Handling Many-Many relations in Glide
 Sambhavi Dhanabalan
Sambhavi DhanabalanTable of contents

Introduction
In my previous post, we saw how to integrate Typeform responses in Glide using Zapier. To be honest, it was quite a detailed one with multiple steps. In this post, I decided to keep it short, but write about something very common.
Many-to-many relations is a common scenario in many applications. To give a couple of examples, in an e-commerce store, a product can belong to multiple categories, likewise a category can have multiple products. Another example might be a Customer can avail multiple promotions, a promotion can have multiple Customers availing.
If we take an Event Management software, an event can be attended by multiple guests, a guest can attend multiple events. Another scenario that comes to my mind is, an event can have multiple sponsors, a Sponsor can always sponsor multiple events.
Let's take an edtech platform. This will have a lot of many-many relations when you think about it. A student can enroll in multiple courses, on the other end a course will have multiple students. Likewise the relation between an Instructor and a Student is most of the time many-many.
While I was trying to implement one such many-many relation in one of my projects, I realized that the documentation talked about one-one relation and one-many relations in detail. Probably I missed a straight forward one to handle many-many case.
After some trying by myself and reading through posts in Glide community, I came across an approach and felt it's simple yet will work for most of the cases.
It's to use a third table between any two entities in picture, granularity being at a transactional level.
Let's see it in action
As always, it's much easier to explain with an example. I have been using a micro Udemy example which I call Skill Sprout in my previous posts. Kindly check this post, especially the Let's build our Glide app section to know more about the Skill Sprout app.
Three main entities of interest are:
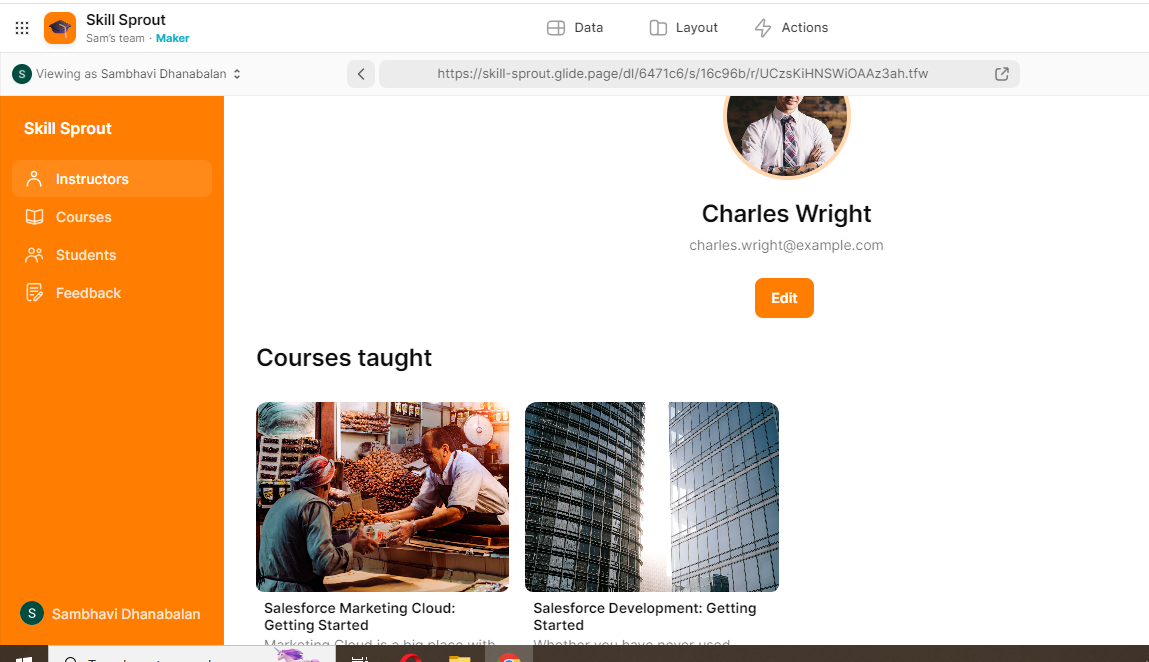
Instructor - These are the people who teach a course. A course is taught my one instructor only. An instructor can teach multiple courses.
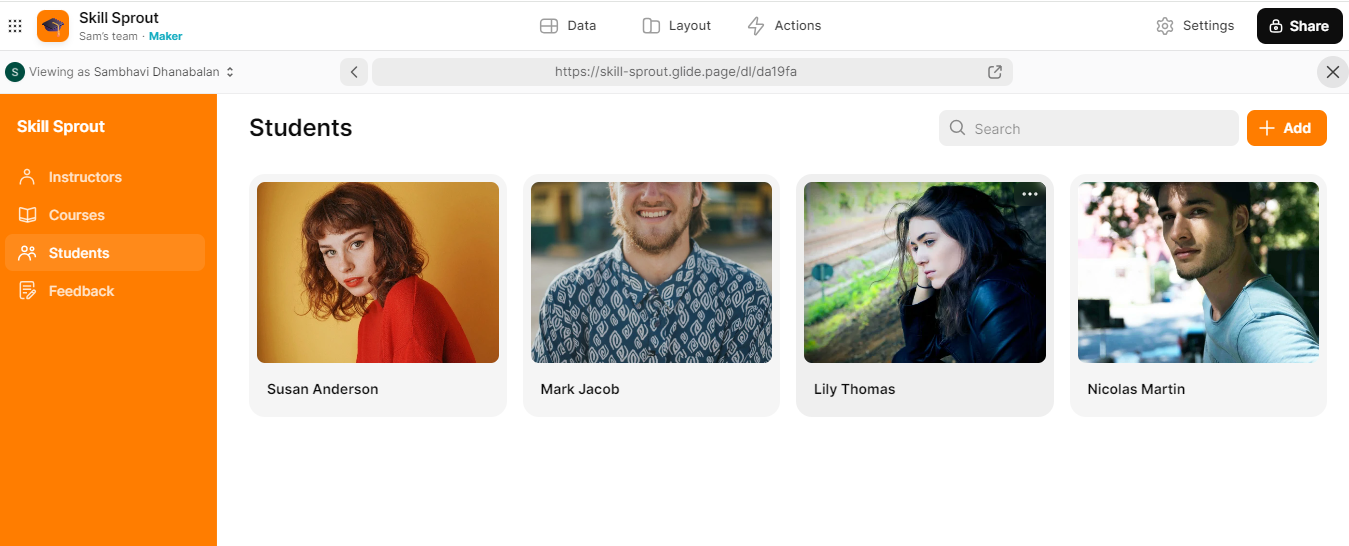
Student - These are the people who enroll in Courses. Each student can enroll in more than one course.
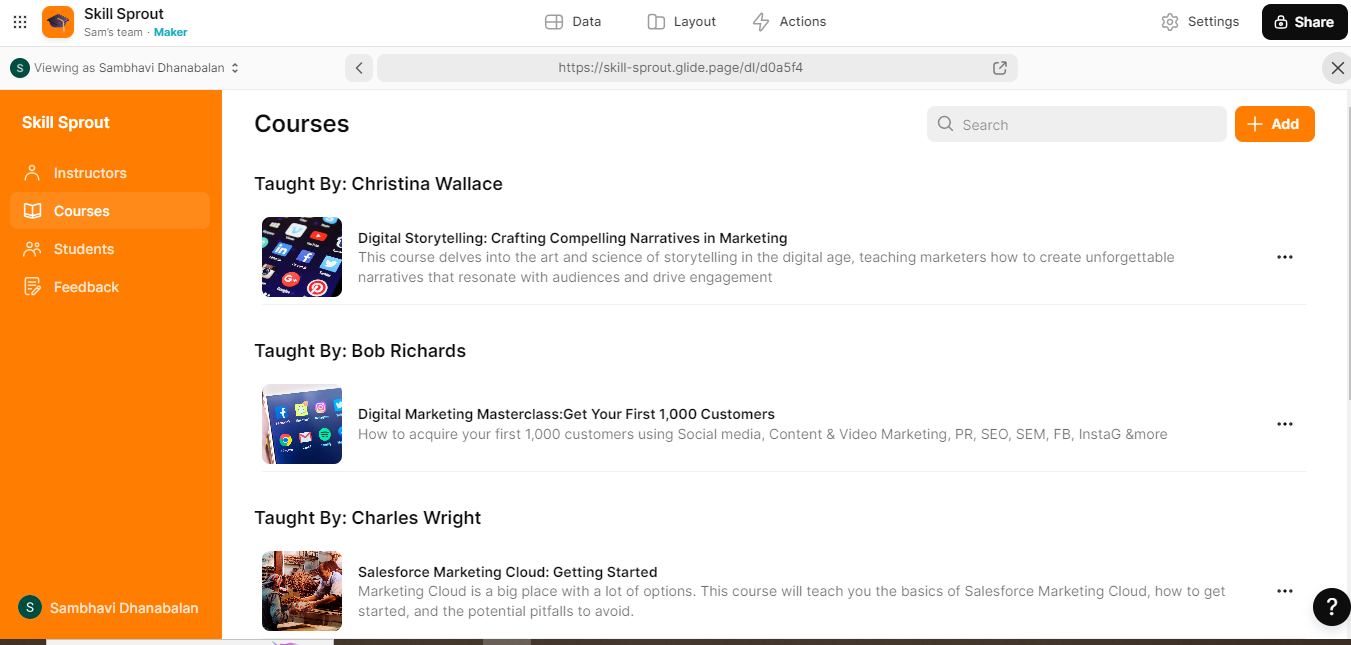
Course - These are the actual content taught by an instructor. Each course can have multiple students.
Let's now take the case of defining relations between courses and students. When we click on a Course, we should be able to see the students enrolled. Likewise when we click on a Student, we should be able to see the courses in which they enrolled.
Here are a few screens from my Skill Sprout app.



