Scaffold Class in Flutter
 Jeet Bhalu
Jeet Bhalu2 min read

What is Scaffold ?
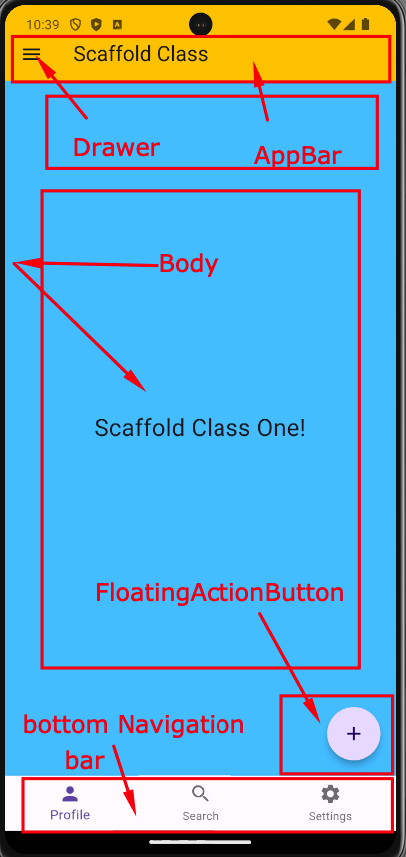
A Scaffold Widget provides a framework which implements the basic material design visual layout structure of the flutter app. It provides APIs for showing drawers, snack bars and bottom sheets. Have a look at its constructor and the properties it has.

const Scaffold({ Key key, this.appBar, this.body, this.floatingActionButton, this.floatingActionButtonLocation, this.floatingActionButtonAnimator, this.persistentFooterButtons, this.drawer, this.endDrawer, this.bottomNavigationBar, this.bottomSheet, this.backgroundColor, this.resizeToAvoidBottomPadding = true, this.primary = true, })Example :
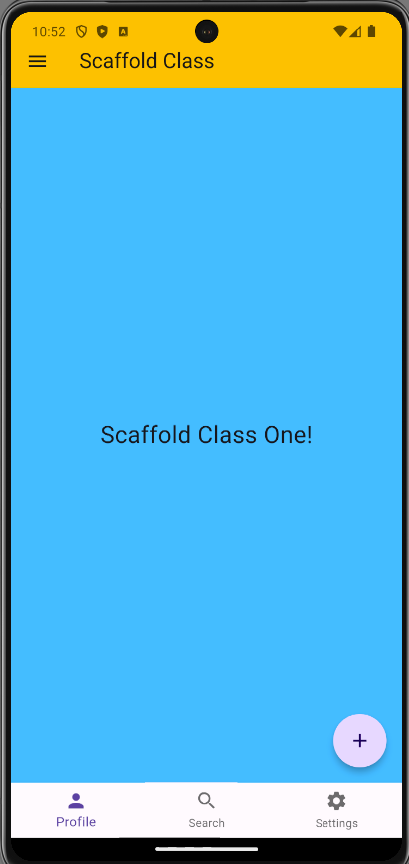
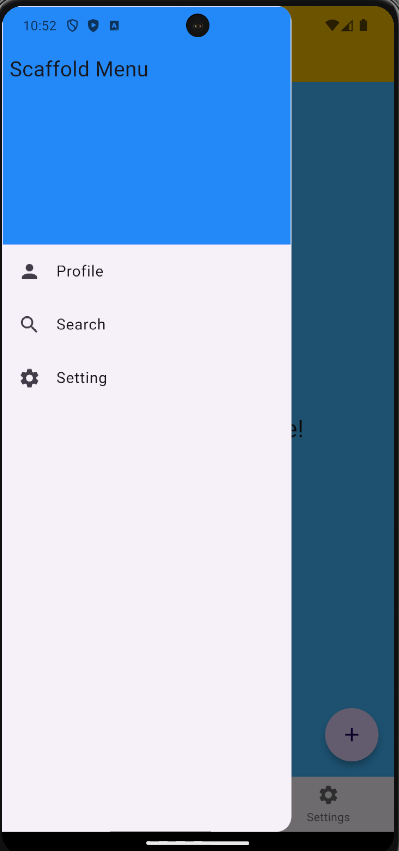
import 'package:flutter/material.dart'; class One extends StatefulWidget { const One({super.key}); @override State<One> createState() => _OneState(); } class _OneState extends State<One> { @override Widget build(BuildContext context) { int num = 0; return Scaffold( appBar: AppBar( title: const Text('Scaffold Class'), backgroundColor: Colors.amber, ), drawer: Drawer( child: ListView( padding: const EdgeInsets.all(1), children: <Widget>[ Container( height: 50, color: Colors.blue, ), Container( height: 200, width: 200, color: Colors.blue, child: const Padding( padding: EdgeInsets.only(left: 7), child: Text( 'Scaffold Menu', style: TextStyle(fontSize: 22), ), ), ), ListTile( title: const Text('Profile'), onTap: () {}, leading: const Icon(Icons.person), ), ListTile( title: const Text('Search'), onTap: () {}, leading: const Icon(Icons.search), ), ListTile( title: const Text('Setting'), onTap: () {}, leading: const Icon(Icons.settings), ), ], ), ), body: Container( alignment: Alignment.center, height: double.infinity, width: double.infinity, color: Colors.lightBlueAccent, child: const Text( 'Scaffold Class One! ', style: TextStyle(fontSize: 25), textAlign: TextAlign.center, ), ), floatingActionButton: FloatingActionButton( onPressed: () { num++; print(num); }, shape: const CircleBorder(), child: const Icon(Icons.add), ), bottomNavigationBar: BottomNavigationBar(items: const [ BottomNavigationBarItem(icon: Icon(Icons.person), label: 'Profile'), BottomNavigationBarItem(icon: Icon(Icons.search), label: 'Search'), BottomNavigationBarItem(icon: Icon(Icons.settings), label: 'Settings'), ]), ); } }Output :


0
Subscribe to my newsletter
Read articles from Jeet Bhalu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
#ScaffoldClass#WidgetTutorial FlutterFlutter ExamplesFlutter Widgetsflutter developmentMobileappdevelopmentFlutterDevFlutterWebMobile appsmobile apps developmentwidgets#JeetbhaluDartflutter for cross platform
Written by

Jeet Bhalu
Jeet Bhalu
i am Jeet Bhalu i am flutter App developer