Display - Margin
 Jalaj Singhal
Jalaj Singhal
Margins:
A gap is present between 2 blocks.
The CSS margin property allows us to create space around an element.
They define the gap between an element and its neighboring elements. Margins can be set individually for each side (top, right, bottom, left).
It is completely transparent and doesn't have any background color.
CSS Margin Properties
| Property | Description |
| margin | This property is used to set all the properties in one declaration. |
| margin-left | it is used to set left margin of an element. |
| margin-right | It is used to set right margin of an element. |
| margin-top | It is used to set top margin of an element. |
| margin-bottom | It is used to set bottom margin of an element. |
CSS Margin Values
These are some possible values for the margin property.
| Value | Description |
| auto | This is used to let the browser calculate a margin. |
| length | It is used to specify a margin (pt, px, cm, etc.). Its default value is 0px. |
| % | It is used to define a margin in percent of the width of the containing element. |
| inherit | It is used to inherit margin from the parent element. |
*Negative values are allowed
Syntax:
body {
margin: value;
}
All four margins can be given together or separately, as per our needs.
Syntax for writing all four values together.
margin: top-value right-value bottom-value left-value;
Example of a margin property with 4 values:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: black;
color: white;
}
p.ex {
margin: 40px 100px 120px 80px;
}
</style>
</head>
<body>
<p>This paragraph is not displayed with specified margin. </p>
<p class="ex">This paragraph is displayed with specified margin.</p>
</body>
</html>
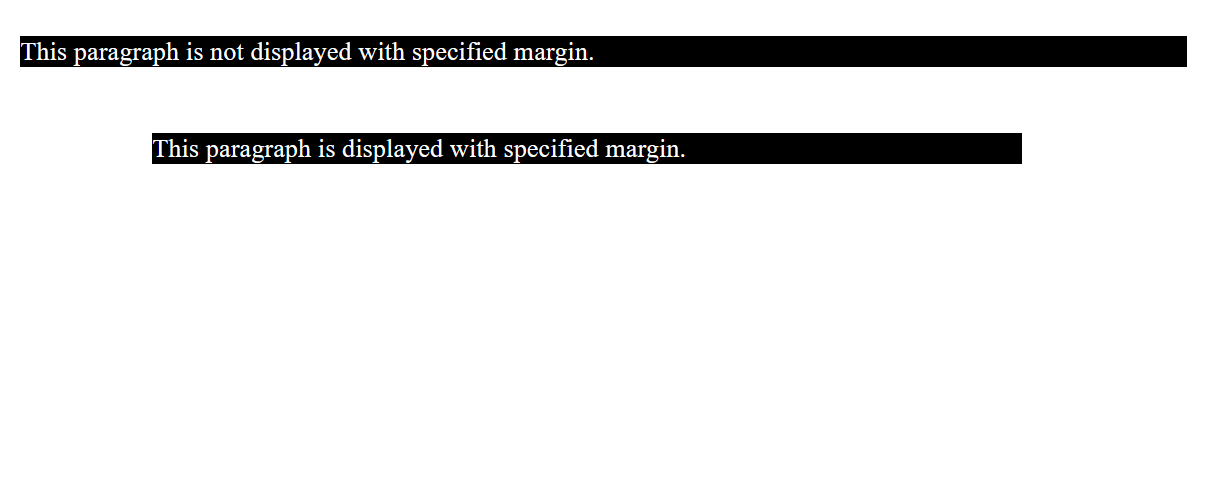
OUTPUT:

