HTML 105: Creating Lists in HTML
 AccDev
AccDev
For a quick review of our previous article, let's take the following quiz:
Refresher Quiz
What are Block Level Elements?
What are Inline Elements?
What are Some Examples of Inline Elements
What are some examples of Block Level Elements?
What is the Difference Between a Span and a Div?
What tag is used for defining a div and a span
div tag is used in creating the div element while the span tag is used in creating the span element.What are Block Level Elements?
What does the 'small' tag do in HTML?
small: It is used to make texts smallWhat does the 'big' tag do in HTML?
big: It is used to make texts BigWhat does the Italic tag do in HTML?
italic: It is used to make texts ItalicisedWhat does the 'bold' tag do in HTML?
b: It is used to make texts BigWhat does the 'underline' tag do in HTML?
u: It is used to underline text in HTMLWhat does the 'superscript' tag do in HTML?
sup: It is used to create superscript text such as exponents in mathematical expressions.What does the 'subscript' tag do in HTML?
sub: It is used to create subscript text, typical for references to footnotes on a page.What does the 'deleted' tag do in HTML?
del: It is used for creating a strike-through over texts to make them look deleted.What does the 'monospaced' tag do in HTML?
tt: It is used to create monospaced text in a document.What does the 'mark' tag do in HTML?
mark: It is used to create a transparent background over text to make the seem emphasized.Ordered Lists
