Bringing Your Amazing 360 Photos to Life in VR with Unity (It's Easier Than You Think!)
 Sai Lokesh Reddy
Sai Lokesh Reddy
Ever wanted to whisk your VR users away to a stunning scene with just a click? Forget complicated modeling – this guide shows you a super-easy way to use cool 360 photos in your Unity VR project.
Getting Your 360 Photo Ready for VR
Find Your Photo: Open your Unity project and right-click anywhere. Then choose "Import Asset" to bring in your 360 photo.
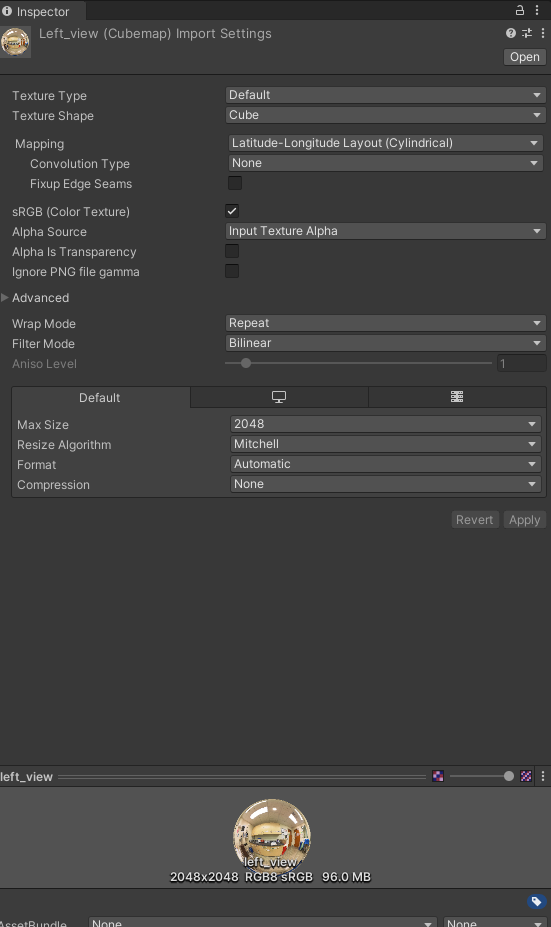
Turning Your Photo into a Cube: In the inspector window (that box with info about your photo), find "Texture Shape" and change it to "Cube." This makes your photo work better in VR.
Keeping Your Photo Looking Sharp: Also in the inspector window, find "Filter Mode" and set it to "No filter" for the clearest view possible.
No Compressing Here: Make sure "Compression" is set to "None" so your amazing photo looks its best in VR.

Making Your Photo Part of Your VR World
Building the Magic: In your project folder, create a new folder called "Materials." This is where you'll store special things that make your VR world look cool. Right-click inside this folder and choose "Create" then "Material" to make a new material.
Giving Your Material a Name: Call your material something that helps you remember what it does, like "VR_360_Beach."
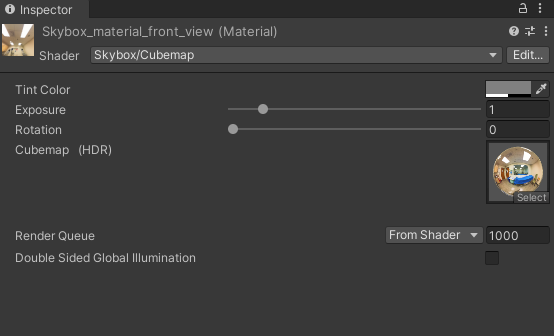
Waking Up the Power: In the inspector window for your material, find "Shader" and choose "Skybox/Cubemap." This makes your photo act like a VR skybox, surrounding your users.
Connecting the Pieces: Finally, find "Cubemap" and choose the 360 photo you imported earlier. This links your photo to the material.

VR Magic Happens!
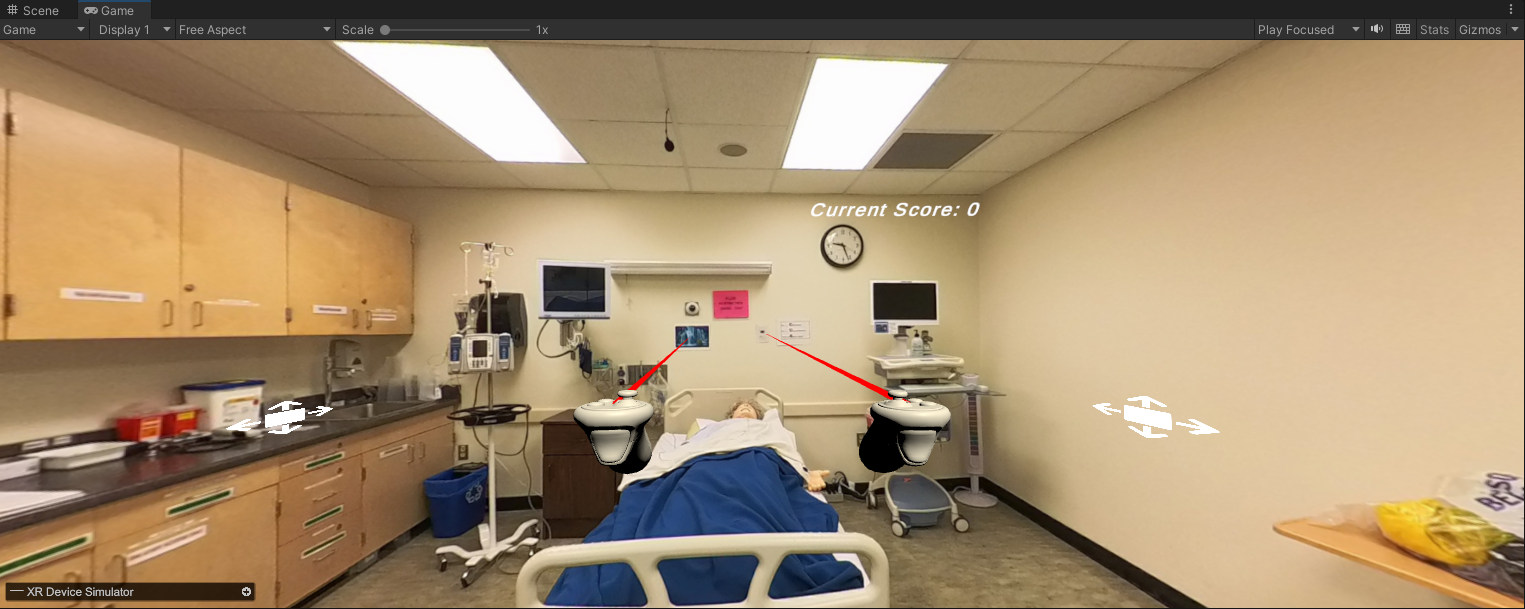
Now, drag your material from the project window into your VR scene. Look at that! Your 360 photo now wraps around your VR world, putting your users right in the middle of the action.
Below is how it looks after adding some oculus controller to the scene with above material.

Super Easy = Super VR Experiences
This simple method lets you quickly add awesome 360 photos to your VR projects. Now go out there and impress everyone with your incredible VR worlds!
Subscribe to my newsletter
Read articles from Sai Lokesh Reddy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sai Lokesh Reddy
Sai Lokesh Reddy
I am currently working as a FullStack Developer. Having two years of experience with ReactJs and FastAPI(Python).