In order to define a many-many relation, one way of handling would be to create a third table. Let's call it the Enrollments table. The columns of the table would be:
Row ID - Unique ID to identify a row
Course ID - The unique ID associated with a course
Course Relation - A Relation type based on the Course ID and the Row ID of the Courses table
Course Name Lookup - A Lookup field to fetch the Course name from the above Course Relation
Student ID - The unique ID associated with a Student
Student Relation - A Relation type based on the Student ID and the Row ID of the Students table
Student Name Lookup - A Lookup field to fetch the Student name from the above Students Relation
Of course, we can define as many lookup fields we want, but I'm sticking on to the names for this post.
How did I populate this table? Again, that can be done in numerous ways and it purely depends on your business case.
In this hypothetical app, I did it as below:
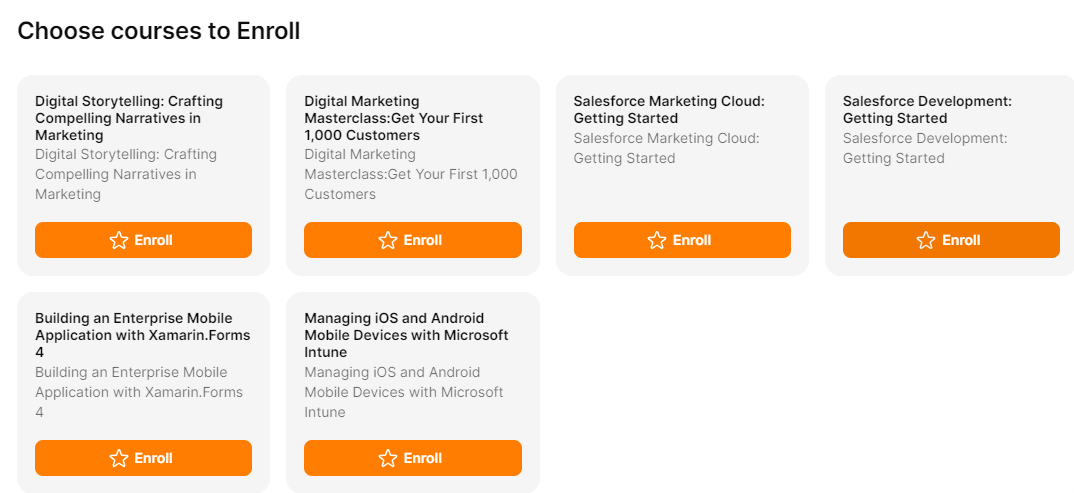
I added a Collection component (mapping to Courses table) and displayed on click of a Student. When I click on Enroll button, I add a row to the Enrollments table.

