The making of a recipe App
 Hamza Hdili
Hamza Hdili
In our project, our main objective was to develop a recipe app that not only looked great but also offered a user-friendly experience. My focus was on creating the frontend interface, the part of the app directly interacted with by users. We aimed to build a website that not only had visual appeal but also provided seamless navigation for cooking enthusiasts looking to explore new recipes.
Ensuring smooth and intuitive navigation for visitors to the website was crucial. I wanted users to easily browse through recipes and quickly find dishes they were interested in trying. By dedicating significant effort to frontend design and functionality, I aimed to establish a platform where users of all culinary skill levels could effortlessly discover and experiment with delicious recipes in their own kitchens.
Collaborating with my partner, Fily Mohamed Sakine, who worked on the backend, we utilized Django and Vue frameworks. My partner used Django Rest API to create endpoints for integration into our Vue app. Additionally, I leveraged third-party APIs to access the recipes we wanted to feature on our website.
Most of the workload fell on the frontend, presenting numerous challenges and difficulties. However, I'm pleased to say that I successfully navigated these obstacles and gained valuable insights and skills in the process.
My name is Hamza Hdili, and I chose to work on this project because I've always been passionate about making things easy for users. I constantly challenge myself to provide the best possible solutions. During the research phase of our portfolio project, I found that existing recipe websites lacked the visual appeal and ease of use I envisioned. This motivated me to work with my partner on the idea of creating a user-friendly website where visitors could easily navigate and find anything they wanted. And thus, our journey began.
Technologies Utilized:
Backend:
Python (Django) with Django-Rest-Framework.
MySQL as the database management system.
JWT (JSON Web Tokens) for user authentication and authorization.
Frontend:
Vue.js with Vuetify for creating the frontend interface
Axios for handling API endpoint calls
This comprehensive tech stack enabled us to develop a feature-rich recipe app with a secure backend, intuitive frontend, and efficient communication between the two.
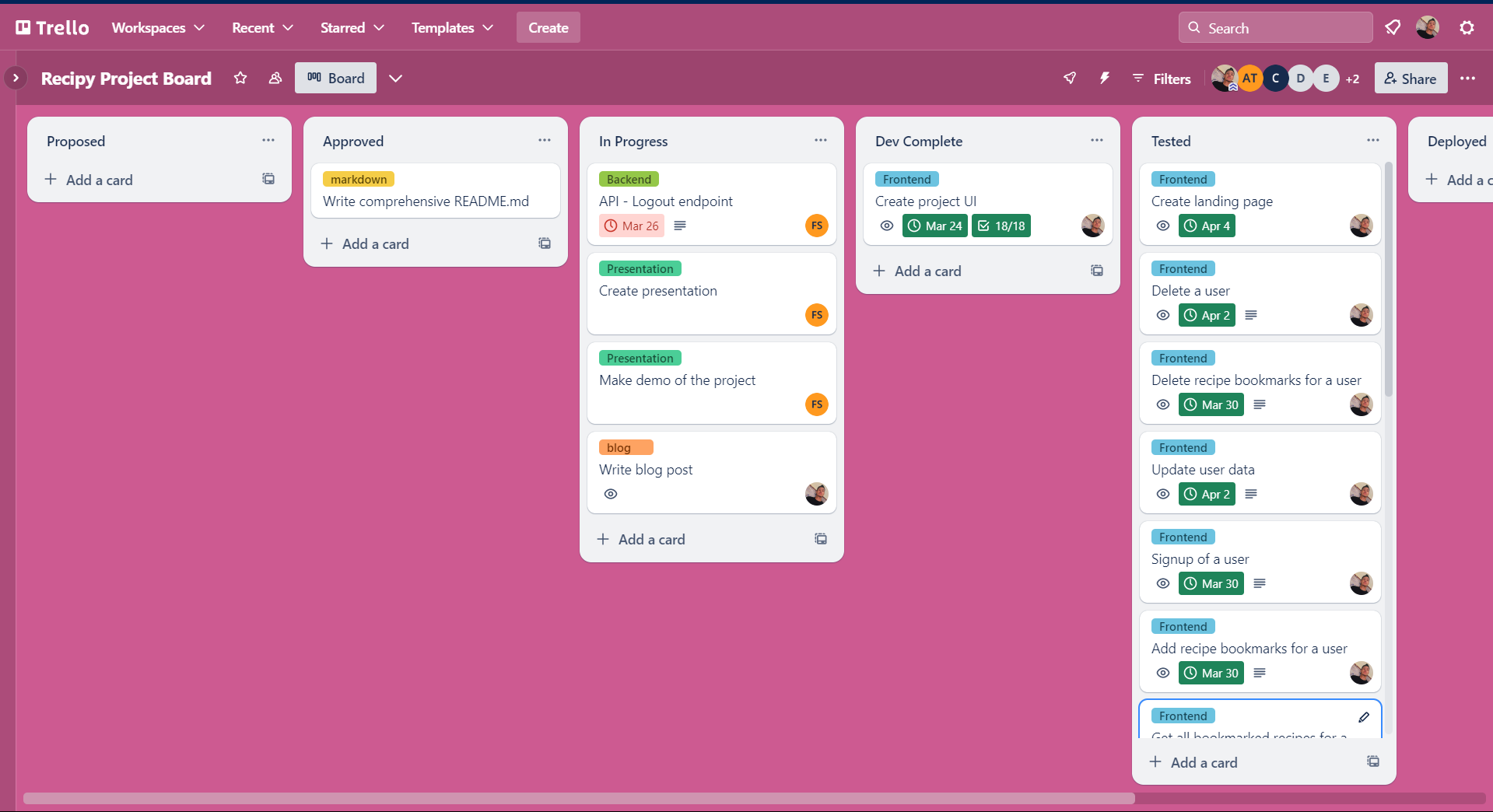
Trello Board:

Completing such a significant project on time, despite the numerous challenges and difficulties encountered along the way, fills me with an immense sense of pride. It's a testament to our hard work, determination, and ability to overcome obstacles. This achievement reaffirms my confidence in my skills as an engineer and motivates me to tackle future projects with the same level of dedication and perseverance.
