App Update Prompt: Using Firebase Remote Config in React Native
 Shreeyash SJ
Shreeyash SJ
Have you ever wondered how to prompt users to update your app whenever a newer version is available? In today’s fast-paced mobile app development landscape, maintaining your app with the latest features and improvements is essential for delivering a seamless user experience. However, managing app updates and feature toggles can be daunting, especially with a large user base. In this article, we will demonstrate how Firebase Remote Config can be leveraged to prompt users to update their React Native apps when a newer version is available.
Understanding Firebase RemoteConfig
Firebase Remote Config, a cloud service provided by Firebase, empowers developers to dynamically adjust their app’s behaviour and appearance without necessitating a new release. With Remote Config, developers can control various aspects of the app, including UI configurations, feature flags, and even app update prompts, all from a centralized dashboard on the Firebase console.
Enforcing App Updates using RemoteConfig
Consider a scenario where you want to ensure users are using the latest version of your React Native app by prompting them to update when a newer version is available.
Configuring Minimum App Version in Firebase Remote Config: Firebase Remote Config allows you to enforce minimum app version requirements directly from the Firebase console. This feature ensures users are using a compatible app version to access specific features or functionality.
Access Firebase Console: Navigate to your Firebase project’s console at https://console.firebase.google.com/.
Navigate to Remote Config: Select your project and click on the “Remote Config” tab.
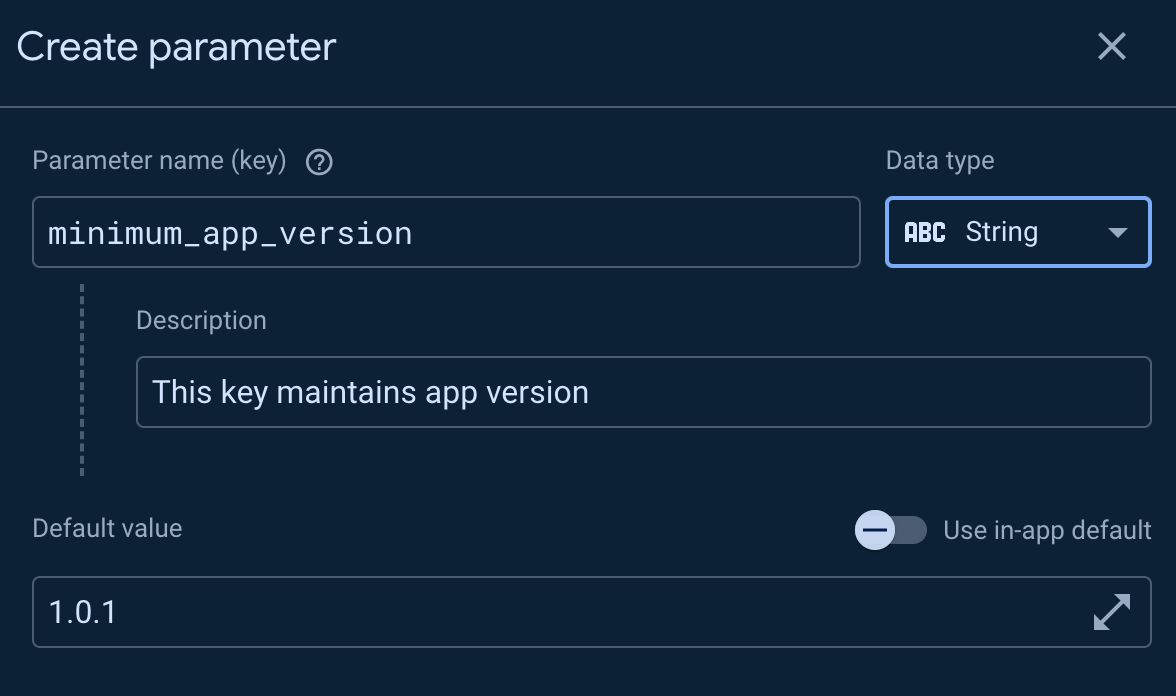
Add Parameter: Create a new parameter.
Define Parameter Key and Value: Set the parameter key to “minimum_app_version” and specify the minimum app version required.
Publish Changes: Publish the changes to make them effective.

Handling in the App: Fetch the “minimum_app_version” parameter from Firebase Remote Config in your React Native app and compare it with the current app version. Prompt users to update the app if their version is below the minimum requirement.
Set up Firebase Remote Config in your React Native project.
Define default configuration values, including the minimum required app version, on the Firebase console.
Fetch remote configuration values in your app and check for updates.
Display an update prompt if the current app version is lower than the minimum required version.
import remoteConfig from '@react-native-firebase/remote-config';
import { getVersion } from 'react-native-device-info';
// Function to fetch and activate remote config values
const fetchRemoteConfig = async () => {
await remoteConfig().fetchAndActivate();
}
// Function to check for app update
const checkForAppUpdate = async () => {
const config = remoteConfig().getAll();
const minimumVersion = config.minimum_app_version || '1.0.0';
const currentVersion = getVersion();
if (shouldUpdate(currentVersion, minimumVersion)) {
// Display update prompt to the user
Alert.alert(
'Update Required',
'A new version of the app is available. Please update to continue using the app.',
[
{ text: 'Update', onPress: () => openAppStore() },
]
);
}
}
// Function to open the app store for updating the app
const openAppStore = () => {
// Code to open the app store (platform-specific)
}
// Compare App version
const shouldUpdate(currentVersion, minimumVersion) => {
// Code to compare version
}
Conclusion
Firebase Remote Config simplifies the management of app configurations and feature toggles in React Native apps. With Remote Config, developers can seamlessly enforce app updates, ensuring users always have access to the latest features and improvements. By implementing the simple use case scenario outlined in this article, you can enhance your React Native app’s update process and deliver a superior user experience to your audience. Additionally, it’s worth noting that the principles discussed here are applicable not only to React Native but also to other frameworks like Flutter, enabling developers across different platforms to benefit from Remote Config’s capabilities.
If you found this article helpful, please consider giving it a like and sharing it with your fellow developers. Feel free to leave your feedback in the comments below. Happy coding!
Subscribe to my newsletter
Read articles from Shreeyash SJ directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shreeyash SJ
Shreeyash SJ
👨💻 Software Development Engineer | Passionate Problem Solver | Tech Enthusiast | React Native Developer With over two years of experience, I'm a Software Development Engineer with a passion for creating innovative solutions and solving complex problems. 💡 With a solid background in computer science and engineering, I thrive in fast-paced environments where I can apply my expertise to develop robust and scalable software solutions. My technical proficiency includes languages such as Java, Python, and JavaScript, along with experience in web and mobile app development frameworks. 🌐 I'm committed to continuous learning and staying updated with the latest technologies to deliver high-quality and efficient solutions. Let's collaborate and build something amazing together! 🚀