How we made `Recipy`, a web application from where you can read, share recipes & meal recommandations between each other
 FilyMSakine
FilyMSakine
Hello, my name is Fily Mohamed Sakine, a Software Engineer. I'm currently in a ALX programme (full-stack) and I'm the backend developer of our web application, called Recipy.
In our project, our main objective was to develop a recipe app that not only looked great but also offered a user-friendly experience.
My job was to focus on the backend, through Django Rest framework. I have used it to build our APIs, secure the endpoints through simple jwt and handle the database (models, migrations and so on) from Django itself
My partner, Hamza Hdili, built:
The web pages, through web technologies
Get recipes from 3rd party APIs
Interaction between the user & the API
Most of the workload fell on the frontend, presenting numerous challenges and difficulties. Fortunately, my front-end buddy was able to pull it off, I even helped him some times but he was the main actor on the front-end.
I chose to work on this project because I was curious about Django & wanted to make up an API system through it. I constantly challenge myself to provide the best possible solutions.
During the research phase of our portfolio project, we found that existing recipe websites lacked the visual appeal and ease of use we envisioned. This motivated me to work with my partner on the idea of creating a user-friendly website where visitors could easily navigate and find anything they wanted. And thus, our journey began.
Technologies Utilized:
Backend:
Python (Django) with Django-Rest-Framework.
MySQL as the database management system.
JWT (JSON Web Tokens) for user authentication and authorization.
Frontend:
Vue.js with Vuetify for creating the frontend interface
Axios for handling API endpoint calls
This comprehensive tech stack enabled us to develop a feature-rich recipe app with a secure backend, intuitive frontend, and efficient communication between them.
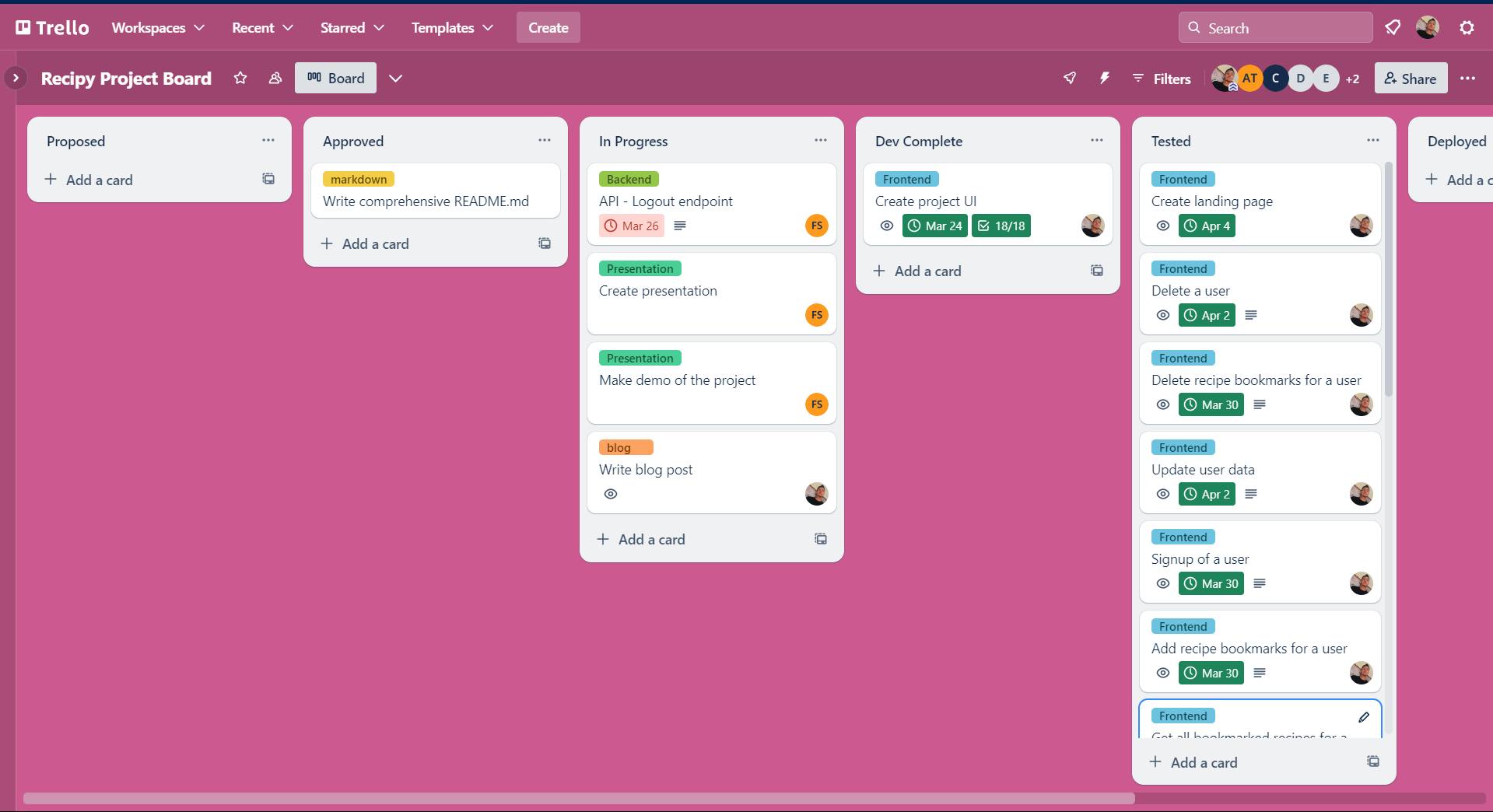
Trello Board:

Completing such a significant project on time, despite the numerous challenges and difficulties encountered along the way, fills me with an immense sense of pride. It's a testament to our hard work, determination, and ability to overcome obstacles. This achievement reaffirms my confidence in my skills as an software engineer and motivates me to tackle future projects with the same level of dedication and perseverance.
Technical Takeaways:
JWT Authentication: Implementing JWT authentication provided valuable experience in securing web applications. Understanding the intricacies of token-based authentication has equipped me with essential skills for ensuring data privacy and user security.
Django world: My understanding about Django has improved and I came to realize that its a world in where
