Best Practices for Text to HTML Editors: Prioritizing Code Quality
 Idera Dev Tools
Idera Dev Tools
Developing engaging content is merely a portion of the challenge in web development. Your message comes to life by delivering that information impactfully on a webpage. However, numerous experts face challenges when transitioning from plain text to HTML with text to html editors.
This guide functions as a directional tool, systematically describing a direct strategy for accomplishing this conversion procedure.
Acquiring a comprehensive understanding of HTML will enable you to utilize a text to HTML editor effectively, converting your written compositions into interactive and visually captivating web content. This transformation allows your content to seamlessly connect with your intended audience, effectively enhancing engagement and retention.
Understanding Plain Text and HTML
Let’s start by learning about the building blocks. Plain text is any unformatted text document. It’s essentially the same as a simple notepad file: pure text with no additional formatting or graphic components. Plain text is fantastic for raw content but cannot define a webpage’s organization, design, or interactivity.
HTML is the foundation for webpages, offering a set of instructions browsers utilize to interpret and display content. These components instruct the web browser on presenting the content, including formatting such as headings, paragraphs, and bolded text.
Headings are denoted by h1>, paragraphs by p>, and bold text by b>, all typical foundational elements. Utilizing these identifiers enables one to delineate the fundamental arrangement and structure of the content on a webpage.
Why Use a WYSIWYG Editor?
While HTML provides exact control, manual coding can be time-consuming and difficult, particularly for inexperienced people. Consider crafting lengthy chapters full of arcane tags only to achieve basic formatting. In such situations, WYSIWYG editors emerge as transformative tools.
The intuitive interface of WYSIWYG editors serves as an intermediary between plain text and HTML. An alternative approach to code entry involves using tools, menus, and icons to represent the intended layout visually. Do you need to bold a sentence? Click the “bold” button.
Want to make a bulleted list? Use the list-creation tool. This eliminates the need to memorize or manually write code, simplifying content development.
Getting Started with Froala
Froala is a strong text to HTML Editor. Froala integrates seamlessly into your web project. Typically, you will include the Froala JavaScript library on your web pages. This library includes all of the functionality required for the editor to function.
Alternatively, Froala provides plugins for major frameworks such as WordPress and React, allowing for smooth integration with existing workflows.
Once set up, Froala gives a toolbar with straightforward buttons and choices, allowing you to format text, add images, and structure your material without writing a single line of code.
HTML offers full control over web page structure and functionality. But, there are obvious benefits to using a text-to-HTML editor like Froala:
Markdown Plugin
Froala has a powerful Markdown plugin, which expands the possibility of authoring your content. Markdown is a simple markup language that employs plain text characters to determine formatting. This enables you to compose text familiarly while maintaining a rich page layout.
Simplified Creation
Froala Text-to-HTML editor has a simple interface. It has familiar formatting options like you are using MS Word or Google Docs. It is easier for non-coders or those new to HTML to create web content.

<h2 id=“ftoc-real-time-online-html-editor” class=“ftwp-heading”>Real– time online HTML editor</h2><p>Create and edit ca
href=“https://validator.w3.org/” rel=“nofollow” target=“blank” title=“W3C HTML validator”>W3C valid HTML code</a> without writing a single line of code. The WYSIWYG editor on the left helps non- developers write their own <em>high-quality HTML code.</em></p>
Increased Efficiency
Froala increases efficiency. It automates repetitive tasks, such as code generation and formatting. This lets you focus on creating content and reduces development time.

<h2 id=“ftoc-real-time online-html-editor” class=“ftwp-heading” style=“text-align: center; “>
Time is Money, <u>And We Are Saving it for You.</u>
</h2>
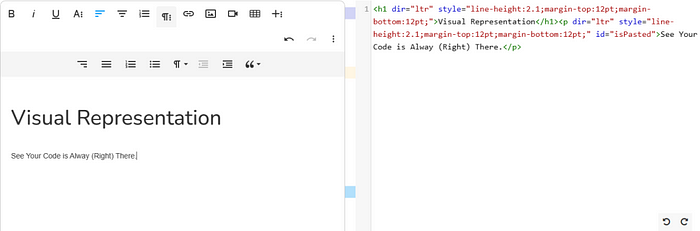
Visual Representation
The WYSIWYG interface provides a real-time preview of your HTML code. It shows you how your content will appear as you work.