Ordered lists, ol are lists that are ordered just as the name implies. They follow a certain numerical order and they are used to itemize things when it is important to follow a certain order.
When making an ordered list, you use the
oltag and then nest thelitags for each item. You can also create a sub-list for sub-categories.To demonstrate this, in our
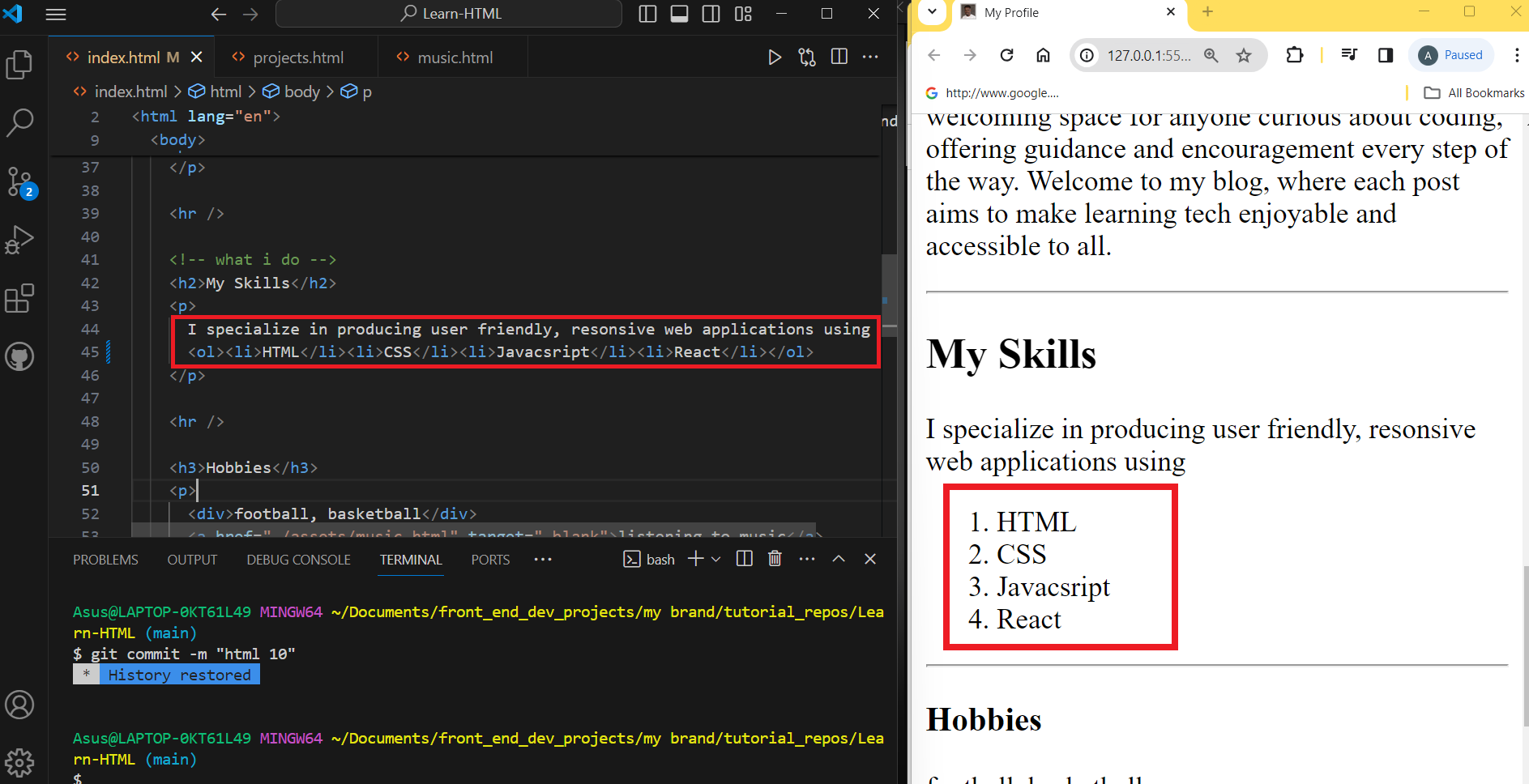
index.htmlfile, let's turn ourskillssection into an ordered list.First, convert the
utags for the underlines intoolordered list tags.Then wrap
lilist item tags around each skill as follows:
<ol><li>HTML</li><li>CSS</li><li>Javacsript</li><li>React</li></ol>

Unordered Lists
Unordered lists, ul are used when itemizing things without following any particular order. They appear as bullet points: Here is how they are created in HTML:
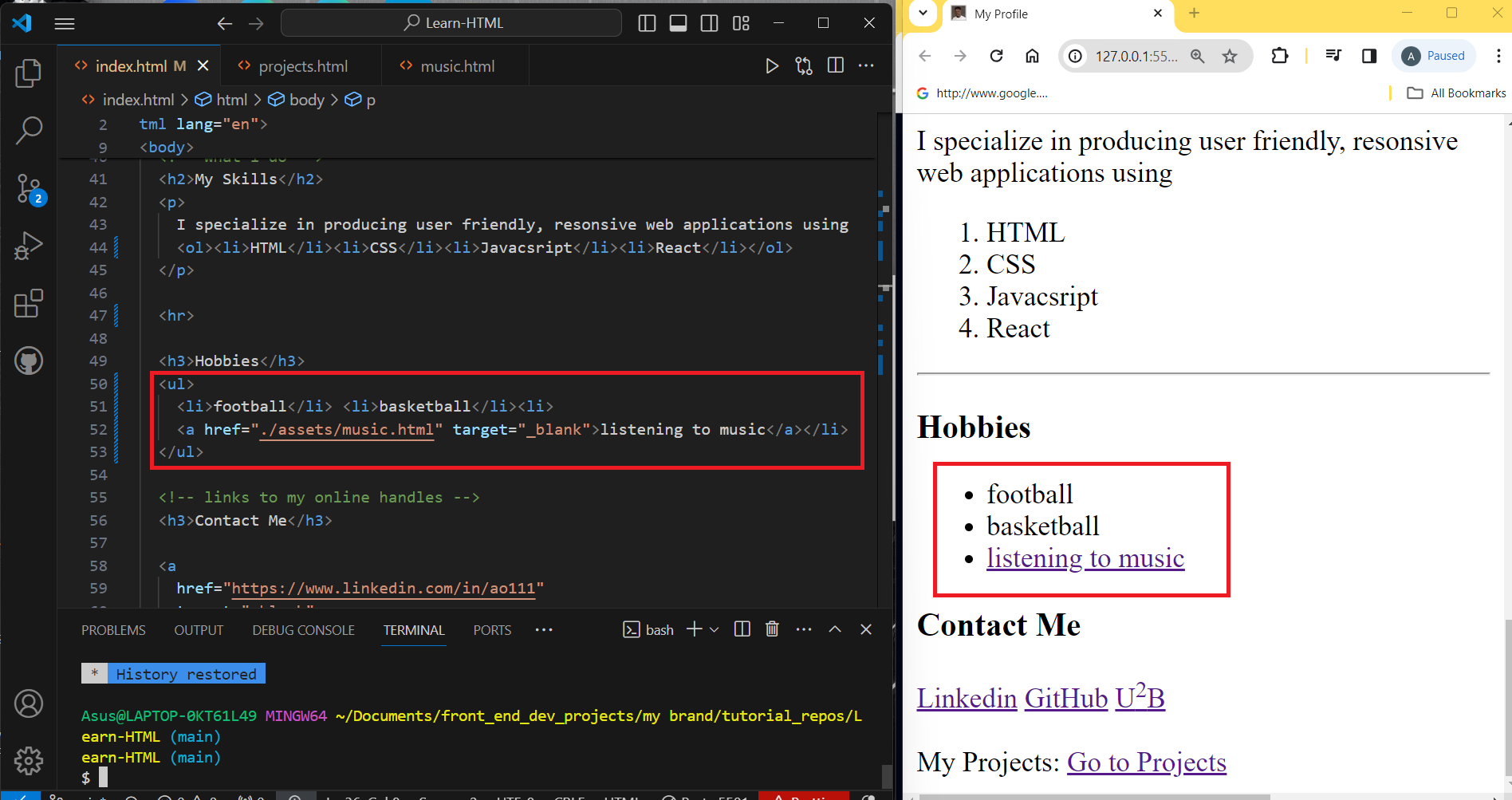
Start by wrapping our hobbies section with an
ultag, replacing theptags, and deleting thedivtags as well.Next, wrap each hobby item inside a
lilist item and see how it gets rendered on the live server preview page as bullet points as follows:
<ul>
<li>football</li><li>basketball</li><li>
<a href="./assets/music.html" target="_blank">listening to music</a></li>
</ul>

Nested Lists
Lists can be nested into a list as sub-categories. Let's take an example of the following, just for demonstration purposes:
In the
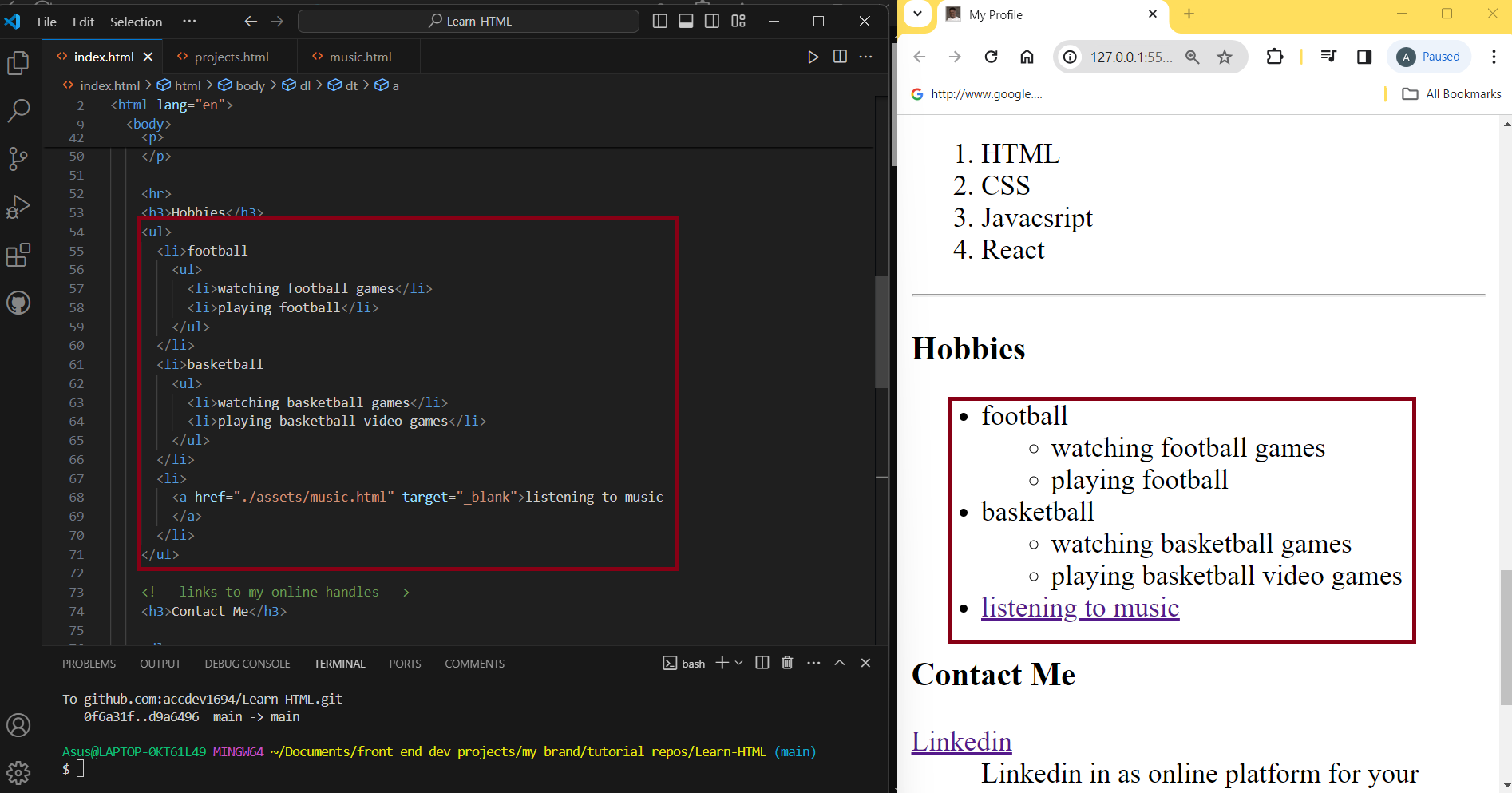