Syntax for writing all four values separately.
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: black;
color: white;
}
p.ex {
margin-top: 50px;
margin-bottom: 50px;
margin-right: 100px;
margin-left: 100px;
}
</style>
</head>
<body>
<p>This paragraph is not displayed with specified margin. </p>
<p class="ex">This paragraph is displayed with specified margin.</p>
</body>
</html>
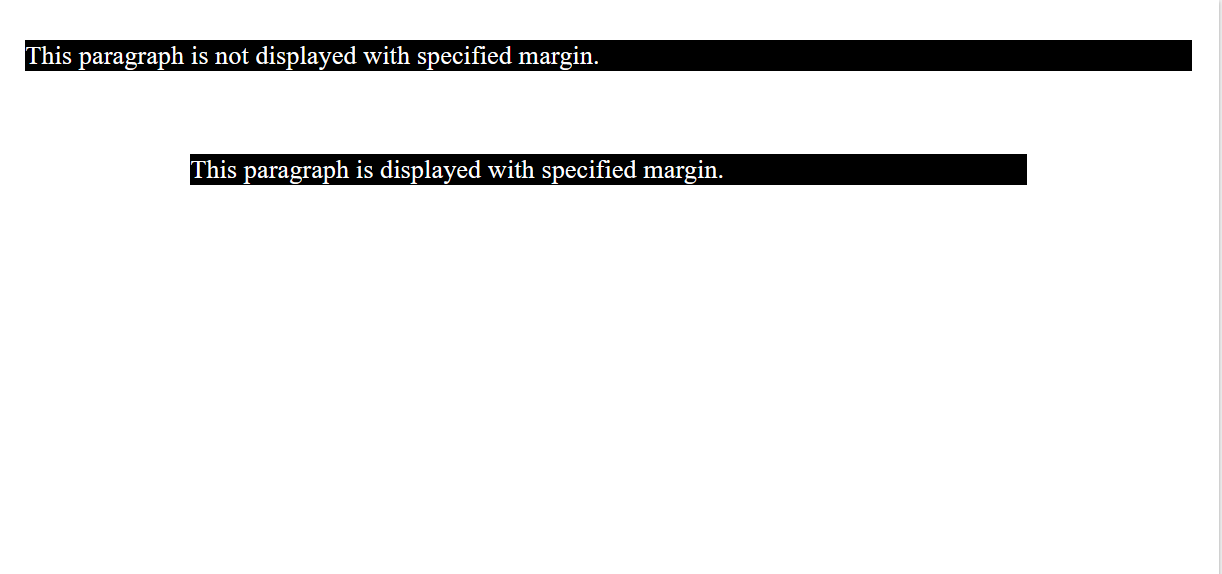
OUTPUT:

In the above example, we have separately given the margin to the paragraph.
The paragraph has a margin at the top, which gives it a margin from the top.
The paragraph has the margin right, which gives it a margin from the right.
The paragraph has a margin left, which gives it a margin from the left.
The paragraph has a margin at the bottom, which gives it a margin from the bottom.
margin: 50px, 100px, 150px;
topmargin value is 50px.
left and rightmargin values are 100px.
bottommargin value is 150px.
INPUT:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: pink;
}
p.ex {
margin: 50px 100px 150px;
}
</style>
</head>
<body>
<p>This paragraph is not displayed with specified margin. </p>
<p class="ex">This paragraph is displayed with specified margin.</p>
</body>
</html>
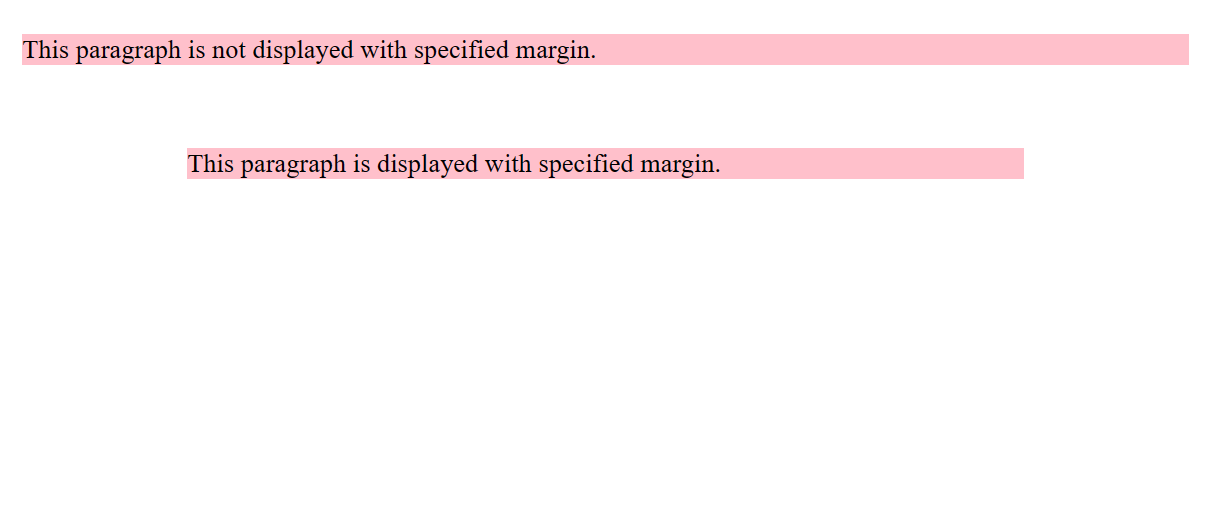
OUTPUT:

