Column Widget in Flutter
 Jeet Bhalu
Jeet Bhalu2 min read

Column Widget :
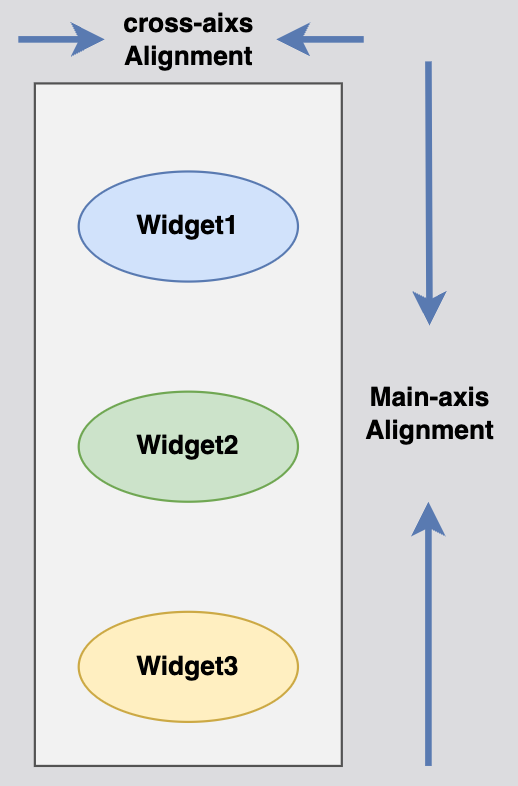
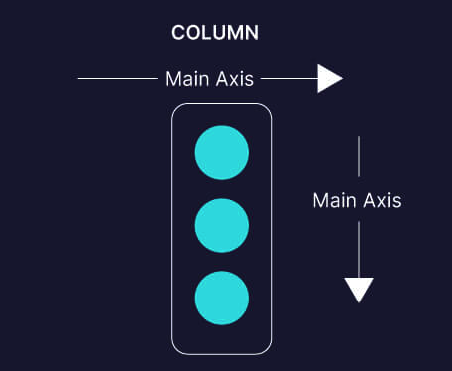
- Column widget is one of Flutter application's most commonly used layout patterns. It is a multi-child widget that displays its children in a vertical array. This widget is widely used to create user interfaces with multiple components organized in a vertical arrangement. Its main-axis alignment is vertical, as shown in the below image:

- The
Columnwidget provides a constructor with various parameters to customize its behaviour and layout.

Example :
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Flutter Column Widget')),
body: Column(
children: [
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.brown),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.yellow),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.brown),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.yellow),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.orange),
],
),
),
));
}
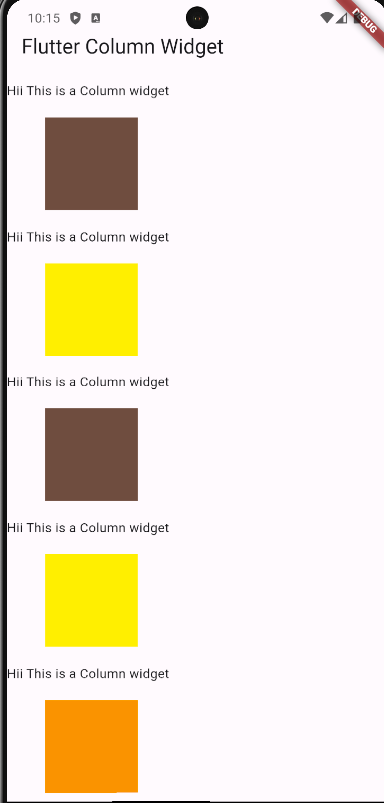
Output :

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Flutter Column Widget')),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
textDirection: TextDirection.ltr,
children: [
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.brown),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.yellow),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.brown),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.yellow),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.orange),
],
),
),
));
}

0
Subscribe to my newsletter
Read articles from Jeet Bhalu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
flutter columnflutter column widgetFlutterFlutter ExamplesFlutter WidgetsFlutter SDKflutterFlutterframeworkframeworksflutter-materialapp-widgetcolumnDevopsDeveloperDevops articles
Written by

Jeet Bhalu
Jeet Bhalu
i am Jeet Bhalu i am flutter App developer