Continue
 Sathwik Pericherla
Sathwik Pericherla
Continuing to revolutionize software development workflows, the Continue Co-Pilot extension for Visual Studio Code (VS Code) has emerged as a powerful ally for developers. By leveraging advanced AI capabilities, Co-Pilot assists programmers in generating code snippets, suggesting solutions, and optimizing productivity within the familiar environment of VS Code. Its intuitive functionality not only expedites coding tasks but also fosters learning and collaboration, making it an indispensable tool in the arsenal of modern developers seeking efficiency and innovation.
What is Continue?
Continue Co-Pilot is an AI-powered coding assistant developed by TabNine, designed to provide real-time code suggestions and completions within the VS Code editor. Leveraging advanced machine learning algorithms, Continue Co-Pilot analyzes your codebase and context to offer intelligent suggestions, significantly speeding up the coding process.

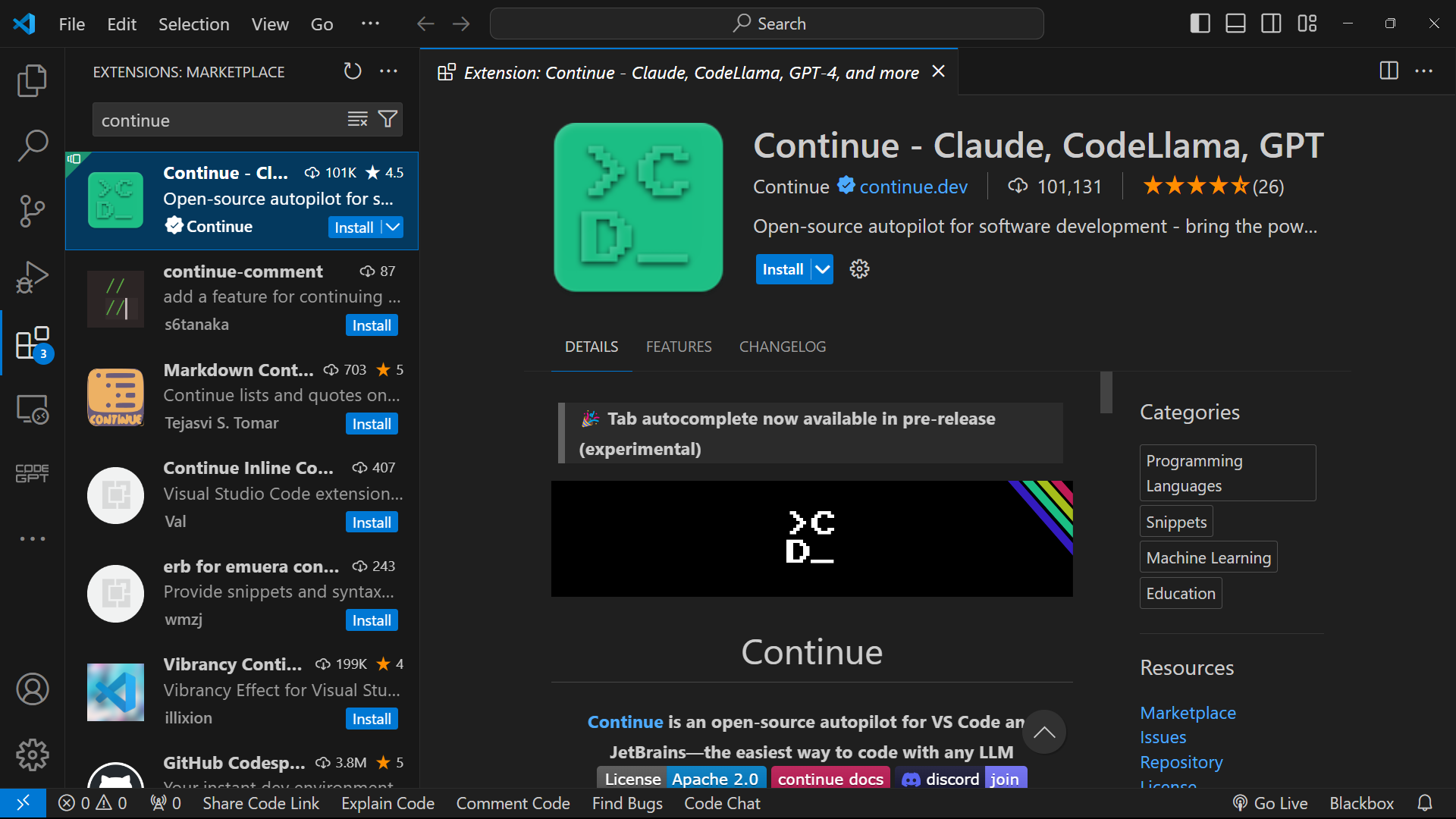
How to Install Continue?