In the Glide action on click of Enroll button, there is a small step that I do in order to populate the Student Id. I usually take this approach whenever I need to fetch values from another table not triggered by the table in Glide action. For example, this collection is based on the table Courses. When I write an action, I will be unable to access any information about the Student (not even from the screen values).
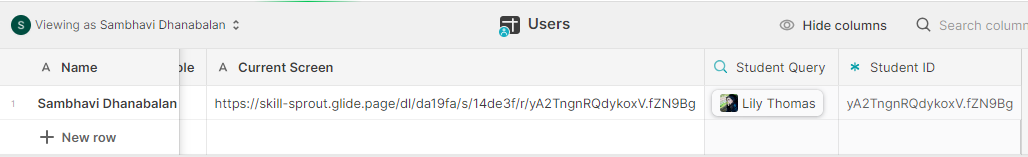
Hence I capture the current screen in my Users table and extract the ID that I need, in this case the Student ID. Here's my Users table:

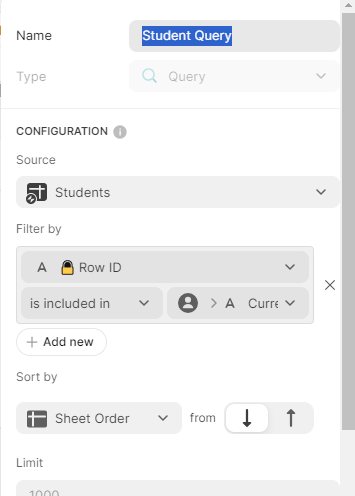
This is the most interesting part, a Query column to fetch the Student ID

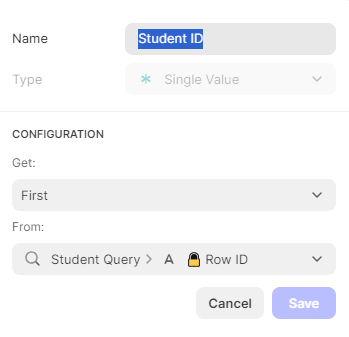
Followed by a Single Value column to fetch the Student ID

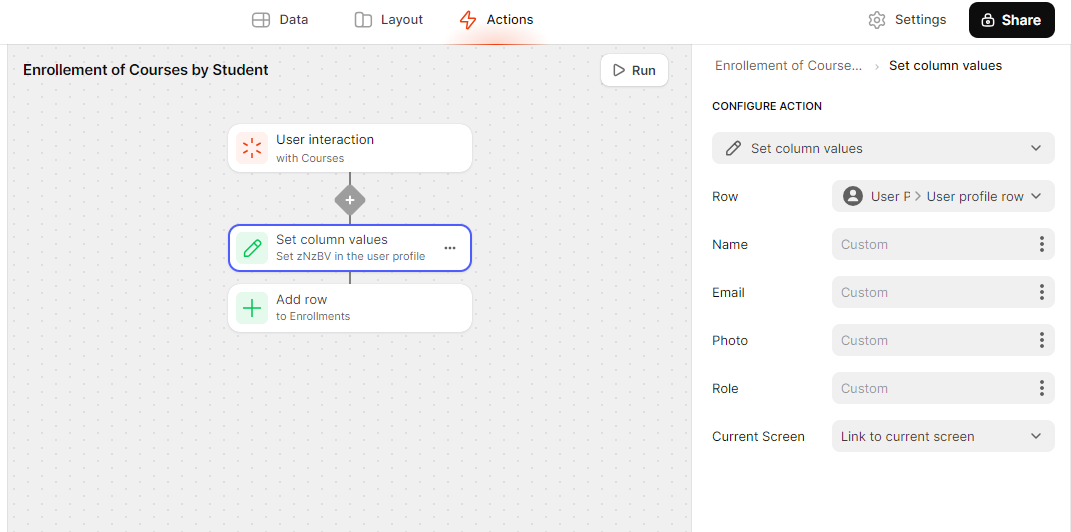
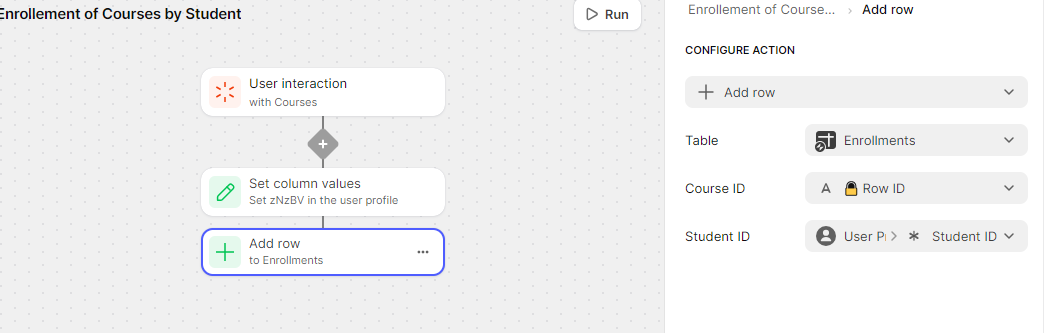
Alright, now that we have the Course ID and Student ID values ready, we can write the Glide action that is called on click of the Enroll button.
It's just 2 steps. In the first, I set the link of the current screen to my User table's CurrentScreen column.

