How to set up continue with Google Gemini API
 KOLLU KARTHIKEYA
KOLLU KARTHIKEYA
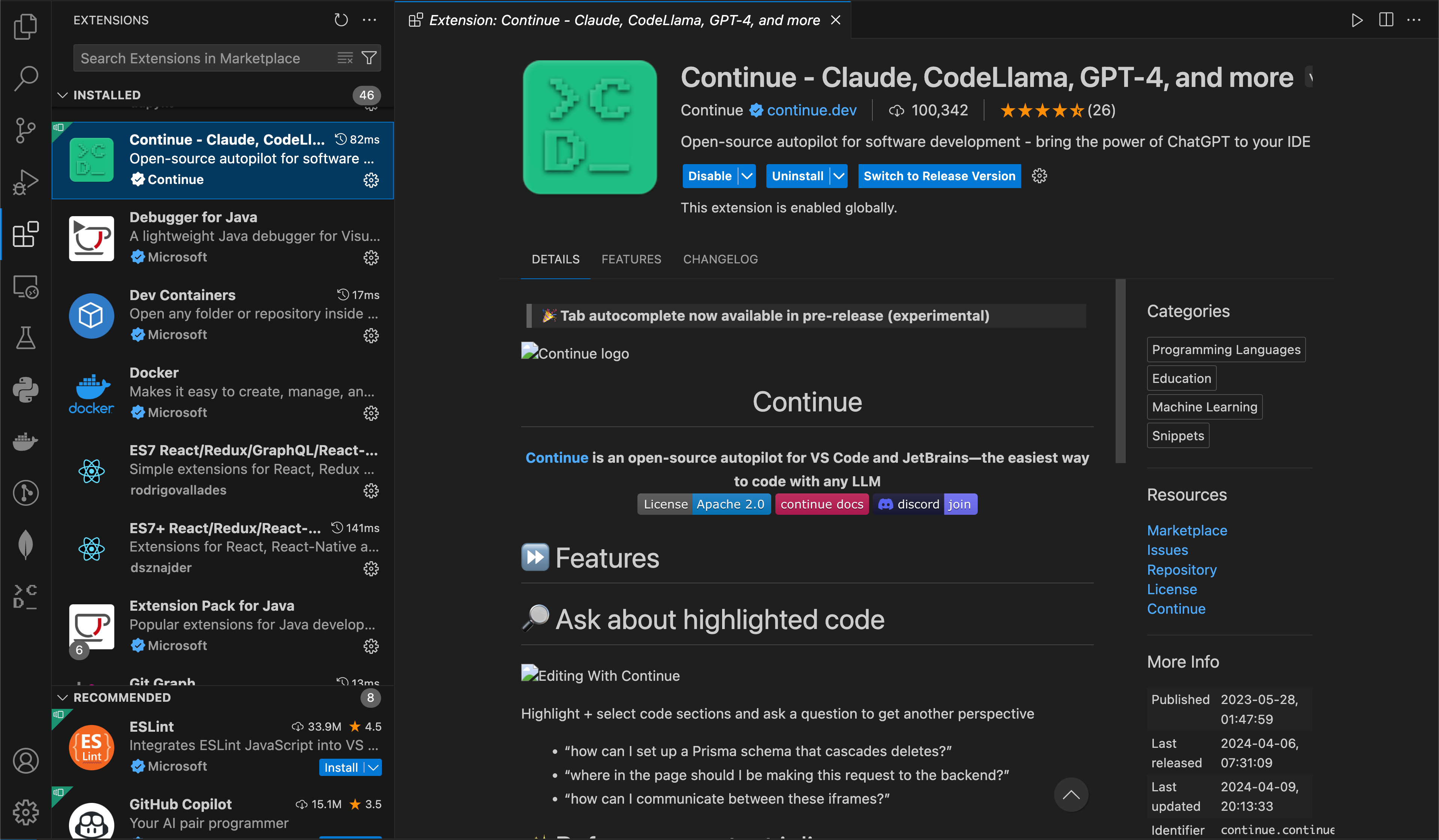
Step 1: Install Continue Extension
Open Visual Studio Code.