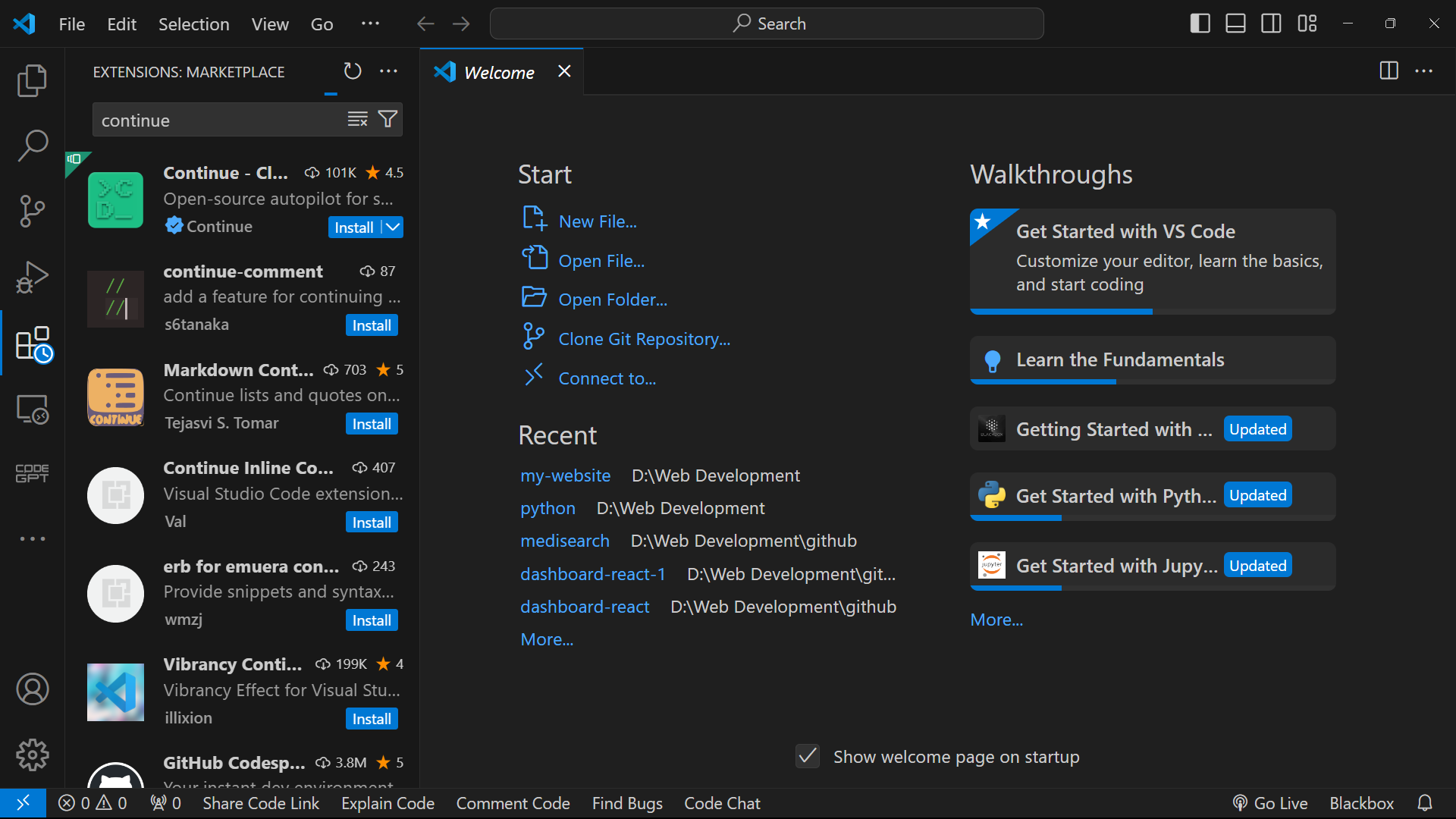
To install the Continue Co-Pilot extension in Visual Studio Code (VS Code), follow these simple steps:
Open Visual Studio Code on your computer.
