Container Class in Flutter
 Jeet Bhalu
Jeet Bhalu1 min read

What is Container ?
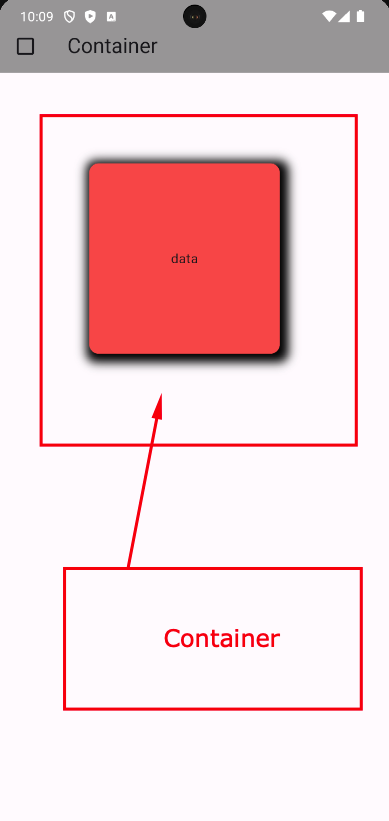
A Container is a Box. You can specify height , width , color , margin and padding etc. and in the below example.
EdgeInsets.all means all direction (top , bottom , left , right).
Example :
import 'package:flutter/material.dart';
class One extends StatefulWidget {
const One({super.key});
@override
State<One> createState() => _OneState();
}
class _OneState extends State<One> {
@override
Widget build(BuildContext context) {
int num = 0;
return Scaffold(
appBar: AppBar(
title: const Text('Scaffold Class'),
backgroundColor: Colors.amber,
),
drawer: Drawer(
child: ListView(
padding: const EdgeInsets.all(1),
children: <Widget>[
Container(
height: 50,
color: Colors.blue,
),
Container(
height: 200,
width: 200,
color: Colors.blue,
child: const Padding(
padding: EdgeInsets.only(left: 7),
child: Text(
'Scaffold Menu',
style: TextStyle(fontSize: 22),
),
),
),
ListTile(
title: const Text('Profile'),
onTap: () {},
leading: const Icon(Icons.person),
),
ListTile(
title: const Text('Search'),
onTap: () {},
leading: const Icon(Icons.search),
),
ListTile(
title: const Text('Setting'),
onTap: () {},
leading: const Icon(Icons.settings),
),
],
),
),
body: Container(
alignment: Alignment.center,
height: double.infinity,
width: double.infinity,
color: Colors.lightBlueAccent,
child: const Text(
'Scaffold Class One! ',
style: TextStyle(fontSize: 25),
textAlign: TextAlign.center,
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
num++;
print(num);
},
shape: const CircleBorder(),
child: const Icon(Icons.add),
),
bottomNavigationBar: BottomNavigationBar(items: const [
BottomNavigationBarItem(icon: Icon(Icons.person), label: 'Profile'),
BottomNavigationBarItem(icon: Icon(Icons.search), label: 'Search'),
BottomNavigationBarItem(icon: Icon(Icons.settings), label: 'Settings'),
]),
);
}
}
Output :
0
Subscribe to my newsletter
Read articles from Jeet Bhalu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
container class in flutterFluttercontainersFlutter ExamplesFlutter WidgetsflutterFlutterFlutter SDKwidgetsframeworknative appsOpen SourceDevopsdevelopmentwidget
Written by

Jeet Bhalu
Jeet Bhalu
i am Jeet Bhalu i am flutter App developer