JavaScript Long Polling: Achieving Real-Time Communication With Server
 Adegoke Ayobami Seun
Adegoke Ayobami Seun
Introduction
When working on an application, it is crucial to consider client response time and the speed at which data is exchanged. In software engineering, Long Polling stands out as a technique for facilitating real-time communication between the client and server. Long Polling enables us to periodically check for new information and update the client as necessary without disrupting its activities.
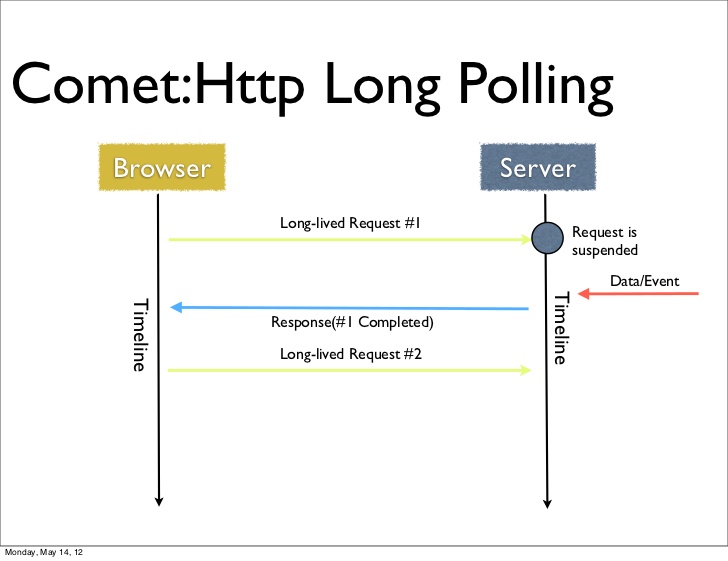
Moreover, Long Polling works by the client sending a request to the server, which then holds the request open until new data is available or a timeout period occurs. If new data is available within the timeout period, the server responds immediately with the updated information. If no new data is available, the server holds the request open until new data becomes available or until the timeout period is reached.
Understanding JavaScript Long Polling
JavaScript long polling is a method used in web applications to establish a continuous connection between a client (web browser) and a server. Unlike short polling, where the client repeatedly sends requests to the server at regular intervals i.e utilising setTimeout to dispatch requests periodically, long polling keeps the connection open until the server has new data to send back to the client. This method allows the server to promptly deliver updates to the client as soon as they are accessible, thereby reducing latency and facilitating real-time communication.
How Does JavaScript Long Polling Work?
The process of implementing JavaScript long polling involves the following steps:
Client Sends Request: The client send a request to the server, asking for new data or updates.
Server Receive and Process Request: After receiving the request, the server checks for new data. If there is no new data available, the server holds the request open, waiting for when updates is available.
Server Responds: Once new data is available or a certain timeout period is reached, the server responds to the client with the updated information.
Client Receives Response: The client processes the server's response and initiates another request to continue the long polling process.
<script>
function onlineStatusCheck() {
let response = await fetch("/onlineStatus");
//if no data the server makes the client request to wait
if (response.status === 502) {
// Status 502: connection timeout error, let's reconnect
await onlineStatusCheck();
} else if (response.status !== 200) {
// Show error and reconnect
showMessage(response.statusText);
await new Promise(resolve => setTimeout(resolve, 1000));
await onlineStatusCheck();
} else {
// Show message and get new status
let message = await response.text();
showMessage(message);
await onlineStatusCheck();
}
}
onlineStatusCheck();
</script>
Implementation Considerations
While JavaScript long polling is considered to be the best practice for building interactive web applications, there are several considerations to keep in mind when implementing it:
Timeout Management: It's essential to handle timeouts effectively to prevent long-polling requests from hanging indefinitely. Setting reasonable timeout values and implementing error handling mechanisms is crucial to ensure a smooth user experience.
Resource Consumption: Long-polling connections can consume server resources, particularly when there are a large number of concurrent clients. Implementing efficient resource management techniques, such as connection pooling, catching, batch response and rate limiting, can help mitigate this issue.
Fallback Mechanisms: Not all web browsers and servers support long polling out of the box. Implementing fallback mechanisms, such as using alternative communication methods like WebSockets, ensures compatibility across different environments.
Security Considerations: Long polling connections are vulnerable to certain security risks, such as denial-of-service (DoS) attacks and resource exhaustion. Implementing proper authentication and validation mechanisms is essential to protect against potential security threats.
Advantages Of JavaScript Long Polling
Despite its cons, JavaScript long polling has several advantages, such as:
Real-time Updates: Long polling allows servers to push updates to clients in near real-time, enabling responsive and interactive web applications.
Reduced Latency: By keeping connections open and delivering updates as soon as they are available, long polling minimizes latency and improves the overall user experience.
Compatibility: Long polling can be implemented using standard HTTP requests, making it compatible with a wide range of web browsers and server environments.
Wrap Up
In web applications, long polling is one of the best way to establish real-time communication between clients and servers. However, it's essential to carefully consider implementation considerations, like timeout management, resource consumption, fallback mechanisms, and security consigns, to ensure a smooth and reliable long-polling experience. With proper planning, you are on the right track to building modern web applications that deliver timely and dynamic content to users.
Thanks for your time xoxo :) 😚 See you soon!
Subscribe to my newsletter
Read articles from Adegoke Ayobami Seun directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Adegoke Ayobami Seun
Adegoke Ayobami Seun
Hi, I'm Adegoke Ayobami Seun, a software developer. I'm proficient in working with languages such as JavaScript, TypeScript, and C#. I also build frontend applications using libraries like React and Next.js and backend applications with Node Express and .NET. Additionally, I have experience working with AWS services.