Exploring the Differences Between useMemo and useCallback in React
 Aishwarya Verma
Aishwarya VermaReact, with its hooks API, offers developers powerful tools to optimize performance and manage state effectively. Two such hooks, useMemo and useCallback, play vital roles in optimizing React applications. While both may seem similar at first glance, they serve distinct purposes and are suited for different scenarios. In this blog post, we'll delve into the differences between useMemo and useCallback, explore their use cases, and provide code examples to illustrate their functionality.
Understanding useMemo and useCallback:
Before diving into the differences, let's briefly understand what each hook does:
useMemo: This hook is used to memoize expensive computations and prevent unnecessary re-renders by caching the result of the computation. It takes a function and an array of dependencies and returns memoized value. If the dependencies remain unchanged between renders, React will reuse the memoized value.useCallback: UnlikeuseMemo, which memoizes values,useCallbackmemoizes functions. It returns a memoized version of the callback function provided, preventing unnecessary re-renders of components that rely on it. Similar touseMemo, it also takes an array of dependencies, and the memoized callback will only be recreated if any of the dependencies change.
Now, let's explore the differences between the two with examples.
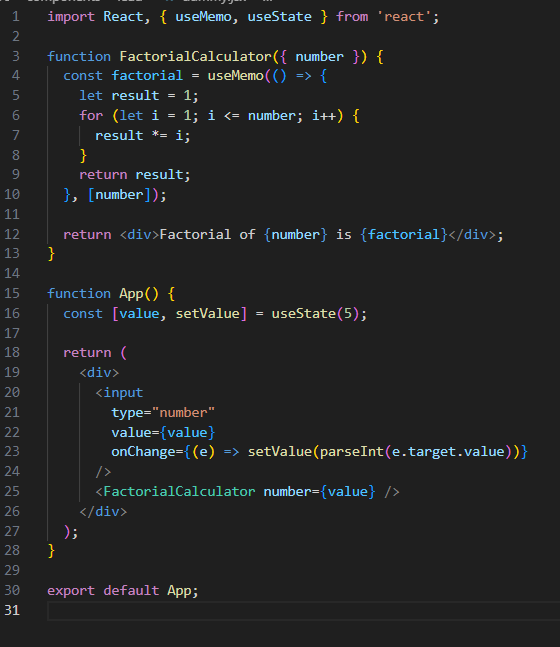
Scenario 1: Memoizing a Value with useMemo: Consider a scenario where you need to calculate a factorial of a number. Since calculating factorial is a computationally expensive operation, you want to memoize the result to avoid unnecessary recalculations.

In this example, useMemo ensures that the factorial calculation is only performed when the number prop changes.
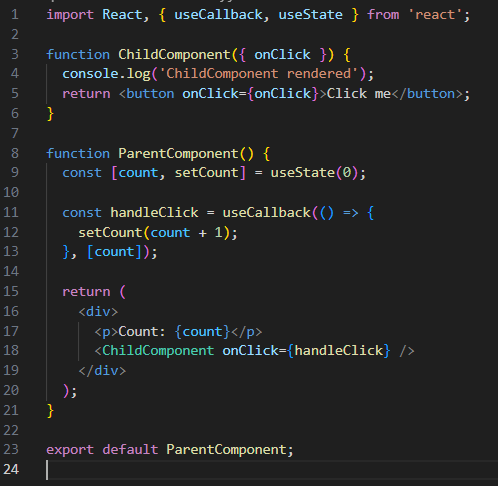
Scenario 2: Memoizing a Callback Function with useCallback: Now, let's consider a scenario where you have a callback function that you want to memoize to prevent unnecessary re-renders of child components

.In this example, useCallback memoizes the handleClick function, ensuring that it remains the same across re-renders as long as the count state doesn't change. This prevents unnecessary re-renders of the ChildComponent.
In summary, while useMemo and useCallback may seem similar, they serve distinct purposes in optimizing React applications. useMemo is used to memoize expensive computations, while useCallback is used to memoize callback functions. Understanding when and how to use these hooks appropriately can greatly improve the performance of your React applications.
Subscribe to my newsletter
Read articles from Aishwarya Verma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
