Understanding Angular Annotations: Simplifying Coding in Angular Apps
 Vishwas Acharya
Vishwas Acharya
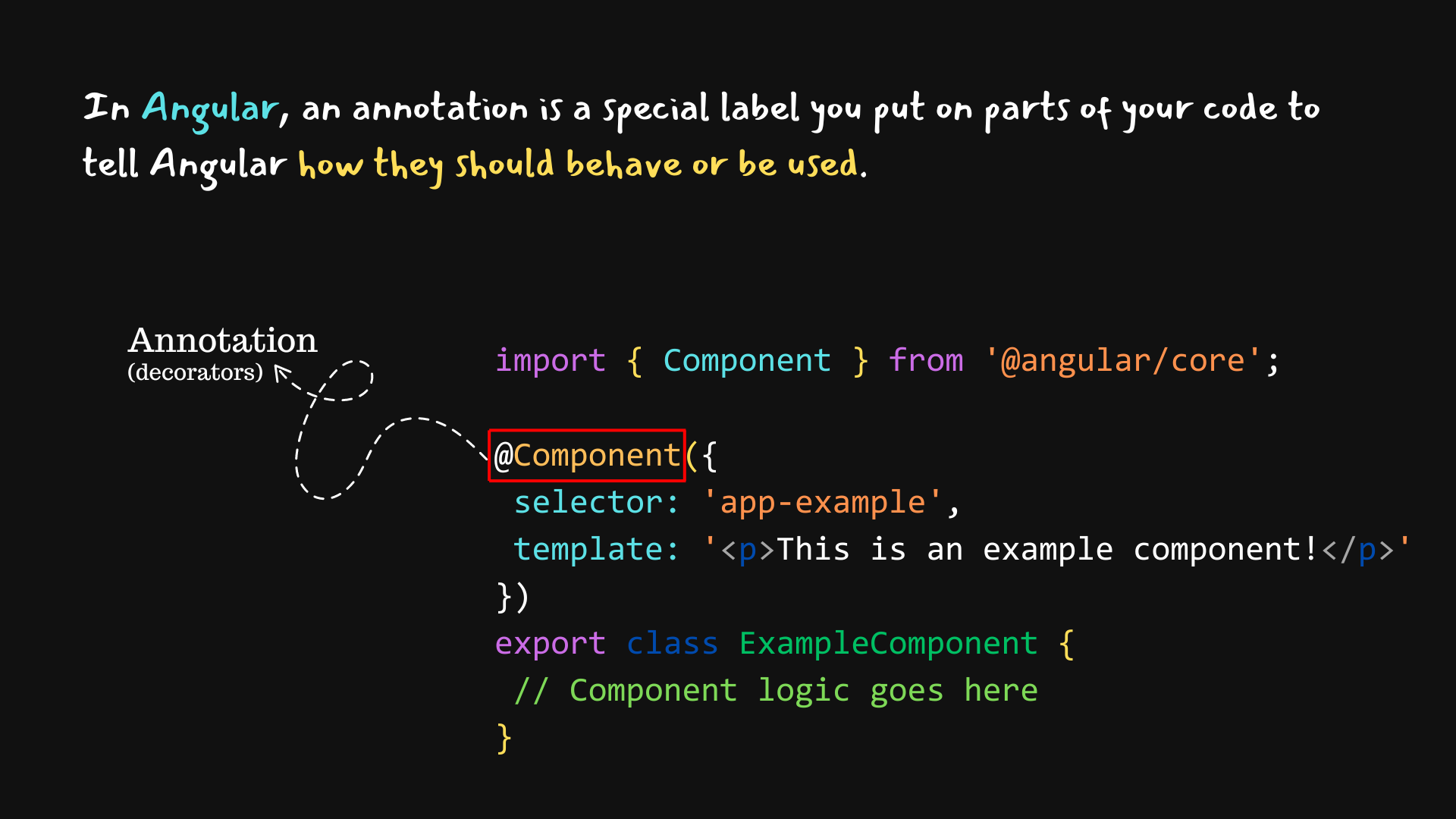
In Angular, annotations are a way to add metadata to a class or a class member using special decorators. These decorators provide additional information to Angular about how a class or its members should be treated or used.

For example, let's consider an Angular component. Components are the building blocks of Angular applications. To create a component in Angular, you define a TypeScript class and annotate it with the @Component decorator.
Here's a simple example:
import { Component } from '@angular/core';
@Component({
selector: 'app-example',
template: '<p>This is an example component!</p>'
})
export class ExampleComponent {
// Component logic goes here
}
In this example:
@Componentis the annotation.It provides metadata about the component, such as its selector (
selector: 'app-example') and its template (template: '<p>This is an example component!</p>').Angular uses this metadata to understand how to create and use the
ExampleComponent.
Annotations in Angular are essential for defining components, services, directives, and other building blocks of an Angular application. They help Angular understand the structure and behavior of your application's elements.
Some of the most commonly used annotations (decorators) in Angular include:
@NgModule: Annotates a class to specify that it is an Angular module and provides metadata about its dependencies, components, directives, pipes, and services.@Component: Annotates a class to define an Angular component, providing metadata such as its selector, template, and style.@Directive: Annotates a class to define an Angular directive, which allows you to add behavior to elements in the DOM.@Pipe: Annotates a class to define an Angular pipe, which transforms input data to a desired output format for display.@Injectable: Annotates a class to define an injectable service that can be injected into other components or services.@Input: Annotates a class property to allow data to be passed into a component from its parent component.@Output: Annotates a class property to allow a component to emit custom events to its parent component.@ViewChildand@ViewChildren: Annotates a class property to query and access child components or elements in the component's template.@HostListener: Annotates a class method to listen for events on the host element of a directive or component.@HostBinding: Annotates a class property to bind to a host element property or attribute in a directive or component.
These annotations are crucial for defining the structure, behavior, and relationships of various elements within an Angular application.
By Vishwas Acharya 😉
Checkout my other content as well:
YouTube:
Podcast:
Subscribe to my newsletter
Read articles from Vishwas Acharya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vishwas Acharya
Vishwas Acharya
Embark on a journey to turn dreams into digital reality with me, your trusted Full Stack Developer extraordinaire. With a passion for crafting innovative solutions, I specialize in transforming concepts into tangible, high-performing products that leave a lasting impact. Armed with a formidable arsenal of skills including JavaScript, React.js, Node.js, and more, I'm adept at breathing life into your visions. Whether it's designing sleek websites for businesses or engineering cutting-edge tech products, I bring a blend of creativity and technical prowess to every project. I thrive on overseeing every facet of development, ensuring excellence from inception to execution. My commitment to meticulous attention to detail leaves no room for mediocrity, guaranteeing scalable, performant, and intuitive outcomes every time. Let's collaborate and unleash the power of technology to create something truly extraordinary. Your dream, my expertise—let's make magic happen! Connect with me on LinkedIn/Twitter or explore my work on GitHub.