In the second step, I simply add a row to the Enrollments table like so 👇. This one is pretty straight forward.

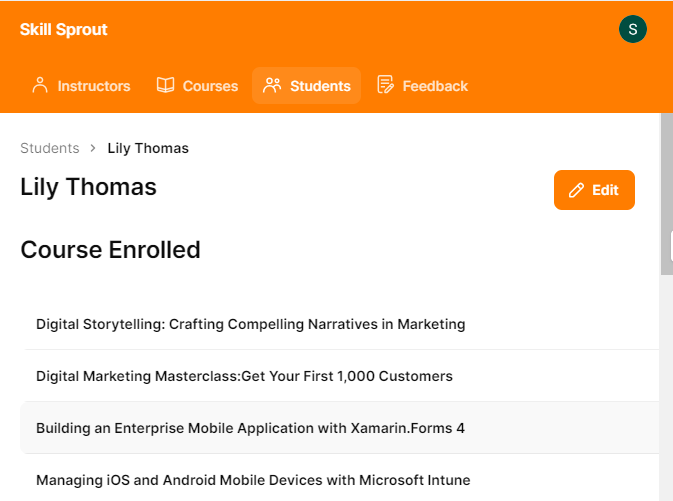
That's it, now when we click on the Enroll button, we see a row added in the Enrollments table with appropriate information. I then display it under the Student's name 👇

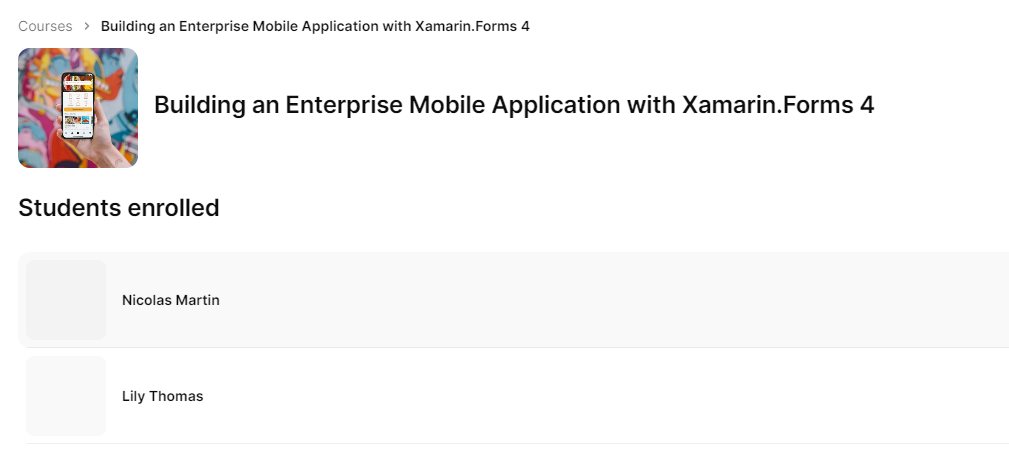
Likewise, I use the same table to display the Students who enrolled in any particular Course. On item click of a Course, I display the below information 👇

Conclusion
This is a super short post where I speak about a simple way to handle Many-Many relations in a Glide app. I've found it to be applicable for most of the use cases that I handled in the past.
I also explain a nice little trick of fetching information using the current screen URL and storing it in the Users table. In fact, that has been a savior for me in many complex scenarios.
Hope you found this post helpful. Try it out and share your feedback. Also, feel free to share the methods that you implement such a scenario. Ciao 👋
If you need help building apps using Glide, or building an internal app, do give me a nudge. Let's collaborate 🤝
References
Subscribe to my newsletter
Read articles from Sambhavi Dhanabalan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sambhavi Dhanabalan
Sambhavi Dhanabalan
I am an entrepreneur and a full stack developer. I can bring ideas to life. I understand the entire realm of how products work, not just technically but also from a customer success, marketing, sales & partnering viewpoints. Being an entrepreneur has taught me so much, that I could not have learned elsewhere. I am a proud generalist.