you code less but do moreTime Management: Managing a project with tight deadlines and a heavy workload on the frontend highlighted the importance of effective time management. I learned to prioritize tasks, allocate resources efficiently, and adapt to changing requirements to meet project milestones.
What I Might Do Differently:
Early Planning: In hindsight, I would emphasize even more comprehensive planning at the outset of the project. Clearer upfront requirements and a more detailed roadmap could have facilitated smoother development and reduced the need for mid-project adjustments.
Testing Strategy: While testing was integral to the development process, I would incorporate more rigorous testing methodologies, including automated testing frameworks, to ensure comprehensive coverage and identify potential issues earlier in the development cycle.
Learning About Myself as an Engineer:
Adaptability: This project reinforced my ability to adapt to new challenges and technologies quickly. I discovered that I thrive in dynamic environments where I can apply problem-solving skills to overcome obstacles and deliver innovative solutions.
Collaboration Skills: Collaborating closely with my front-end buddy, shown me the importance of effective communication and teamwork in project success. I learned to effectively coordinate efforts, share knowledge, and leverage each other's strengths to achieve common goals.
Future Engineering Path:
Specialization: Moving forward, I intend to further specialize in frontend technologies while continuously expanding my knowledge of backend systems to build well-rounded expertise in web development (particularly), software development (generally)
Continuous Learning: The dynamic nature of technology requires continuous learning and adaptation. I am committed to staying abreast of emerging trends, technologies, and best practices to remain at the forefront of the field and deliver innovative solutions to future challenges.
Confirmation or Questioning of Beliefs:
Value of Comprehensive Planning: While I have always recognized the importance of planning, this project reinforced the significance of thorough upfront planning in project success. It confirmed my belief that investing time in defining clear objectives and strategies pays dividends throughout the development process.
Embracing Challenges: Through overcoming the difficulties encountered in this project, I reaffirmed my belief in the value of embracing challenges as opportunities for growth. Rather than shying away from complexity, I have learned to approach challenges with confidence and determination, knowing that each obstacle presents a chance to learn and improve.
Useful links:
Subscribe to my newsletter
Read articles from FilyMSakine directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
