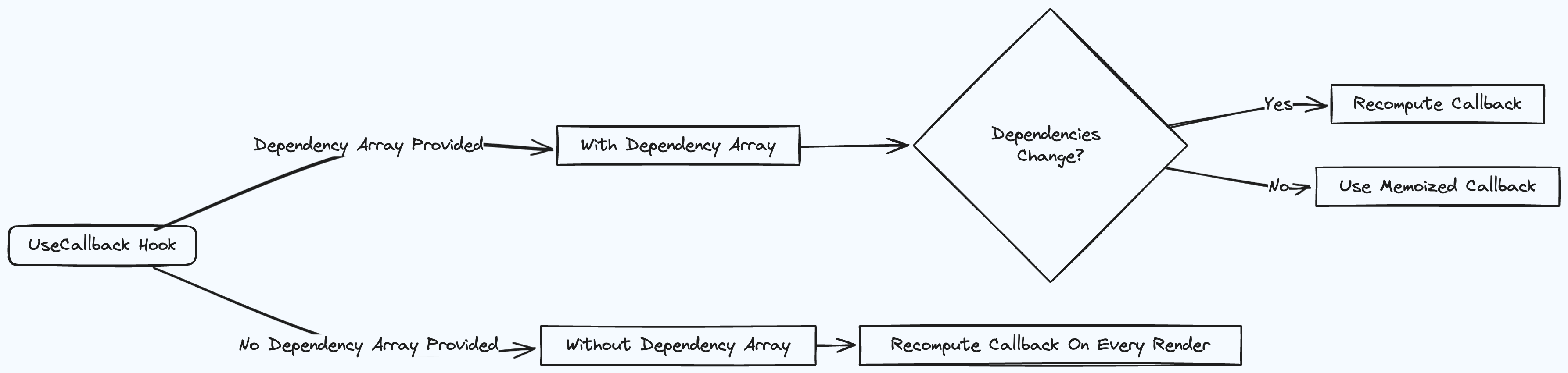
3. Enhancing Efficiency with useCallback: Memoizing Callback Functions
In addition to useReducer and useMemo, useCallback memoizes functions, preventing unnecessary re-renders in components. It's especially useful for optimizing performance when passing callbacks to child components. Let's illustrate its usage:
function ParentComponent() {
const handleClick = useCallback(() => {
// Handle click logic
}, []); // dependency array
return <ChildComponent onClick={handleClick} />;
}
function ChildComponent({ onClick }) {
return (
<View>
<TouchableOpacity onPress={onClick}>
<Text>Click me</Text>
</TouchableOpacity>
</View>
);
}
export default ParentComponent;

Avoid using useCallback for all callback functions indiscriminately. Not all callback functions benefit from memoization, especially if they don't cause significant re-renders. When using useCallback, it’s crucial to carefully consider the dependencies in the dependency array to avoid unintended behaviors.
In conclusion, React Native hooks offer developers a powerful toolkit for optimizing mobile applications in terms of efficiency, maintainability, and performance. By incorporating lesser-known hooks like useReducer, useMemo, and useCallback into your projects, you can unlock new possibilities and build more robust and efficient React Native applications. Let's explore and utilize these hooks to enhance our development practices and create exceptional user experiences.
Subscribe to my newsletter
Read articles from Shreeyash SJ directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shreeyash SJ
Shreeyash SJ
👨💻 Software Development Engineer | Passionate Problem Solver | Tech Enthusiast | React Native Developer With over two years of experience, I'm a Software Development Engineer with a passion for creating innovative solutions and solving complex problems. 💡 With a solid background in computer science and engineering, I thrive in fast-paced environments where I can apply my expertise to develop robust and scalable software solutions. My technical proficiency includes languages such as Java, Python, and JavaScript, along with experience in web and mobile app development frameworks. 🌐 I'm committed to continuous learning and staying updated with the latest technologies to deliver high-quality and efficient solutions. Let's collaborate and build something amazing together! 🚀