Navigate to the Extensions view by clicking on the square icon on the sidebar or by pressing
Ctrl+Shift+X.In the search bar, type "Continue" and press Enter.
Click on the "Install" button next to the Continue extension.

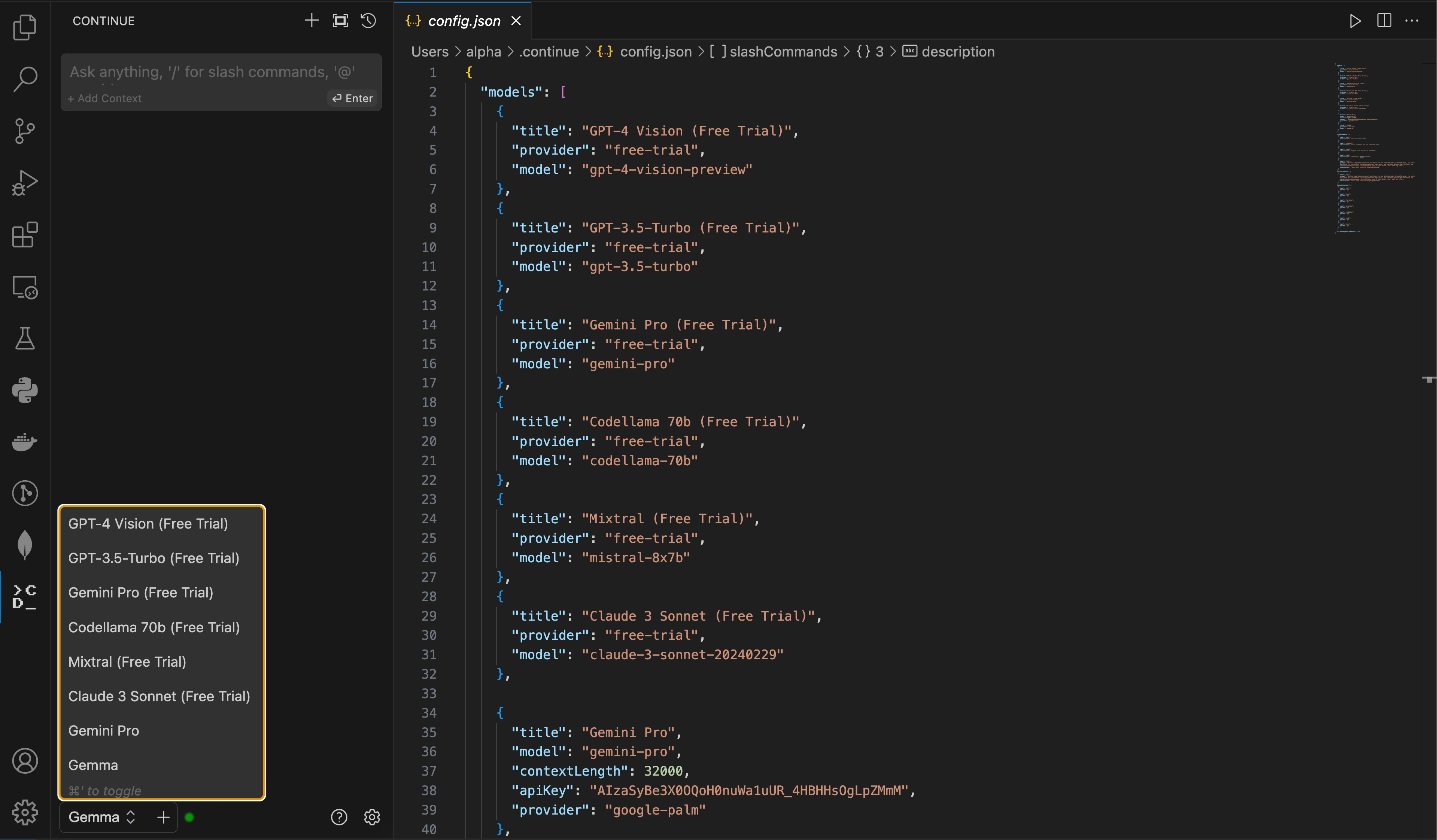
Step 2: Configure Config.json
After installing the Continue extension, click on the gear icon located at the bottom right side of chat interface.