Navigate to the Extensions view by clicking on the square icon on the sidebar or pressing
Ctrl+Shift+X(Cmd+Shift+X on macOS).In the Extensions view, search for "Continue" in the search bar located at the top of the view.

Once the Continue Co-Pilot extension appears in the search results, click on the "Install" button next to it.

Visual Studio Code will download and install the extension automatically. You may be prompted to reload VS Code to activate the extension. If so, click on the "Reload" button.
How Does it Work?
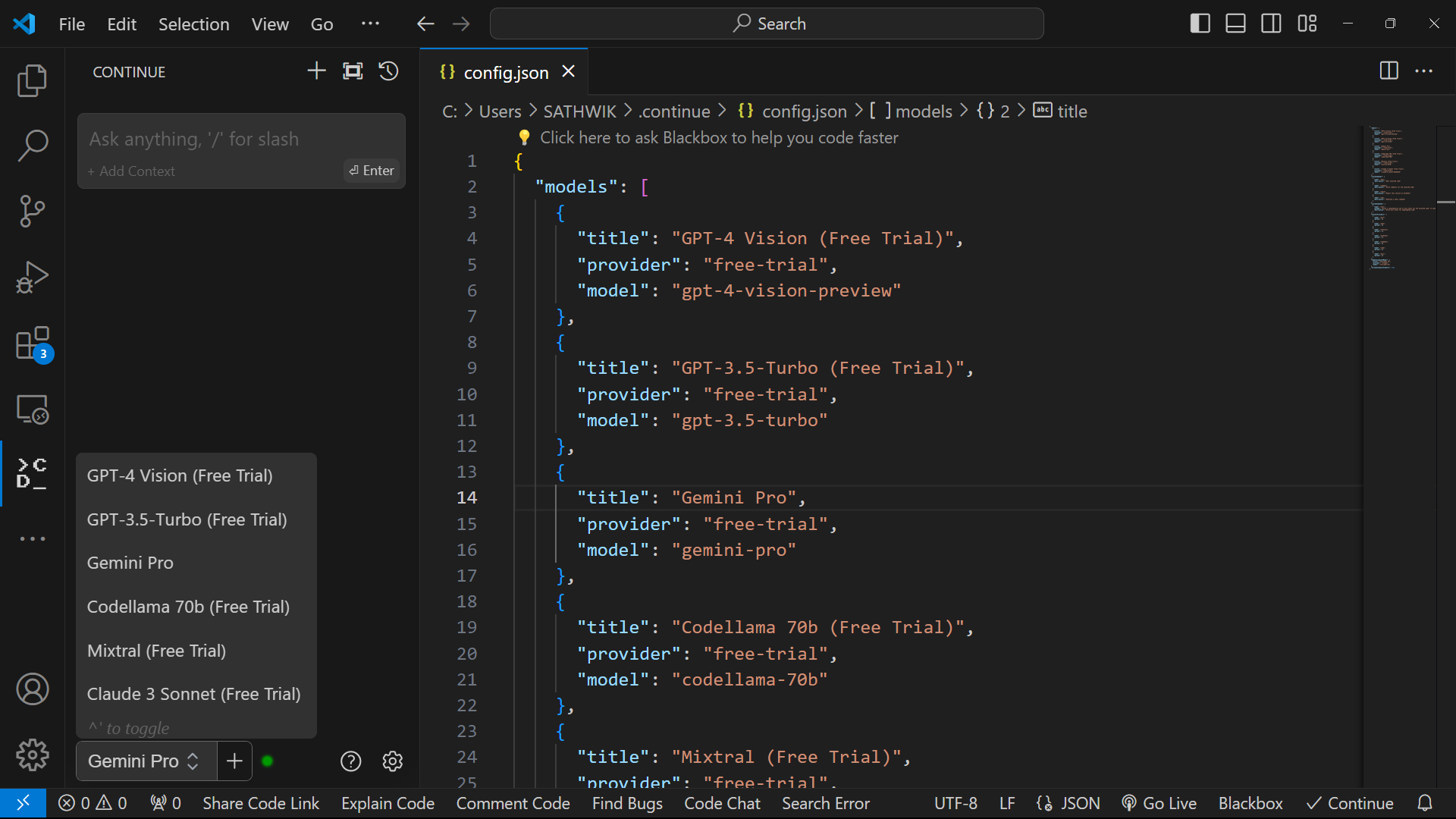
Once installed, Continue Co-Pilot seamlessly integrates into the VS Code environment, becoming your coding companion as you work on projects. As you type, it continuously analyzes your code and provides relevant completions, saving you time and reducing the cognitive load associated with remembering syntax and method names.
Continue Co-Pilot goes beyond simple autocomplete functionality by offering context-aware suggestions tailored to your specific coding style and project requirements. Whether you're writing a function, defining a variable, or importing a module, Co-Pilot anticipates your next steps and offers intuitive suggestions to streamline your workflow.
Key Features:
Intelligent Code Completions: Continuously analyzes your codebase to offer relevant and context-aware completions as you type.
Real-time Suggestions: Provides instant suggestions for method names, variable names, and more, reducing the need to manually search for documentation.
Smart Imports: Automatically suggests and imports modules and libraries based on your coding context, saving you time and effort.
Language Agnostic: Supports multiple programming languages, including Python, JavaScript, Java, and more, making it versatile for a wide range of projects.