margin: 50px 100px;
top and bottom margin values are 50px.
left and rightmargin values are 100px.
INPUT:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: pink;
}
p.ex {
margin: 50px 100px;
}
</style>
</head>
<body>
<p>This paragraph is not displayed with specified margin. </p>
<p class="ex">This paragraph is displayed with specified margin.</p>
</body>
</html>
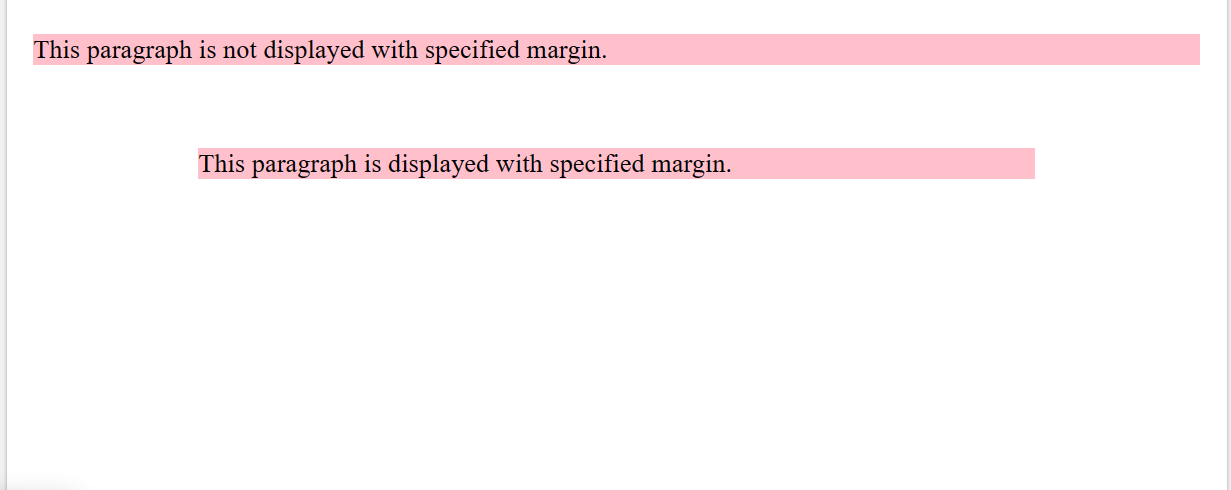
OUTPUT:

margin: 50px;
top right bottom and leftmargin values are 50px.
INPUT:
OUTPUT:

Subscribe to my newsletter
Read articles from Jalaj Singhal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jalaj Singhal
Jalaj Singhal
👋 Greetings, Jalaj Singhal here! 🚀 I'm an enthusiastic blogger who enjoys delving into the world of technology and imparting my knowledge to the community. 📃 Having experience in HTML and CSS, I enjoy creating interesting and educational content that demystifies difficult ideas and gives readers the tools they need to advance their knowledge. 🌐 I try to contribute to the active tech community and encourage relevant discussions on Hash Node, where you can find my writings on the subject of web development. 💡 Together, let's connect and go out on this fascinating path of invention and learning!