Introducing react-gfg: Fetch Your Geek for Geeks Profile Details with Ease
 Bama Charan Chhandogi
Bama Charan Chhandogi
Introduction:
As developers, we want to showcase our coding skills on our portfolio or other websites. There are several well-known online coding platforms like LeetCode and Geek for Geeks. Geek for Geeks is a popular platform where developers practice coding problems and build a strong profile. Wouldn't it be convenient if we could easily integrate our Geek for Geeks profiles into our web applications?
Introducingreact-gfg – an npm package to simplify the process of fetching and displaying Geek for Geeks profile details directly within your React applications. With just a few lines of code, you can seamlessly integrate your Geek for Geeks profile into your web projects.
NPM Link of react-gfg:
https://www.npmjs.com/package/react-gfg
Installingreact-gfg::
npm install react-gfg
# or
yarn add react-gfg
Dive into Usage:
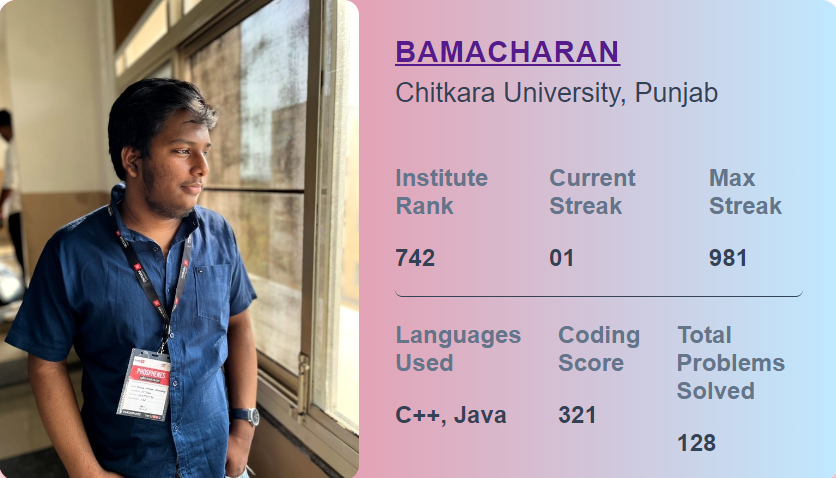
- Clean and Simple Design: Geeks for Geeks profile interface is clean and simple. you can add your design.
import { GFGProfile } from "react-gfg";
function App() {
return (
<div className="w-full flex justify-center items-center">
<GFGProfile username="bamacharan" />
</div>
);
}
export default App;

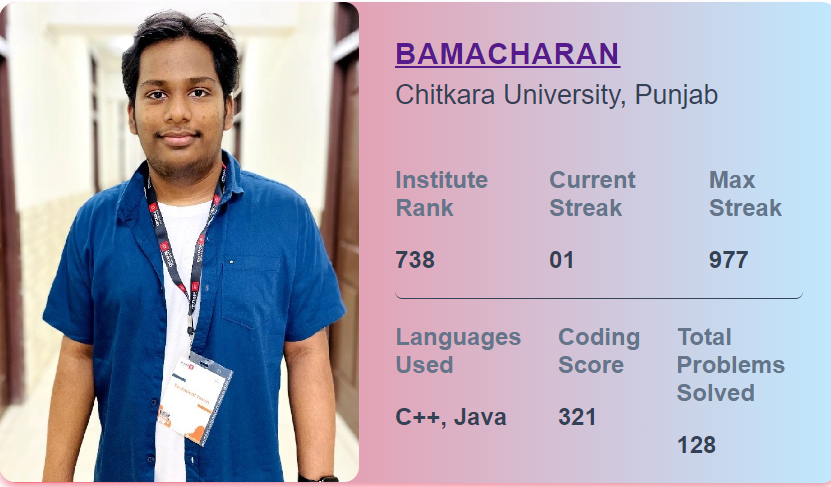
Image Customization: Personalize your profile display by easily changing the profile picture with the
imgprop, allowing you to showcase your unique style and branding.import { GFGProfile } from "react-gfg"; function App() { return ( <div className="w-full flex justify-center items-center"> <GFGProfile username="bamacharan" img={"imageURL.png"} /> </div> ); } export default App;
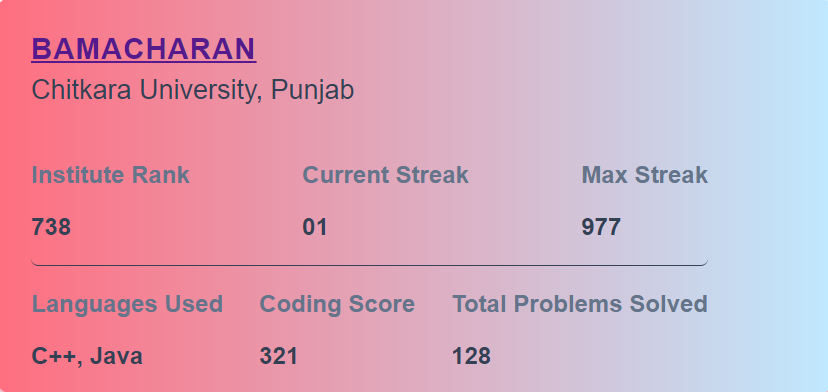
No Image Option: For a more streamlined look, the showImg prop enables you to remove the profile picture altogether, ensuring a clean and professional presentation of your GFG profile.
import { GFGProfile } from "react-gfg";
function App() {
return (
<div className="w-full flex justify-center items-center">
<GFGProfile username="bamacharan" ShowImg={"none"}/>
</div>
);
}
export default App;

P.S:-
Customizing the Profile Interface:
The use-react-gfg package provides a simple example component called ProfileInterface that you can use as a starting point for displaying the fetched profile data. This component renders the basic information about the coder, such as their username, profile picture, institute rank, current and max streaks, languages used, and solved stats.
import React, { useEffect } from "react";
import { useGFG } from "use-react-gfg";
function ProfileInterface() {
const { profile, loading, error } = useGFG("bamacharan");
// ... (component code)
}
You can easily customize this component to fit your specific design and layout requirements, or build your own component from scratch using the fetched profile data.
NPM Link:
https://www.npmjs.com/package/use-react-gfg
Here's an example of what the profile data looks like:
{
"info": {
"userName": "string",
"profilePicture": "string",
"instituteRank": "string",
"currentStreak": "string",
"maxStreak": "string",
"institution": "string",
"languagesUsed": "string",
"codingScore": "string",
"totalProblemsSolved": "string",
"monthlyCodingScore": "string",
"articlesPublished": "string"
},
"solvedStats": {
"school": {
"count": "number",
"questions": [
{
"question": "string",
"questionUrl": "string"
}
]
},
// ... (other difficulty levels)
}
}
Conclusion:
With react-gfg, showcasing your Geek for Geeks profile details within your React applications is now easy. Whether you're building a personal portfolio, a developer dashboard, or any other web project, react-gfg empowers you to effortlessly integrate your Geek for Geeks profile.
Here is my social link:
Subscribe to my newsletter
Read articles from Bama Charan Chhandogi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Bama Charan Chhandogi
Bama Charan Chhandogi
I am a Dev from Kolkata who loves to write about technology.