This will open the
config.jsonfile.

- Modify the
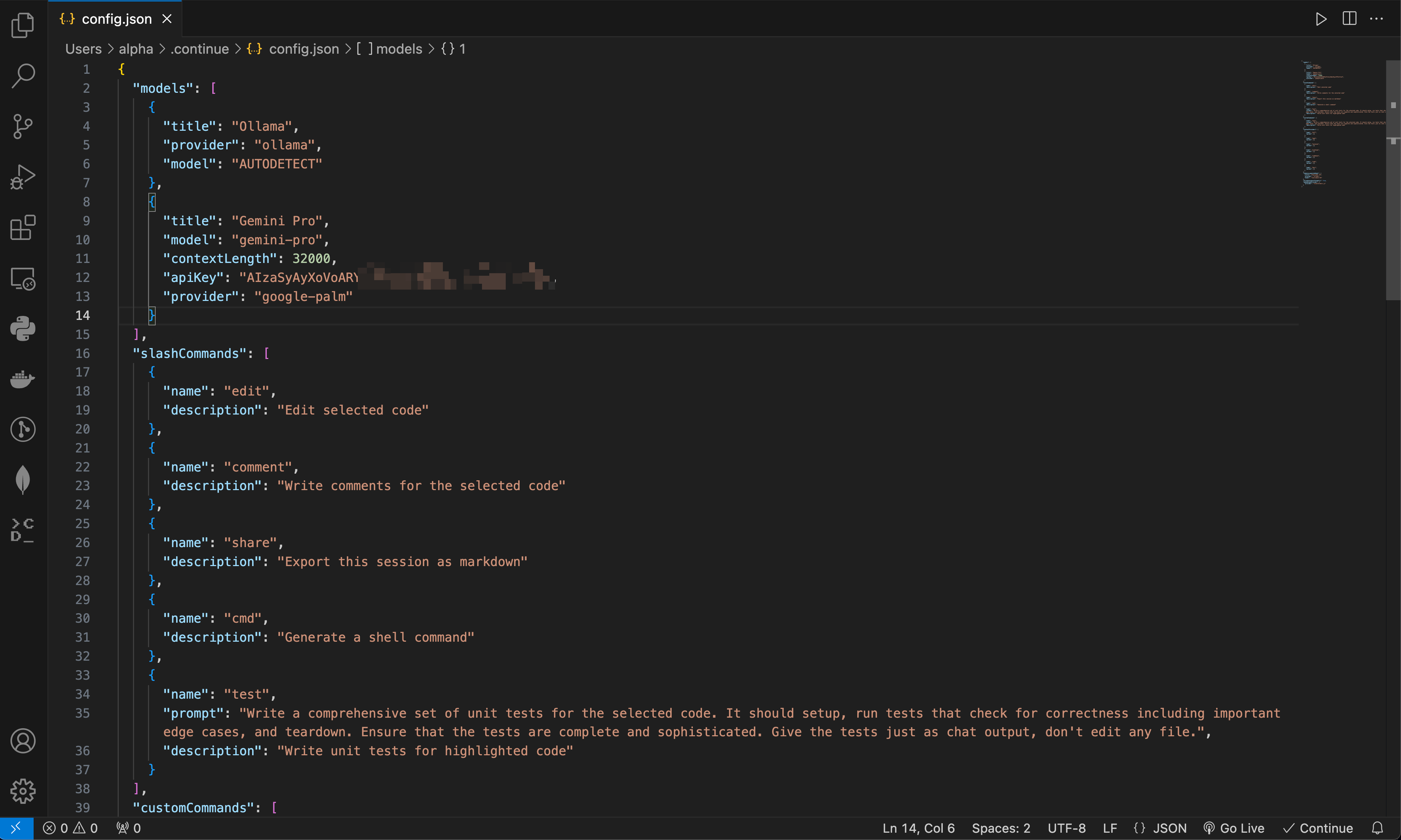
config.jsonfile with the provided code below:
"models": [
{
"title": "Gemini Pro",
"model": "gemini-pro",
"contextLength": 32000,
"apiKey": "paste your api key",