hobbiessection let's create a sub-category under each section by nesting an unordered list item under each hobbyUnder the
footballhobby, after the 'football' text, nest anultag, and inside thisultag, nest twolilist items: 'watching football games', and 'playing football', as follows:
<li>football
<ul>
<li>watching football games</li>
<li>playing football</li>
</ul>
</li>
- under the basketball hobby, in like manner, right after the basketball text, nest a
ultag with twolilist items inside theultag. the List items should have the following content: 'watching basketball games', and 'playing basketball video games', as follows:
<li>basketball
<ul>
<li>watching basketball games</li>
<li>playing basketball video games</li>
</ul>
</li>

This is how you make ordered lists and unordered lists and nest other lists into them. Next we will discuss how to make description lists.
Description Lists
Description lists are used to provide definitions or descriptions of terms. You can create a dictionary website using this.
The basic structure is the dl 'description list' tags wrapping the dt 'description terms' tag and the dd 'description definition' tags, in pairs. To demonstrate this, we will turn our contact section into a description list, just for demonstrative purposes:
- First, create a
dlopening tag just below theContact Meelement and close the tag just below the U2B closing anchor tag. This wraps the entire contacts elements in a 'description list' tag, like this:
<dl>
<a
href="https://www.linkedin.com/in/ao111"
target="_blank"
