The Significance of Accessibility in UI Components: A React Native ARIA Approach
 Vidhi Kataria
Vidhi Kataria
In the realm of modern web and app development, creating a user interface that's inclusive and accessible to everyone is no longer a mere suggestion; it's a fundamental requirement. Accessibility is about ensuring that all users, regardless of their abilities or disabilities, can access and interact with digital products seamlessly. As a software web development company, incorporating accessibility into UI component library is a priority. But before discussing about how we managed accessibility, lets understand why is it important for the end users to build their app using accessible components.
Accessibility guarantees that your application can be used by everyone, including those with disabilities. This widens your user base and promotes a sense of inclusivity.
Adhering to accessibility standards ensures compliance with legal requirements, averting potential legal issues related to accessibility violations.
Accessible interfaces lead to an improved user experience for all. It's about creating an intuitive and efficient interface that accommodates diverse user needs.
Accessibility and SEO go hand in hand. Well-structured, accessible websites tend to perform better in search engine rankings.
Building with accessibility in mind ensures that your application remains relevant and adaptable as technologies evolve and new platforms emerge.
Finding a Universal Solution for NativeBase and gluestack-ui
While implementing accessibility for components on NativeBase (succeeded by gluestack-ui), we referred to the existing solutions for the web. However, there was no existing component library that worked on all the platforms without limiting its styling, behavior, and accessibility.
React Native has raised the expectations of devs to build UIs across all platforms while reusing as much code as possible. However, React Native ships with a very lean core demanding a lot of room for customization. The downside of this is that we need to build our primitive components using very low-level components like View, Pressable, etc which many a time doesn’t grant access to the complete set of native accessibility features. In comparison, when going native the developer has access to the full accessibility-related feature list of the native platform.
React Native Aria brings the support of React Aria to React Native and aims to solve this by providing low-level primitives (hooks) to create a component or a primitive component library that works on all platforms within the scope of React Native.
React Native ARIA solves these issues fo web by using React Aria which provides ARIA attributes and behaviour (keyboard navigation/Tab focus) for commonly used components. For iOS/Android, we’ve created similar hooks to those in React Aria but instead of web-supported ARIA/behaviour, it returns React Native supported accessibility props whenever possible.
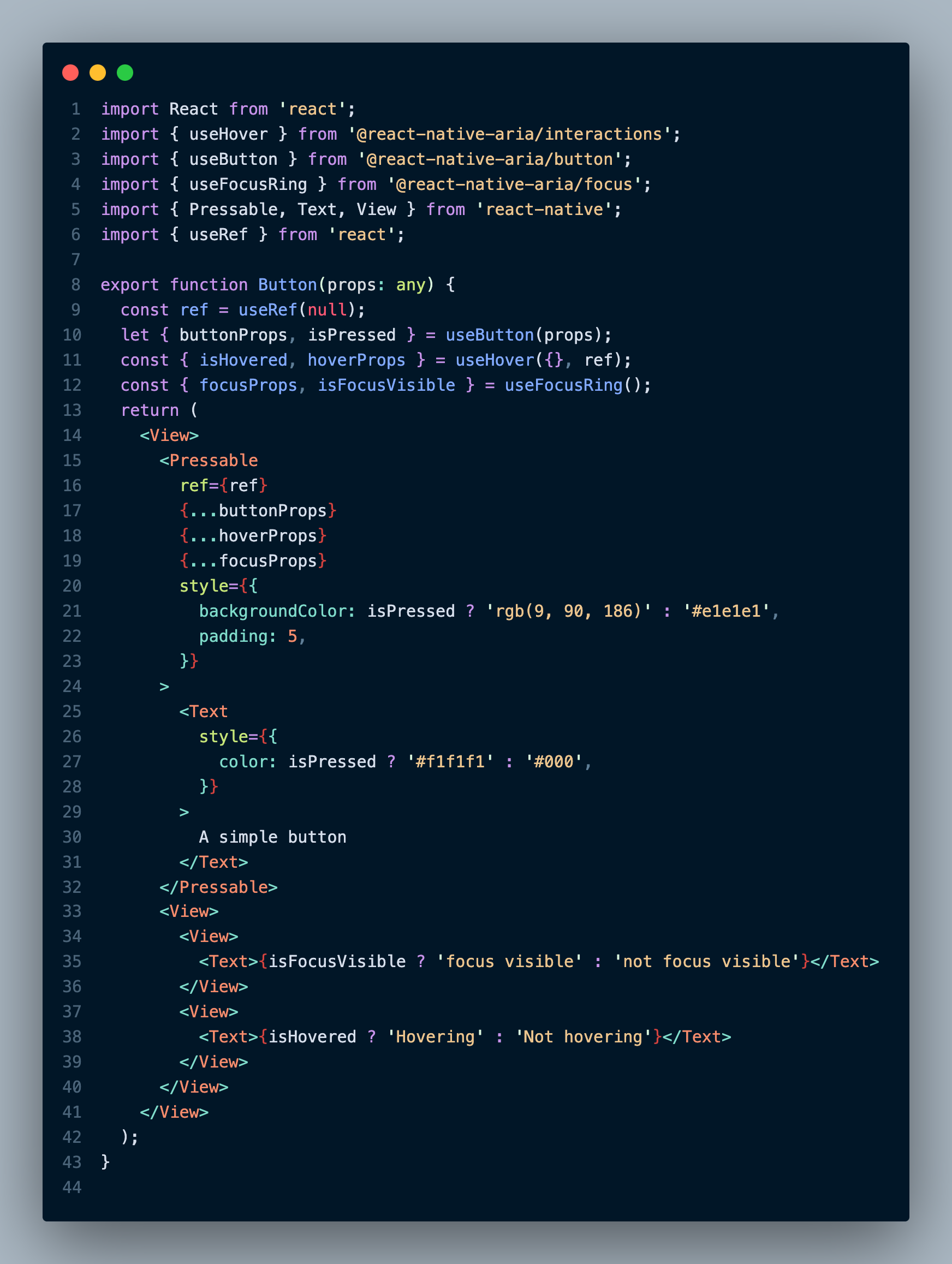
This library provides hooks which can be used by the components. Given below is an example of a Button component created using Pressable component from react-native. We have used useButton, useHover, useFocusRing hooks from @react-native-aria. Each hook returns a state that is used to manage the styling of the components and props which adds the accessibility props.

There are many others hooks exported for other components as well. Complete documentation is available here.
Subscribe to my newsletter
Read articles from Vidhi Kataria directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vidhi Kataria
Vidhi Kataria
I am a software engineer, currently engaged in a design and development studio where I transform creative ideas into tangible solutions. My role extends beyond traditional development; I am deeply immersed in open-source communities, taking an active role in shaping tooling projects. I leverage my skills to catalyze innovation and foster collaborative efforts within the developer community. My journey encompasses significant contributions to notable open-source projects such as NativeBase and gluestack-ui. In fact, I have co-authored the gluestack-ui project, and I'm responsible for establishing the foundational architecture for numerous modules within the Gluestack ecosystem. My passion lies in not just coding, but also in driving forward-thinking solutions in the ever-evolving world of software development.