"provider": "google-palm"
}, // you can add add many models you want
],
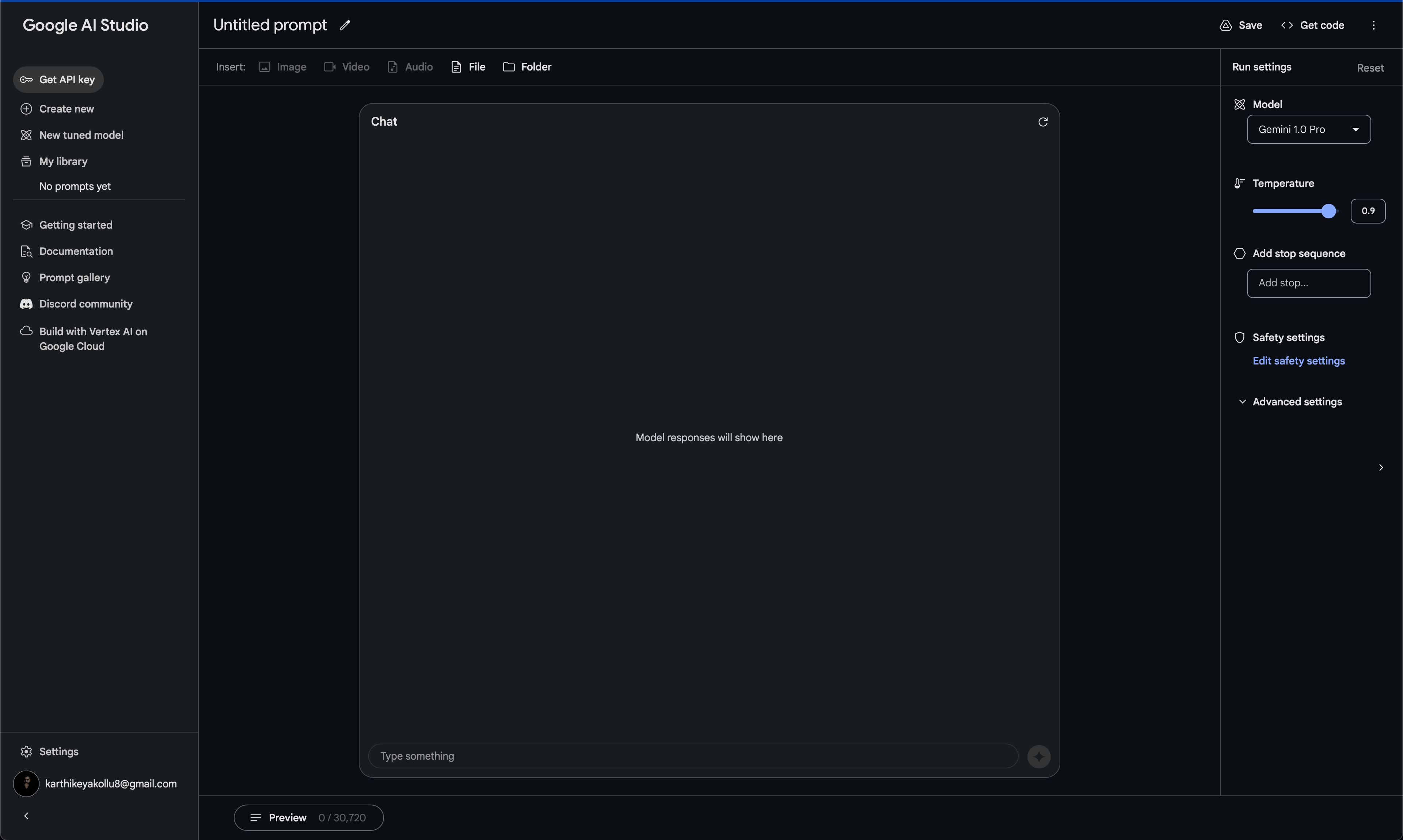
Step 3: Get API Key from Google Gemini
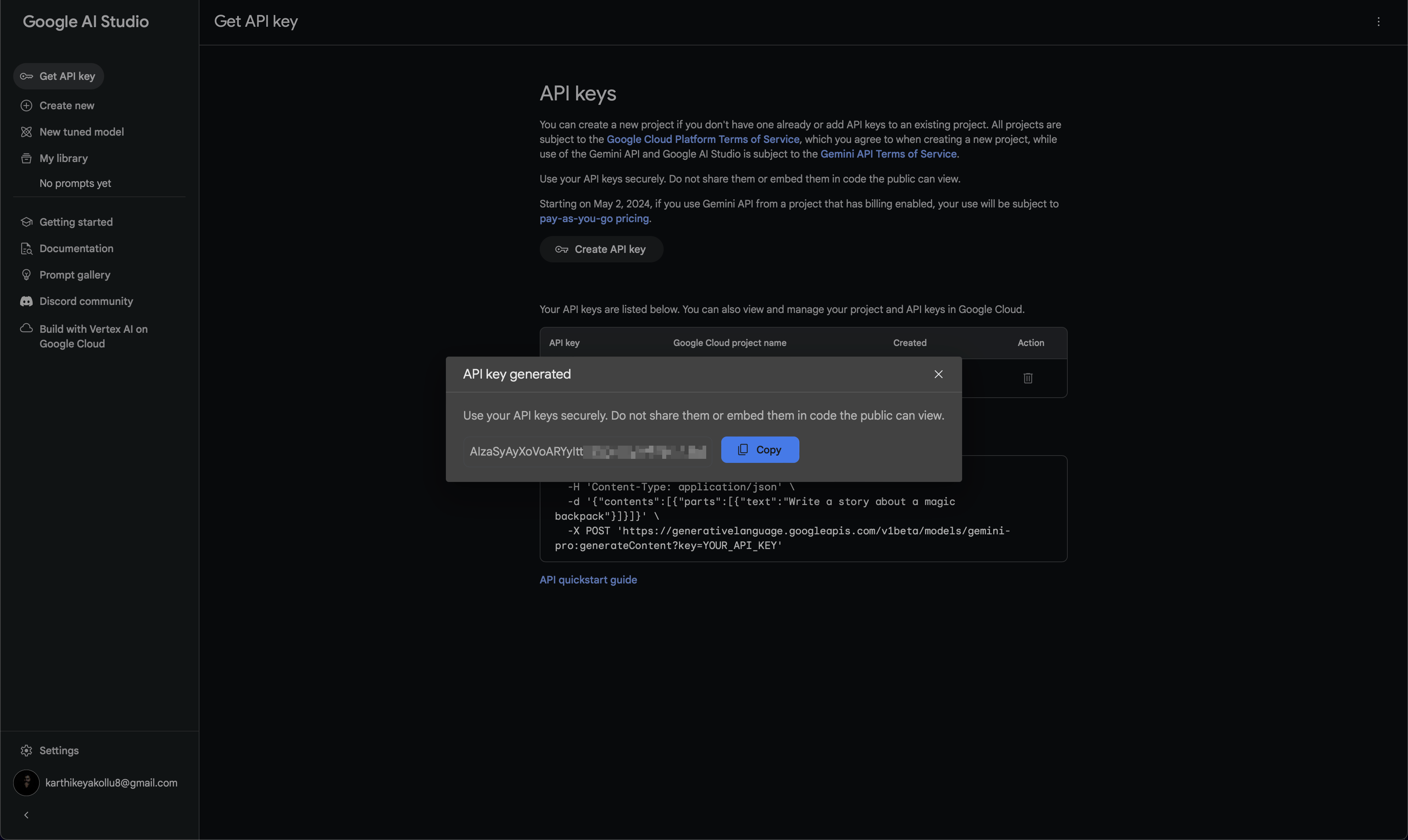
Open your web browser and navigate to the Aistudio.

Follow the instructions provided to generate an API key.
Once generated, copy the API key.

Go back to Visual Studio Code and paste the API key into the
"apikey"field in theconfig.jsonfile.
Congratulations! You have successfully configured the Continue extension with your Google Gemini API key.