title="my linkedin"
>Linkedin
</a>
<a href="https://github.com/accdev1694" target="_blank" title="my github"
>GitHub
</a>
<a
href="https://www.youtube.com/channel/UC0jfRtsD1j_Auo52vqkmbow"
target="_blank"
title="my youtube"
>U<sup>2</sup>B
</a>
</dl>
- Next, wrap the anchor tags of each contact item with a
dt'description term' tag to turn each item into a description term, like this:
<dl>
<dt>
<a
href="https://www.linkedin.com/in/ao111"
target="_blank"
title="my linkedin"
>Linkedin
</a>
</dt>
<dt>
<a href="https://github.com/accdev1694" target="_blank" title="my github"
>GitHub
</a>
</dt>
<dt>
<a
href="https://www.youtube.com/channel/UC0jfRtsD1j_Auo52vqkmbow"
target="_blank"
title="my youtube"
>U<sup>2</sup>B
</a>
</dt>
</dl>
- lastly, add a
dd'description definition' opening and closing tags, with a definition right under eachdtdescription term element as follows:
<dl>
<dt>
<a
href="https://www.linkedin.com/in/ao111"
target="_blank"
title="my linkedin"
>Linkedin
</a>
</dt>
<dd>Linkedin in as online platform for your professional profile</dd>
<dt>
<a href="https://github.com/accdev1694" target="_blank" title="my github"
>GitHub
</a>
</dt>
<dd>GitHub is an online platform for your codes and all things tech collaboration</dd>
<dt>
<a
href="https://www.youtube.com/channel/UC0jfRtsD1j_Auo52vqkmbow"
target="_blank"
title="my youtube"
>U<sup>2</sup>B
</a>
</dt>
<dd>Youtube is an online video streaming platform</dd>
</dl>