<h1 dir=“ltr” style=“line-height: 2.1;margin-top:12pt;margin-bottom: 12pt;”>
Visual Representation
</h1>
<p dir=“ltr” style=“line height:2.1;margin-top:12pt;margin-bottom: 12pt;” id=“isPasted”>
See Your Code is Alway (Right) There.
</p>
Rich Content Capabilities
Froala text-to-HTML editor often offers features beyond basic formatting. It allows you to add images, tables, and other multimedia elements easily and convert them into Pure HTML Code.

<h2 id=“ftoc-real-time-online-html-editor” class=“ftwp-heading”>Real- time online HTML editor</h2>
<p>Create and edit <a href=“https://validator.w3.org/” rel=“nofollow” target=“blank” title=“W3C HTML validator”>W3C valid HTML code</a> without writing a single line of code. The WYSIWYG editor on the left helps non- developers write their own <em>high-quality HTML code</em>
</p>
<p align=“center”>
<img src=“https://froala.com/up- content/uploads/2021/11/agefis-v1108b04XTe-unsplash-scaled.jpg” alt=“Editor photo” class=“fr-fic fr-dii” width=“300”>
</p>
<h3 id=“ftoc- know-some-code” class=“ftup-heading”>Know some code? <span class=“fr- emoticon fr-deletable fr-emoticon-img” style=“background: url(https://cdnjs.cloudflare.com/ajax/libs/emojione/2.0.1/assets/svg/1 f600.svg);”> </span>
</h3>
<p>The editing works both ways, with live visual feedback. Write some markup code on the right, which will appear in the left editor.</p>
Exploring the Power of Froala’s Markdown Plugin
While Froala excels at text formatting, it can go even further with the strong Markdown plugin. This add-on enables a more simplified approach to article generation using Markdown, a lightweight formatting language known for its simplicity and efficiency.
Markdown made simple: Write and preview simultaneously
Froala’s Markdown plugin adds a user-friendly split-screen view. As you write in Markdown syntax (basic text characters with specified functionalities), the prepared content will appear on the other side in real time.
This visual feedback allows you to create and see your content simultaneously, ensuring it looks exactly as you planned.
Rich Text Formatting is at your fingertips
The charm of Froala’s Markdown plugin resides in its extensive support for numerous formatting styles. You can use markdown syntax to create:
Headings: Organize your information into hierarchies using heading levels (H1, H2, etc.).
Emphasis: Highlight important points with bold, italic, or strikethrough formatting.
Lists: Present information rationally using ordered or unordered lists.
Code Blocks: Display code snippets with suitable formatting to improve readability.
Quotes: Use block quotes to highlight quotations or borrowed text.
Links and photos: Use Markdown syntax to integrate hyperlinks and photos into your writing seamlessly.
Tables: Organize complex data into well-structured and understandable tables.
The plugin includes extra features such as footnotes and task lists to meet various content development demands.
Mastering Text Formatting for Compelling Content
Although a fundamental framework is critical for every webpage, genuine interaction resides in engrossing content. Froala enables users to surpass basic skills and effectively format their texts to enhance readability and impact. Its fundamental capabilities can enhance your content as follows:
Font Styling: Select from various fonts and modify their dimensions, hue, and weight to establish an aesthetically pleasing design.
Aligning Text: To attain the intended layout on a webpage, align the text to the left, right, center, or justify position.
Indentation and Line Spacing: Control indentation and line spacing for improved readability, especially for lengthy text sections.
Hyperlinks: Effortlessly create hyperlinks by selecting text and specifying the target URL. Froala streamlines the process, removing the need for manual HTML code insertion.
Line Breaks and Paragraphs: Insert line breaks and create new paragraphs with a single click, ensuring proper content structure and organization.

Bottom Line
Froala is a powerful text to HTML editor. It lets you easily convert plain text into visually appealing and compelling HTML content. Its essential capabilities create a solid foundation for text formatting, while the Markdown plugin opens up a world of efficient content development.
Whether you prefer a WYSIWYG approach or the simplicity of Markdown, Froala has you covered, making the shift from plain text to rich online content a seamless and fast procedure.
Subscribe to my newsletter
Read articles from Idera Dev Tools directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Idera Dev Tools
Idera Dev Tools
Idera, Inc.’s portfolio of Developer Tools include high productivity tools to develop applications using powerful and scalable technology stacks.