Display - Height
 Jalaj Singhal
Jalaj Singhal
CSS Height
The CSS line height property is used to define the minimal height of line boxes within the element. It sets the differences between two lines of your content.
It defines the amount of space above and below inline elements. It allows you to set the height of a line independently from the font size.
Height and width in CSS are used to set the height and width of boxes. Its value can be set using length, percentage, or auto.
CSS line-height values
There are some property values that are used with the CSS line-height property.
| value | description |
| normal | This is a default value. It specifies a normal line height. |
| number | It specifies a number that is multiplied with the current font size to set the line height. |
| length | It is used to set the line height in px, pt,cm,etc. |
| % | It specifies the line height in percent of the current font. |
| initial | It sets this property to its default value. |
| inherit | It inherits this property from its parent element. |
INPUT:
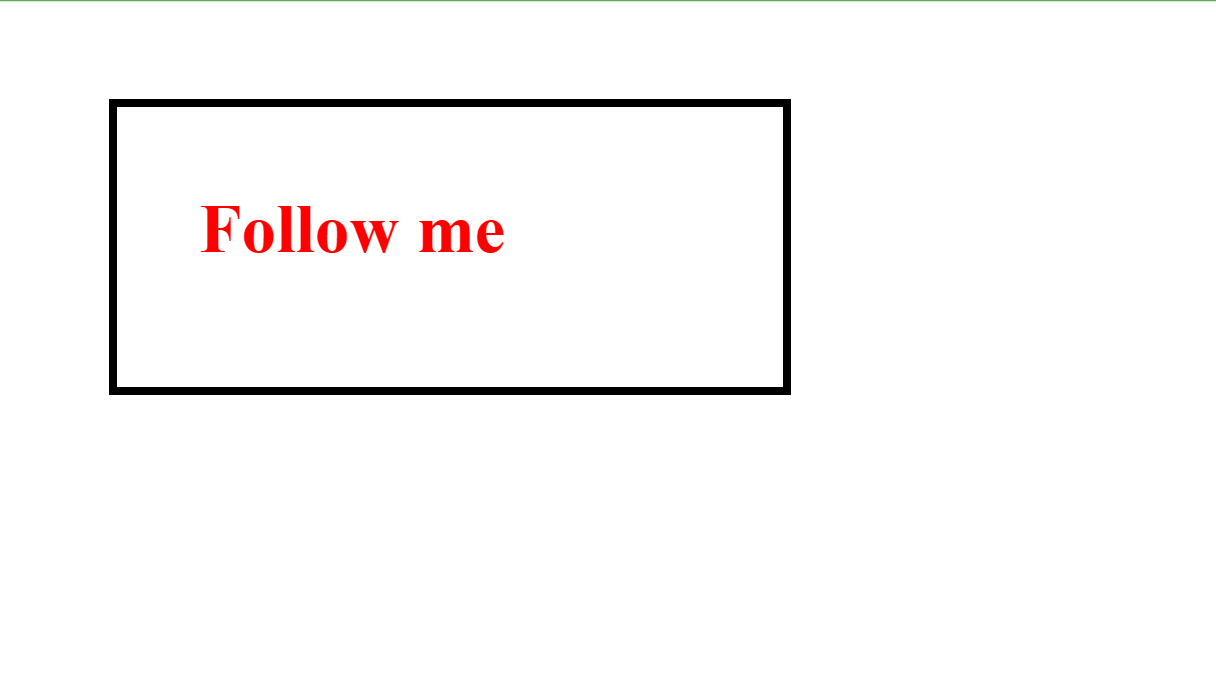
<!DOCTYPE html> <html> <head> <title>width and height</title> <style> .hash{ height: 120px; width: 50%; border: 5px solid black; padding-left: 50px; padding-top: 50px; font-size: 42px; font-weight: bold; color: red; margin-left: 50px; margin-top: 50px; } </style> </head> <body> <div class="hash"> Follow me</div> </body> </html>OUTPUT:

As the height of the box, we can give height to the line as well.