Personalization: Learns from your coding habits and project preferences over time, offering increasingly accurate suggestions tailored to your unique style.
Developer-friendly Benefits:
Increased Productivity: By automating repetitive tasks and offering intelligent suggestions, Continue Co-Pilot helps developers write code faster and more efficiently.
Reduced Errors: With real-time code analysis and suggestions, developers can catch errors and typos as they code, reducing the likelihood of bugs and issues down the line.
Enhanced Learning: Co-Pilot serves as a valuable learning tool, providing insights into best practices, coding conventions, and language features as developers write code.
Streamlined Collaboration: Co-Pilot facilitates collaboration by ensuring consistency in coding styles and practices across team members, leading to smoother code reviews and integration.
Conclusion
In today's intricate software landscape, tools like Continue Co-Pilot provide a much-needed solution to simplify workflows and enhance productivity. Whether you're a seasoned coder or a novice, integrating Continue Co-Pilot can significantly elevate your coding journey. Don't hesitate to give it a try today and witness firsthand the transformative impact it can have on your development endeavors!
Subscribe to my newsletter
Read articles from Sathwik Pericherla directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sathwik Pericherla
Sathwik Pericherla
As a dedicated web developer, I am passionate about crafting immersive digital experiences that not only captivate but also deliver results. From sleek and responsive designs to seamless user experiences, I specialize in bringing ideas to life through code.