How to Containerize an Applications with Docker
 Ruchika Patel
Ruchika Patel
In this article we will learn how can we containerize the applications.
We have 2 applications
1. Flask Application
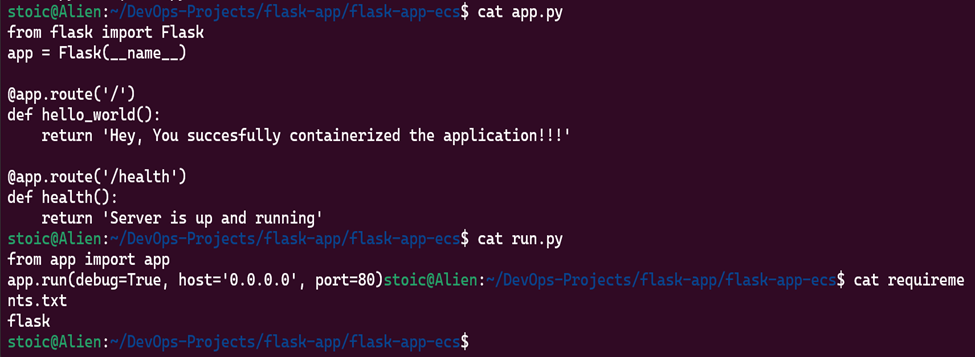
It will simply return a message on a browser
2. Node.js Application
It is a simple todo-list application.
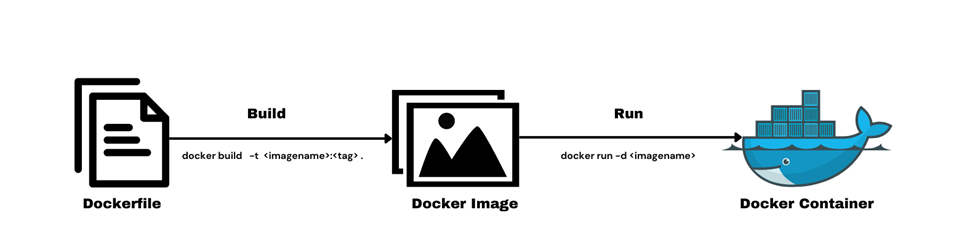
Remember this simply flow when containerizing the applications:

1. Flask Application:
We have a flask application ready, so first will write a Dockerfile in order to build a docker image.

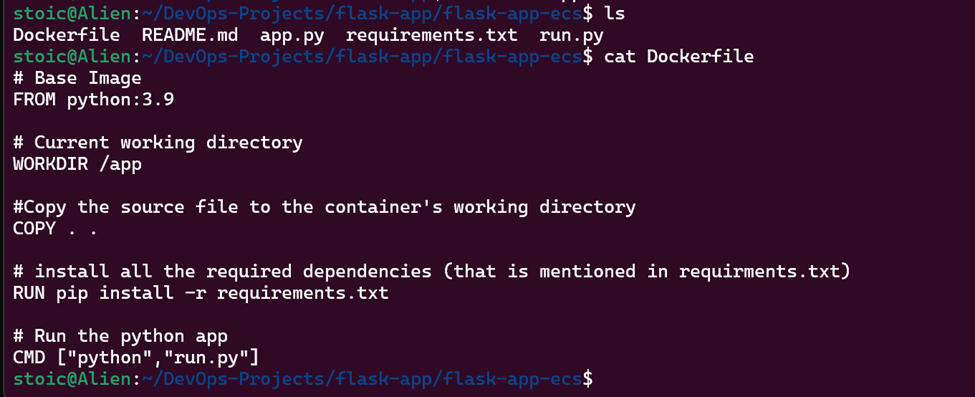
Creating a Dockerfile:

Build the docker image by running the command: docker build -t flask-app:latest .
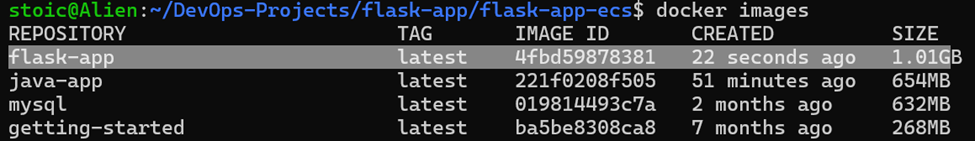
Check the docker image: docker images

