React Lesson #5 - Components
 Ratan Sharma
Ratan Sharma
What are React Components?
In simple words, react components are like Lego bricks for your website or app, allowing easy reuse and organization of code. They work independently, making updates simple and efficient. Components can handle specific parts, receive data, and adapt to user interactions, adding flexibility and interactivity to your project.
I will be using codesandbox.io throughout the demonstration.
Initial setup
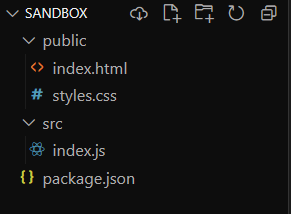
We will see how to make components and use them in our React app. However, let's first get the file organization ready and a basic HTML structure. Use below pictures for reference.

<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>JSX</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div id="root"></div>
<script src="../src/index.js" type="text/JSX"></script>
</body>
</html>
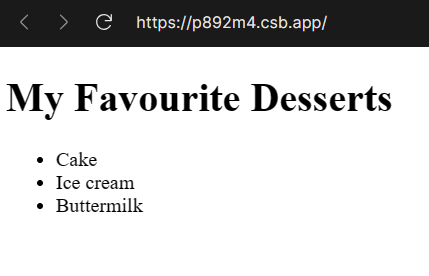
Now let's start building the react app. Open index.js and write the following code. Also put some content in it, like a heading and a list inside a div. View the output.
import React from "react";
import ReactDOM from "react-dom";
ReactDOM.render(
<div>
<h1> My Favourite Desserts </h1>
<ul>
<li>Cake</li>
<li>Ice cream</li>
<li>Buttermilk</li>
</ul>
</div>,
document.getElementById("root")
);

Making Components
There are two ways we can make components:
- In the first method we make the components in the same
index.jsfile.
We make a function with a suitable name, and it should return the HTML element. Then we will use the name of the function inside the tags without parenthesis <Heading />. If the tag has no children elements then we can make it self-enclosing.
import React from "react";
import ReactDOM from "react-dom";
function Heading() {
return (<h1> My Favourite Desserts </h1>);
}
function List() {
return (<ul>
<li>Cake</li>
<li>Ice cream</li>
<li>Buttermilk</li>
</ul>);
}
ReactDOM.render(
<div>
<Heading />
<List />
</div>,
document.getElementById("root")
);
- In the second method we make separate files with
.jsxextension for each component.
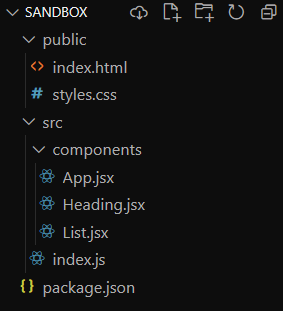
Make a new folder inside "src" - "components" where we will store all the .jsx component files. In this case, we will make Heading.jsx and List.jsx. Also, make an App.jsx in the components folder (explained later below).

Let's start from index.js .
import React from "react";
import ReactDOM from "react-dom";
import App from "./components/App.jsx";
ReactDOM.render(
<App />,
document.getElementById("root")
);
We are making another component called App.jsx which returns the App function. We have imported it first (3rd line) and then used it as a self-enclosing tag in the render method.
Now, let's look at App.jsx .
import React from "react";
import Heading from "./Heading";
import List from "./List";
function App() {
return (
<div>
<Heading />
<List />
</div>
);
}
export default App;
This file, which is inside components folder, does the work of returning the whole element that we want to render, to the index.js file. Since this file contains the Heading and List component, we will have to import it here. Those files are in the same folder (components) hence it is written as "./Heading" and "./List". At the end, we must export the function as shown in the code. Remember to not put parenthesis, otherwise it will run the function there itself.
Have a look at Heading.jsx and List.jsx respectively.
import React from "react";
function Heading() {
return (<h1> My Favourite Desserts </h1>);
}
export default Heading;
import React from "react";
function List() {
return (<ul>
<li>Cake</li>
<li>Ice cream</li>
<li>Buttermilk</li>
</ul>);
}
export default List;
After following these steps properly we will get the output:

Subscribe to my newsletter
Read articles from Ratan Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
