React Fragments: Cleaner Code and Better Structure
 Ankita Sharma
Ankita Sharma
Introduction
Imagine you're packing items for a trip. Usually, you'd put everything in a suitcase, right? But what if you have a few small items that don't need a suitcase of their own? You could just group them together in your hand or in a small bag. That's kind of like what a React fragment does!
Let's break it down:
Suitcase vs. Hand: In regular React components, when you want to return multiple elements, you usually have to put them inside a container, like a
<div>. This is like using a suitcase to pack your items. But sometimes, you only have a few small items (elements) that don't really need a whole suitcase (container). Fragments let you hold those elements together without needing the extra baggage.Fragment as Your Hand: Just like you might hold a bunch of small items in your hand while packing, a fragment holds your JSX elements together without adding extra baggage to the DOM. It's like holding a bunch of cards or papers in your hand without putting them in a bag.
Keeping Things Neat: Using fragments helps keep your component's output neat and tidy. It's like organizing your items efficiently for your trip. You don't want unnecessary extra bags cluttering up your space, and you don't want unnecessary extra
<div>elements cluttering up your HTML!
So, when you use a fragment in React, it's like holding a bunch of small JSX elements together neatly, without adding any extra baggage to your DOM structure. It's a handy way to keep your code clean and organized, just like packing for a trip!
React fragment vs. div
There is no problem with div containers if they serve a purpose like adding styles to the JSX. However, they are not always needed to wrap our JSX. In this case, when we do, they become extra nodes that clutter the DOM tree.
For example, if we're using CSS to arrange our elements using Flexbox or Grid, these extra boxes (the
<div>elements) can mess up our layout. They might make things look weird on the page.Also, sometimes we need our HTML to follow certain rules. Like when we're making a list (
ulwithliitems) or a table (tablewithtrrows andtdcells). If we use<div>elements where they're not supposed to be, it can make our HTML invalid.But we have a solution called React Fragment. It's like a magic invisible box that doesn't show up in the final HTML. We can use it to group our components together without adding extra boxes to the page. This helps keep our code clean and makes sure our layout and HTML follow the right rules.
Understand React Fragment with solving problem scenario
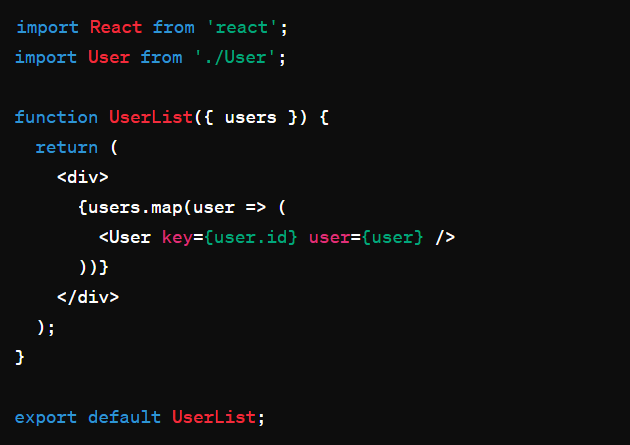
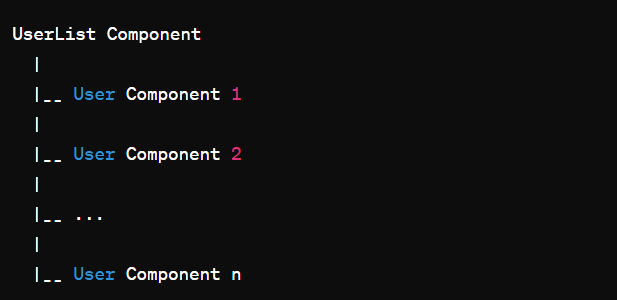
Let's say we have a React component called UserList that is responsible for rendering a list of users. Each user is represented by a User component. We want to render the User components inside the UserList component without adding any extra wrapper elements like <div>.
Approach problem with div

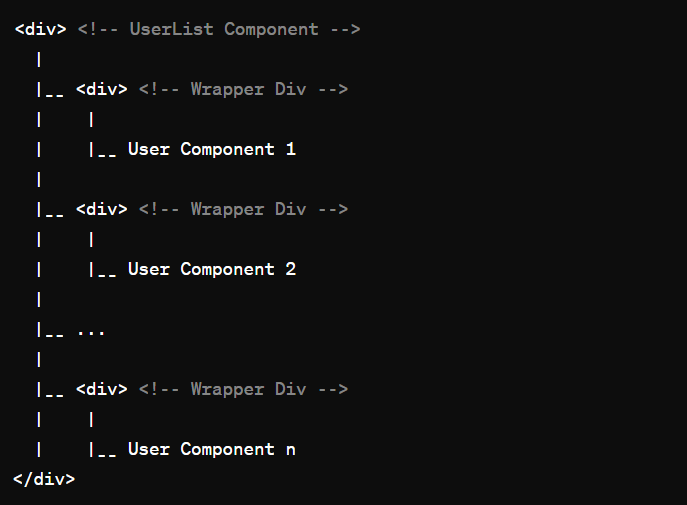
DOM in this case:

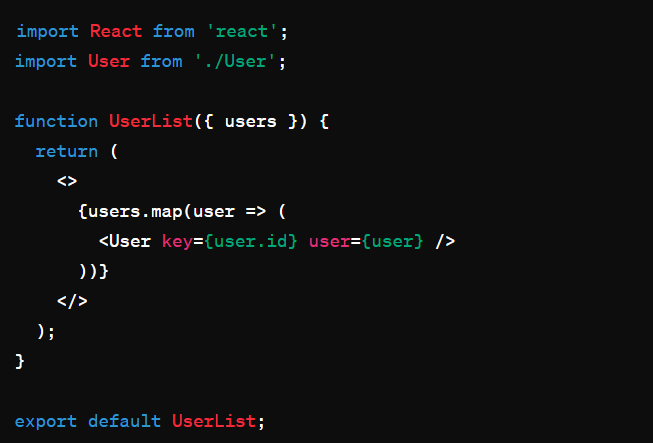
Approach same Fragment/ React.Fragment

In this code:
By using React fragments, we can render the list of
Usercomponents cleanly and efficiently without introducing any unnecessary wrapper elements. The dom in this case is:
Creating and rendering Fragments in React
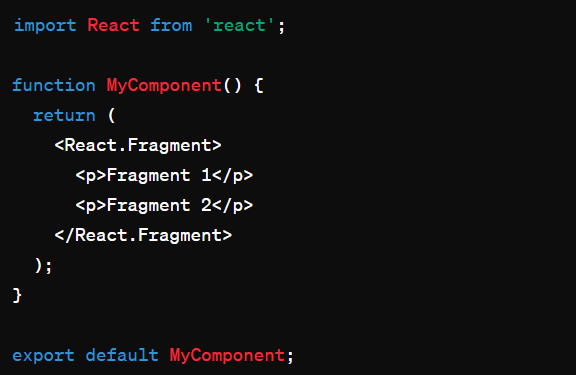
Using the
<React.Fragment>Component:
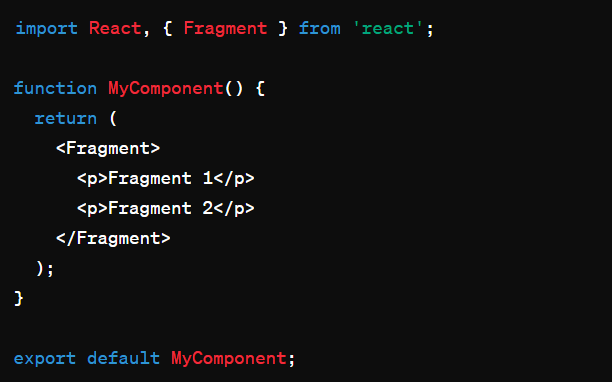
Importing Fragment from React

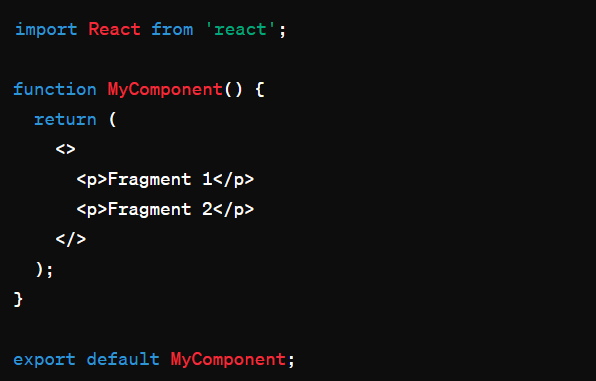
Using the Shorthand Syntax (Empty Tags):

When not to use Fragments
Fragments are a useful tool in React, but there are a few scenarios where you might choose not to use them:
When you need to attach a ref to the fragment:
If you need to access the underlying DOM node of a component usingref, you cannot attach arefdirectly to a fragment. In such cases, you may need to use a container element like<div>.When you need to pass props to the fragment:
Fragments themselves cannot accept props, so if you need to pass props to a group of elements, you should avoid Fragments.When working with certain third-party libraries:
Some third-party libraries or tools may not handle fragments well, or they may expect certain DOM structures that fragments don't provide. In such cases, you may need to use container elements instead of fragments to ensure compatibility.
Summary
Fragments help make your code cleaner and easier to understand. They're not meant to replace <div> elements in HTML, but they offer a smarter way to organize and display your content, especially if you're using too many unnecessary <div> tags.
Using fragments can prevent problems that might mess up how your webpage looks, or even make it load slower. But remember, only use fragments when necessary. If you need a container for styling purposes, it's better to stick with <div> instead.
Subscribe to my newsletter
Read articles from Ankita Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ankita Sharma
Ankita Sharma
Unlocking the world of coding, one line at a time.