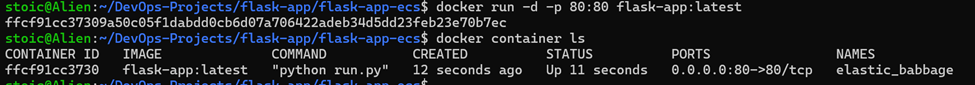
Now to create and run a container of flask-app write the following command:
docker run -d -p 80:80 flask-app:latest (-p option is used to map port 80 on your host machine to port 80 inside the container)

So, now you can access your web application from your browser by navigating to http://localhost:80

2. Node.js — Todo-List Application
We already have an node.js application, we just need to containerize the todo-list application

Let’s Understand this Dockerfile:
FROM node: 14 -->This instruction specifies the base image for the Docker container. Here, it’s using the official Node.js Docker image tagged with version 14. This image contains the Node.js runtime environment and npm (Node Package Manager), allowing you to run Node.js applications.
WORKDIR /app --> This instruction sets the working directory inside the Docker container to /app. It means that subsequent instructions will be executed from this directory.
COPY . . --> This instruction copies the application files from the host machine’s current directory (where the Dockerfile is located) into the /app directory inside the Docker container.
RUN npm install --> This command installs the dependencies specified in the package.json file of the Node.js application using npm. It ensures that all required Node.js modules are installed within the Docker container.
RUN npm run test --> This command runs the test cases for the application.
EXPOSE 8000 --> This instruction exposes port 8000 on the Docker container. It informs Docker that the container will listen for incoming connections on this port. However, it doesn’t publish the port to the host machine by itself. You would need to map this port when running the container with the -p flag.
CMD [“node”, “app.js”] --> This instruction specifies the default command to run when the Docker container starts. Here, it’s instructing Docker to run the app.js file using the Node.js runtime.
Now build the dockerimage:
Docker build -t node-app:latest .
Then, create and run the container of our todo list application:
docker run -d -p 8000:8000 node-app:latest
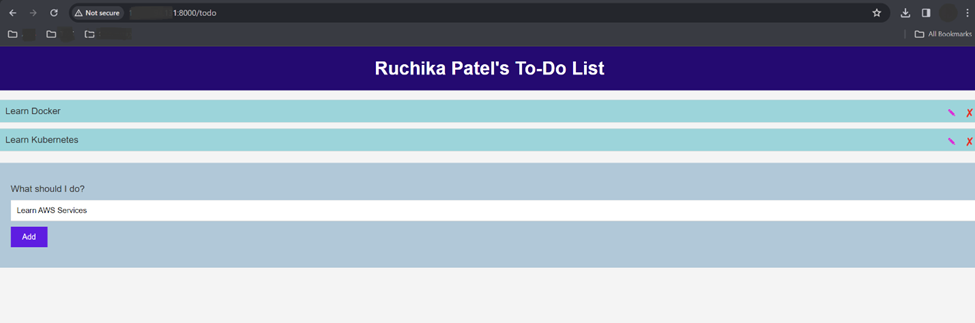
Now you can access your Todo-List application from your browser by navigating to http://localhost:8000

todo-list application
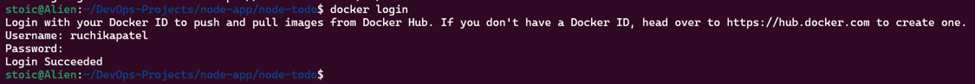
You can push this docker image i.e. node-app:latest to docker hub, for this you have to first login: docker login

After successful Login, you can now tag your docker image : docker tag node-app ruchikapatel/node-app:v1

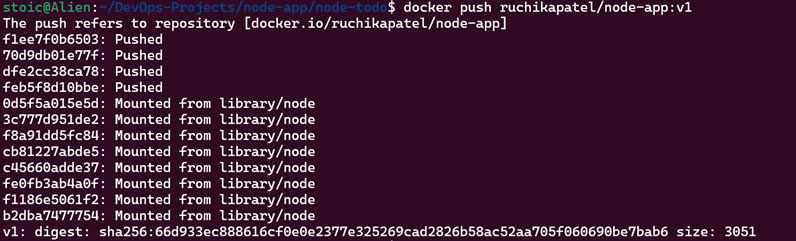
Now, you can push the image to your Docker Hub Repo: docker push ruchikapatel/node-app:v1

Thank you for reading the article.
Happy Learning!!
Subscribe to my newsletter
Read articles from Ruchika Patel directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