CSS line-height values
There are some property values that are used with the CSS line-height property.
| value | description |
| normal | This is a default value. It specifies a normal line height. |
| number | It specifies a number that is multiplied with the current font size to set the line height. |
| length | It is used to set the line height in px, pt,cm,etc. |
| % | It specifies the line height in percent of the current font. |
| initial | It sets this property to its default value. |
| inherit | It inherits this property from its parent element. |
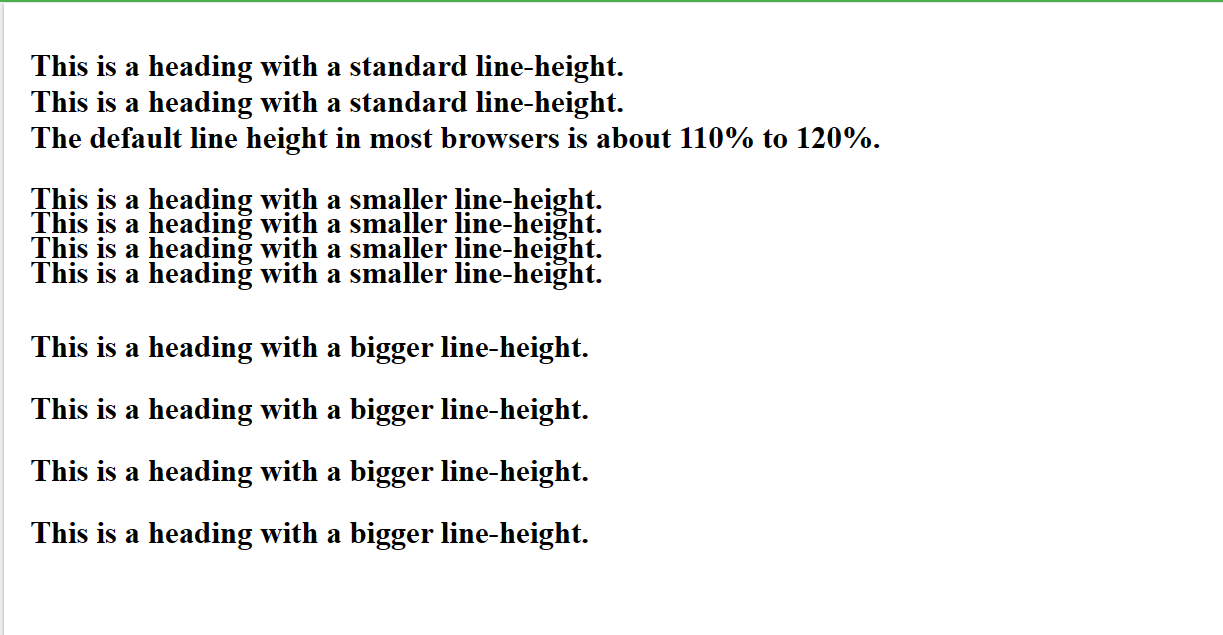
Example line-height example
INPUT:
<!DOCTYPE html>
<html>
<head>
<style>
h3.small {
line-height: 80%;
}
h3.big {
line-height: 200%;
}
</style>
</head>
<body>
<h3>
This is a heading with a standard line-height.<br>
This is a heading with a standard line-height.<br>
The default line height in most browsers is about 110% to 120%.<br>
</h3>
<h3 class="small">
This is a heading with a smaller line-height.<br>
This is a heading with a smaller line-height.<br>
This is a heading with a smaller line-height.<br>
This is a heading with a smaller line-height.<br>
</h3>
<h3 class="big">
This is a heading with a bigger line-height.<br>
This is a heading with a bigger line-height.<br>
This is a heading with a bigger line-height.<br>
This is a heading with a bigger line-height.<br>
</h3>
</body>
</html>
OUTPUT:

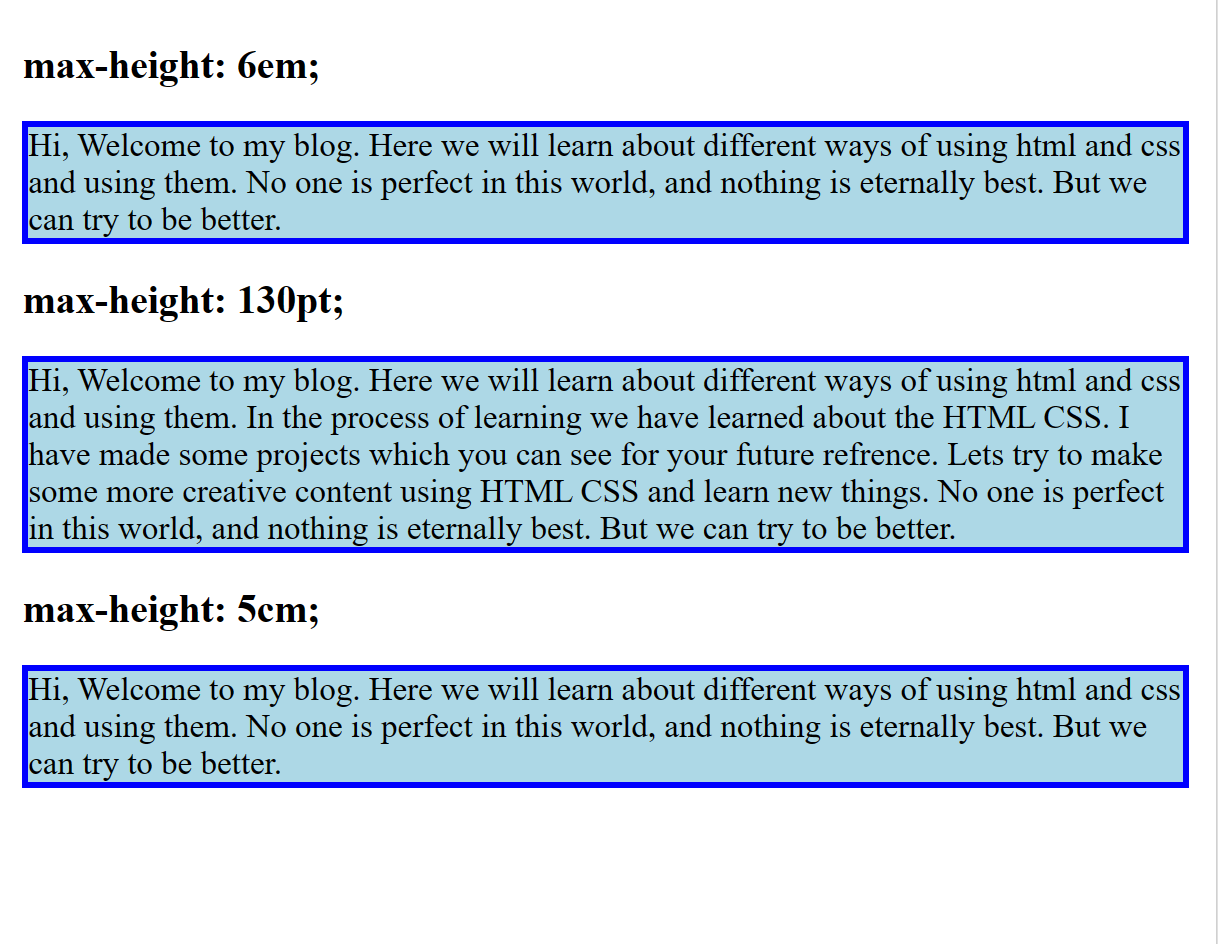
CSS max-height property
When the content is larger than the maximum height, it will overflow. If the content is smaller than the maximum height, this property does not affect.
This property ensures that the value of the height property cannot be greater than the value of the max-height property. It does not allow negative values.
Syntax
max-height: none | length | initial | inherit;
none: It is the default value that does not limit the size of the content box.
length: This value defines the max-height in px, cm, pt, etc.
initial: It sets the property to its default value.
inherit: It inherits the property from its parent element.
Example:
INPUT:
<!DOCTYPE html>
<html>
<head>
<title>
max-height property
</title>
<style>
p{
border: 4px solid blue;
background-color: lightblue;
font-size: 20px;