In summary, 'description lists' use dl tags at the highest level, then two tags for each item: the dt 'description term' and dd 'description definition', in the following structure:
<dl>
<dt>
</dt>
<dd>
</dd>
</dl>
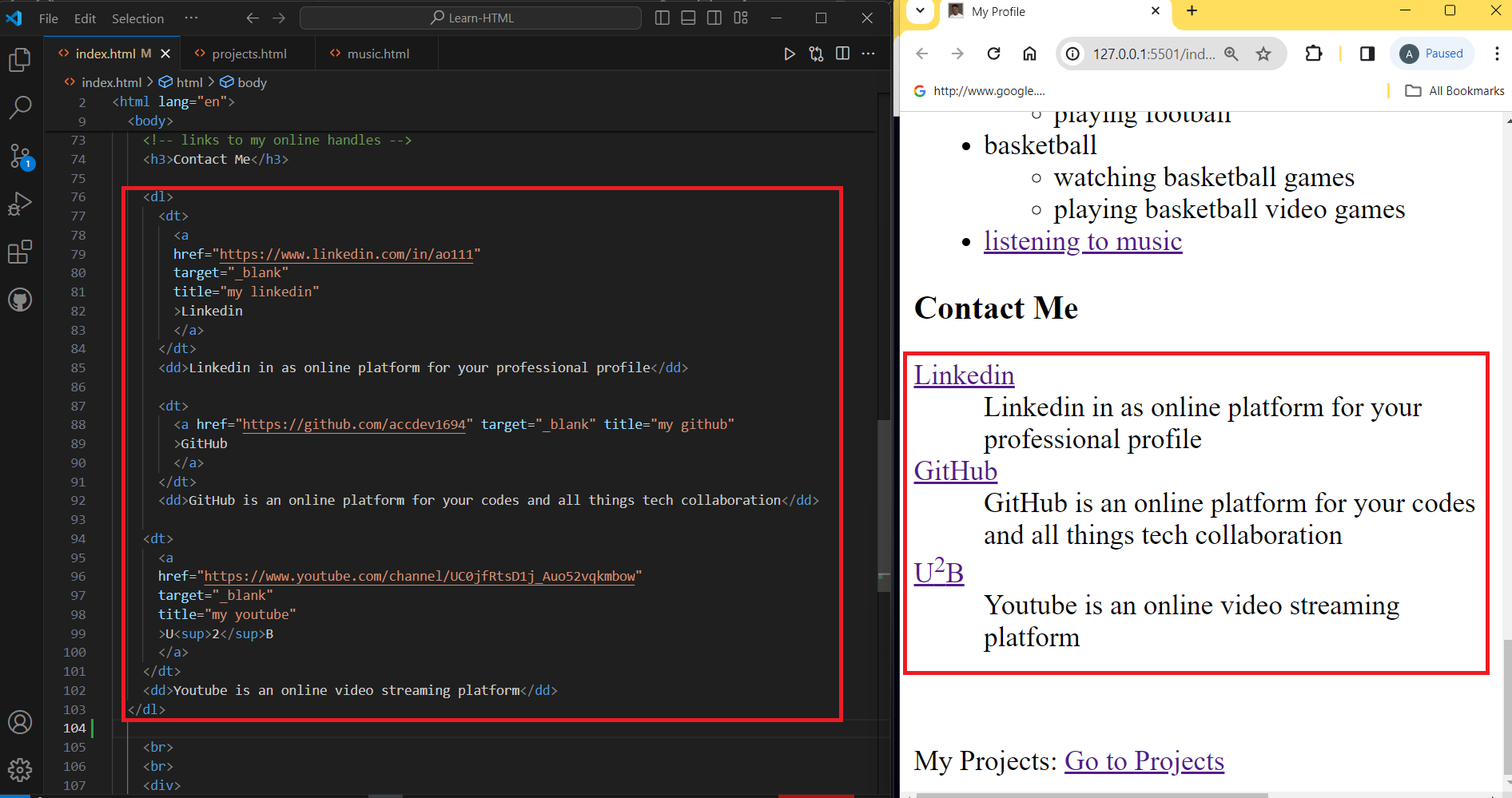
Here is the live server preview of the Description List:

That is all about lists in HTML. Don't forget to like, subscribe, and comment on this blog. Thank you.
Subscribe to my newsletter
Read articles from AccDev directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

AccDev
AccDev
Oloche Aboje - Frontend Developer & Tech Educator I'm based in Coventry, UK, with a background in Architecture that has transitioned into Fontend web development. After completing a frontend development boot camp at the University of Birmingham, I've become proficient in JavaScript and React, and I’m passionate about making coding more approachable for everyone. I love to share my journey through blogging, where I simplify coding for beginners with clear explanations, stories, and quizzes. My blog isn’t just a record of my learning; it's a place where I help others start their coding adventure in a friendly and engaging way. Here, you'll find insights into my transition to tech, alongside tips and tricks that make programming less intimidating and more fun. It's about creating a welcoming space for anyone curious about coding, offering guidance and encouragement every step of the way. Welcome to my blog, where each post aims to make learning tech enjoyable and accessible to all.