Set up API using continue's GUI
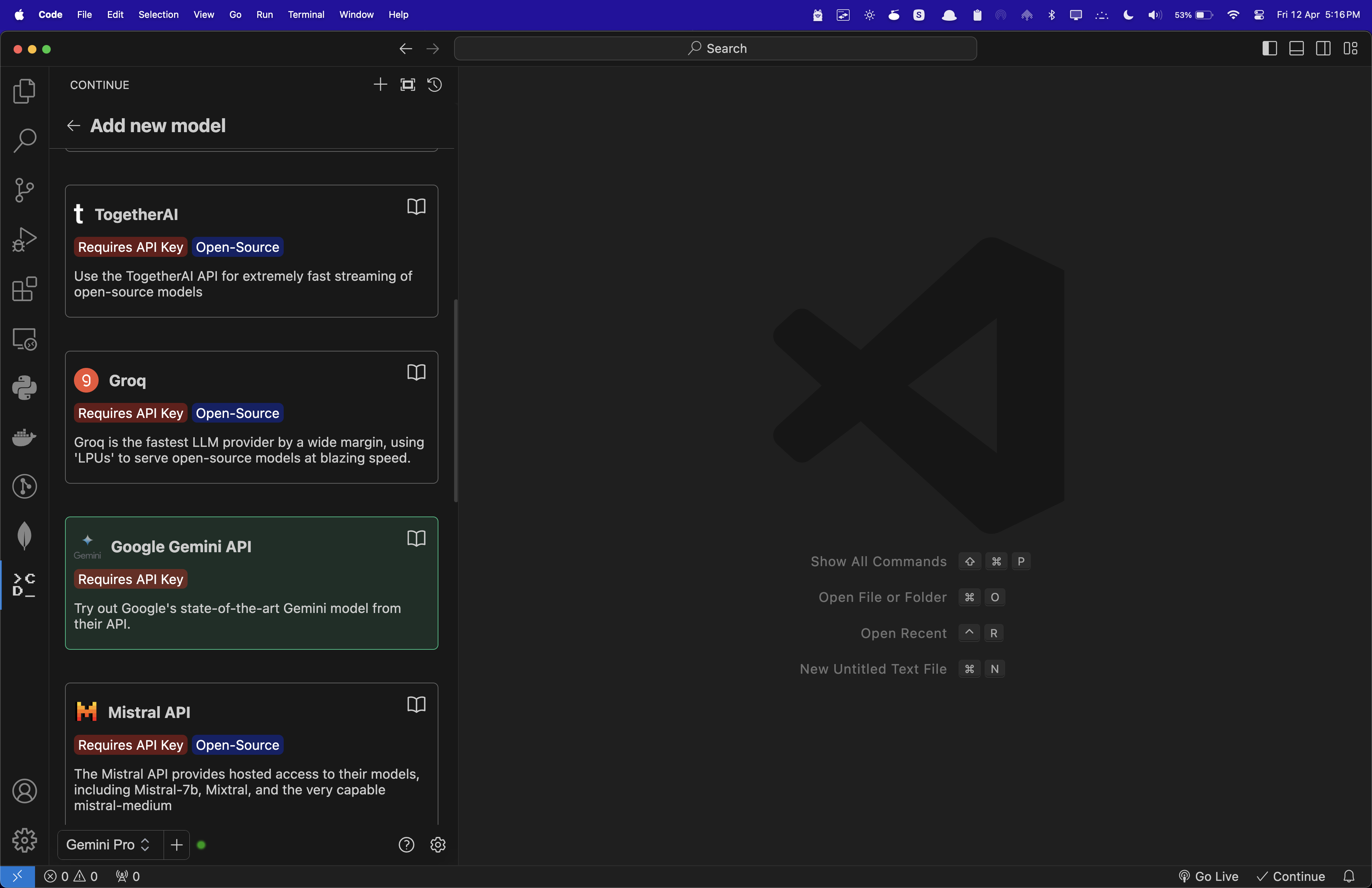
Click on the plus icon.