}
#em {
max-height: 6em;
}
#pt {
max-height: 130pt;
}
#cm {
max-height: 5cm;
}
</style>
</head>
<body>
<h2> max-height: 6em; </h2>
<p id = "em">
Hi, Welcome to my blog. Here we will learn about different ways of using html and css and using them. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
<h2> max-height: 130pt; </h2>
<p id = "pt">
Hi, Welcome to my blog. Here we will learn about different ways of using html and css and using them. In the process of learning we have learned about the HTML CSS. I have made some projects which you can see for your future refrence. Lets try to make some more creative content using HTML CSS and learn new things. With this I want to sat that no one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
<h2> max-height: 5cm; </h2>
<p id = "cm">
Hi, Welcome to my blog. Here we will learn about different ways of using html and css and using them. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</p>
</body>
</html>
OUTPUT:

CSS min-width property
It is used to set the minimum width of the element's content box. It means that the width of the content box can be greater than the min-width value, but cannot be shorter. It sets the lower bound on the element's width.
It will be applied when the content is smaller than the minimum width; otherwise, if the content is larger, this property has no effect. This property ensures that the value of CSS width property cannot be less than the value of min-width property. It does not allow negative values.
Syntax
min-width: none | length | initial | inherit;
The values of this CSS property are defined as follows:
none: It is the default value that does not limit the width of the content box.
length: This value defines the length of min-width in px, cm, pt, etc.
initial: It sets the property to its default value.
inherit: It inherits the property from its parent element.
Example
INPUT:
<!DOCTYPE html>
<html>
<head>
<title>
min-width property
</title>
<style>
p{
border: 4px solid blue;
background-color: lightblue;
display: inline-block;
}
#px {
min-width: 425px;
}
#em {
min-width: 22em;
}
#pt {
min-width: 220pt;
}
#cm {
min-width: initial;
}
</style>
</head>
<body>
<h3> min-width: 425px; </h3>
<p id = "px">
Hi, Welcome to my blogs.