The most difficult technical challenge:
Facing the task of designing the entire frontend while also incorporating backend functionalities, such as API calls and user authentication, presented a formidable challenge. Here's a detailed overview of how I tackled this challenge:
Situation:
With the project's emphasis on frontend development and the need to seamlessly integrate backend functionalities, the task at hand was substantial. Time constraints added to the pressure, as most of the workload fell on the frontend, including integrating third-party API calls.
Task:
My task was to design and implement the frontend interface while incorporating backend functionalities such as API calls for data retrieval and user authentication. This required not only creative design skills but also a deep understanding of how to interact with backend systems and manage asynchronous operations.
Action:
Comprehensive Planning: I began by meticulously planning the frontend architecture, considering how each component would interact with the backend. This involved outlining the user interface, defining API endpoints needed for data retrieval, and strategizing the implementation of user authentication.
Agile Development: Given the time constraints, I adopted an agile development approach, breaking down the project into manageable tasks and prioritizing essential features. This allowed me to make steady progress while staying flexible to accommodate changes or adjustments as needed.
Backend Integration: I seamlessly integrated backend functionalities into the frontend, utilizing frameworks such as Axios to handle API calls for data retrieval. Additionally, I implemented user authentication mechanisms, leveraging JWT for secure authentication and authorization.
Optimization and Testing: As development progressed, I focused on optimizing performance and ensuring compatibility across different devices and browsers. Thorough testing was conducted to identify and address any issues or bugs, ensuring a smooth user experience.
Collaboration and Support: Throughout the process, I maintained open communication with my backend counterpart to coordinate efforts and address any integration challenges. Leveraging the expertise of teammates and seeking support from online communities proved invaluable in overcoming obstacles.
Result:
Despite the demanding nature of the task and the tight timeline, I successfully designed and implemented the frontend interface while seamlessly integrating backend functionalities. Users could interact with the app smoothly, benefiting from features such as data retrieval through API calls and secure user authentication. While the challenge was significant, the successful execution of the project underscored my ability to manage complex tasks under pressure and deliver high-quality results within constraints.
Through the development of this project, I have gained numerous insights and takeaways that have enriched my engineering experience and shaped my future path:
Technical Takeaways:
Frontend-Backend Integration: I deepened my understanding of integrating frontend and backend systems, particularly in the context of API calls and user authentication. This experience enhanced my proficiency in building cohesive and interconnected web applications.
Vue.js and Vuetify: Working extensively with Vue.js and Vuetify expanded my knowledge of frontend frameworks and UI libraries. I gained proficiency in leveraging these tools to create responsive and visually appealing user interfaces efficiently.
JWT Authentication: Implementing JWT authentication provided valuable experience in securing web applications. Understanding the intricacies of token-based authentication has equipped me with essential skills for ensuring data privacy and user security.
Time Management: Managing a project with tight deadlines and a heavy workload on the frontend highlighted the importance of effective time management. I learned to prioritize tasks, allocate resources efficiently, and adapt to changing requirements to meet project milestones.
What I Might Do Differently:
Early Planning: In hindsight, I would emphasize even more comprehensive planning at the outset of the project. Clearer upfront requirements and a more detailed roadmap could have facilitated smoother development and reduced the need for mid-project adjustments.
Testing Strategy: While testing was integral to the development process, I would incorporate more rigorous testing methodologies, including automated testing frameworks, to ensure comprehensive coverage and identify potential issues earlier in the development cycle.
Learning About Myself as an Engineer:
Adaptability: This project reinforced my ability to adapt to new challenges and technologies quickly. I discovered that I thrive in dynamic environments where I can apply problem-solving skills to overcome obstacles and deliver innovative solutions.
Collaboration Skills: Collaborating closely with my backend counterpart underscored the importance of effective communication and teamwork in project success. I learned to effectively coordinate efforts, share knowledge, and leverage each other's strengths to achieve common goals.
Future Engineering Path:
Specialization: This project reaffirmed my passion for frontend development and user-centric design. Moving forward, I intend to further specialize in frontend technologies while continuously expanding my knowledge of backend systems to build well-rounded expertise in web development.
Continuous Learning: The dynamic nature of technology requires continuous learning and adaptation. I am committed to staying abreast of emerging trends, technologies, and best practices to remain at the forefront of the field and deliver innovative solutions to future challenges.
Confirmation or Questioning of Beliefs:
Value of Comprehensive Planning: While I have always recognized the importance of planning, this project reinforced the significance of thorough upfront planning in project success. It confirmed my belief that investing time in defining clear objectives and strategies pays dividends throughout the development process.
Embracing Challenges: Through overcoming the difficulties encountered in this project, I reaffirmed my belief in the value of embracing challenges as opportunities for growth. Rather than shying away from complexity, I have learned to approach challenges with confidence and determination, knowing that each obstacle presents a chance to learn and improve.
About:
As Hamza Hdili, I've always loved coding and taking on tough projects. I discovered my passion for programming when I was just 15 years old, and now, looking back, it feels amazing to see how far I've come. I'm proud of the work I've done and excited about what's next in this journey of mine.
Subscribe to my newsletter
Read articles from Hamza Hdili directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
