GSAP-JS Animation Library
 Ayush Kumar
Ayush Kumar
GSAP (GreenSock Animation Platform)
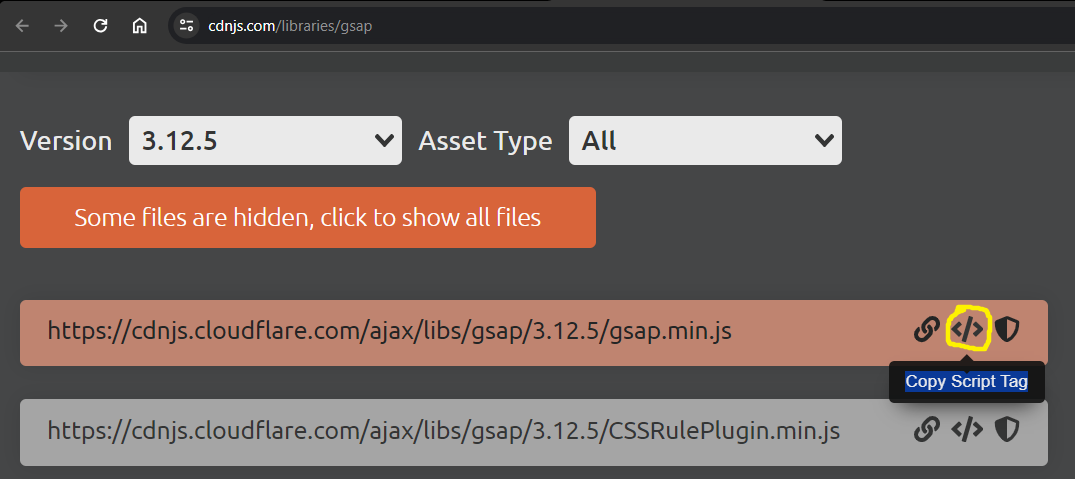
1.Include GSAP library:

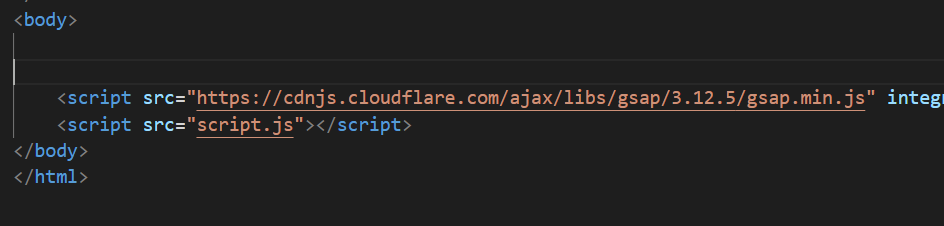
2. Add GSP cdn before the your custom script.js

3.Write JavaScript: (script.js)
Methods used to create animations:
gsap.to()moves an element from its current state to a defined end state.gsap.from()moves an element from a defined start state to its current state.
gsap.from('.box', {
x: 600,
y:-500,
duration: 3,
delay: 1,
stagger: 0.4,
backgroundColor: 'black',
color: 'white',
opacity: 0,
yoyo: true,
repeat: 2, // total 3 times played
repeat: -1, // means infinite
repeatDelay:1,
onComplete: myFun
})
4. timeline - Animating Menu and Cross Element
// Animating the menu to slide in from the right
gsap.to('menu', {
right: '0'
})
// Animating each list item in the menu to come in from the right
gsap.from('menu li', {
x: 100,
duration: 0.5,
delay: 0.5,
opacity: 0, // Start with opacity 0
stagger: 0.2 // Stagger the animations by 0.2 seconds
})
// Animating the element with id 'cross' to fade in
gsap.from('#cross', {
opacity: 0, // Start with opacity 0
duration: 3,
delay: 1 // Delay the animation by 1 second
})
🚨 ISSUE With above Code. ⚠️ ⤴️
Issue: Managing animations individually leads to complexity.
Solution: Introduce GSAP timeline for unified animation control.
Benefits: Simplifies coordination, centralizes control, and enhances code organization.
GSAP timeline - To overcome the problem !
// Creating a GSAP timeline
let tl = gsap.timeline();
// Slide in the menu
tl.to('menu', {
right: '0' // Slide the menu to right 0px
})
// Animating each list item in the menu to come in from the right using the timeline
tl.from('menu li', {
x: 100, // Start position 100px to the right
duration: 0.5,
opacity: 0, // Start with opacity 0
stagger: 0.2 // Stagger the animations by 0.2 seconds
})
// Animating the element with id 'cross' to fade in using the timeline
tl.from('#cross', {
opacity: 0, // Start with opacity 0
duration: 1,
})
// Play the timeline
tl.play();
// Pause the timeline
tl.pause();
// Resume the timeline, triggering animations from the paused state
tl.resume();
// Repeat the timeline once (initial run + 1 = 2 times)
tl.repeat(1);
// Seek to the specified time (1.5 seconds in this case) in the timeline
tl.seek(1.5);
// Reverse the timeline, playing animations backwards
tl.reverse();
Adding Click Event Listeners for Menu Toggle
// Selecting the elements with ids 'hamburger' and 'cross'
let hambur = document.querySelector("#hamburger");
let cross = document.querySelector('#cross');
// Adding a click event listener to the hamburger icon
hambur.addEventListener('click', function () {
// Hide the hamburger icon
hambur.classList.add('invisible');
// Show the cross icon
cross.classList.remove('invisible');
// Play the timeline
tl.play();
})
// Adding a click event listener to the cross icon
cross.addEventListener('click', function () {
// Show the hamburger icon
hambur.classList.remove('invisible');
// Reverse the timeline, playing animations backwards
tl.reverse();
})
5.scrollTrigger Box Animation
gsap.from('.page2 #box', {
scale: 0,
duration: 0.6,
delay: 0,
rotation: 360,
scrollTrigger: {
trigger: '#page2 #box',
scroller: 'body',
start: 'top 80%',
end: 'top 30%',
markers: true,
// scrub: true,
scrub: 3,
}
})
6.Responsive Image Scaling on Scroll
gsap.to('#page2 img', {
width: "100%",
duration: 1,
delay: 1,
scrollTrigger: {
trigger: "#page2",
scroller: "body",
start: "top 0",
end: "top -70%",
markers: true,
scrub: 2,
pin:true
}
})
Transforming Text on Scroll:
gsap.to('#page3 p', {
transform: "translate(-214rem, 0)",
scrollTrigger: {
trigger: '#page3',
scroller: 'body',
start: 'top 0',
end: 'top -300%',
scrub: 1,
pin:true
}
})
Subscribe to my newsletter
Read articles from Ayush Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ayush Kumar
Ayush Kumar
A passionate MERN Stack Developer from India I am a full stack web developer with experience in building responsive websites and applications using JavaScript frameworks like ReactJS, NodeJs, Express etc.,