</p>
<h3> min-width: 22em; </h3>
<p id = "em">
Hi, Welcome to my blogs.
</p>
<h3> min-width: 220pt; </h3>
<p id = "pt">
Hi, Welcome to the my blogs.
</p>
<h3> min-width: initial; </h3>
<p id = "cm">
Hi, Welcome to the my blogs.
</p>
</body>
</html>
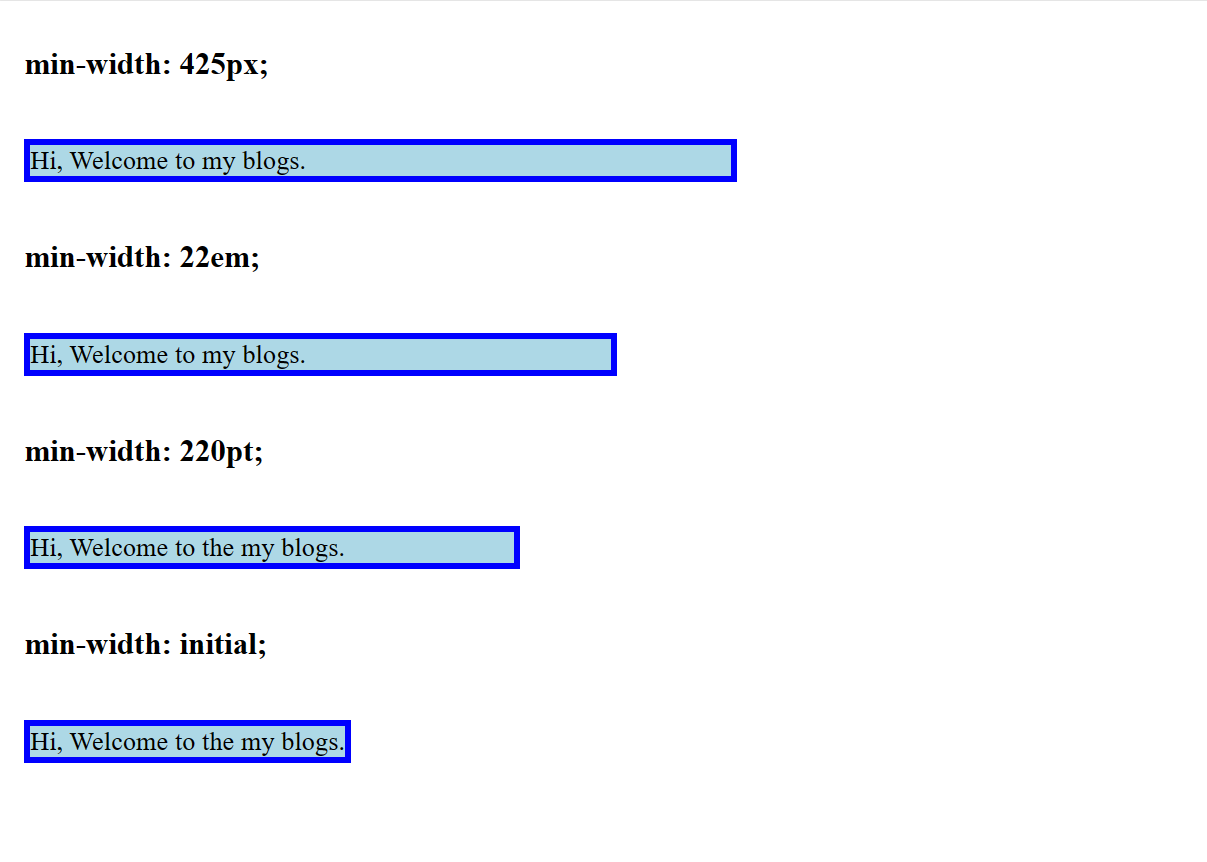
OUTPUT:

Subscribe to my newsletter
Read articles from Jalaj Singhal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jalaj Singhal
Jalaj Singhal
👋 Greetings, Jalaj Singhal here! 🚀 I'm an enthusiastic blogger who enjoys delving into the world of technology and imparting my knowledge to the community. 📃 Having experience in HTML and CSS, I enjoy creating interesting and educational content that demystifies difficult ideas and gives readers the tools they need to advance their knowledge. 🌐 I try to contribute to the active tech community and encourage relevant discussions on Hash Node, where you can find my writings on the subject of web development. 💡 Together, let's connect and go out on this fascinating path of invention and learning!