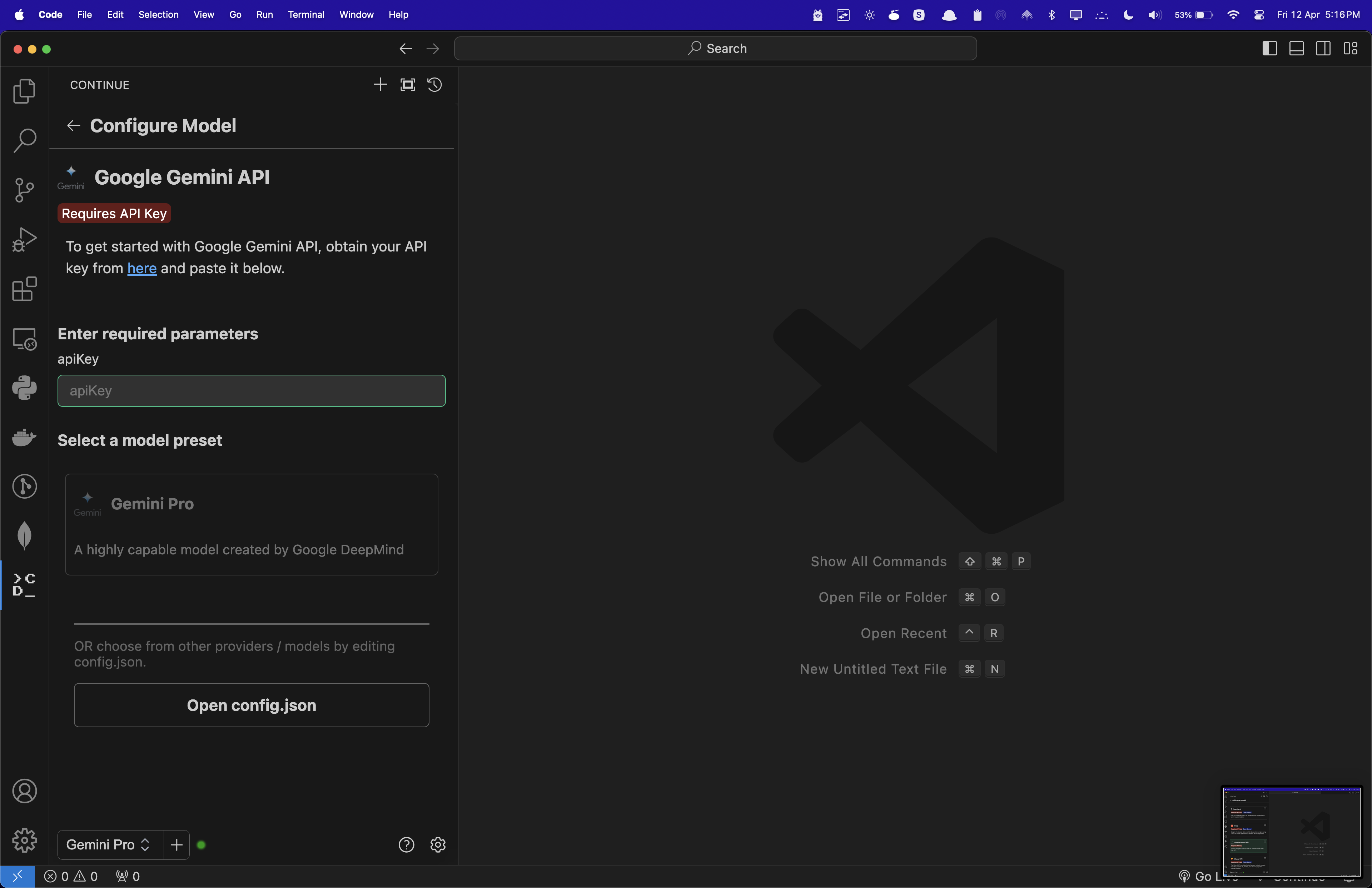
Navigate to Google Gemini API model card.

Paste API key and then select the model.

This will automatically generate configuration for your Gemini API.
Congratulations! You have successfully configured the Continue extension with your Google Gemini API key.
Conclusion
In conclusion, setting up the Continue extension for Visual Studio Code is a straightforward process that can be accomplished in a few simple steps. Whether you choose to modify the configuration file directly or utilize the Gemini API settings panel, the goal remains the same: to seamlessly integrate the extension with your development environment.
Subscribe to my newsletter
Read articles from KOLLU KARTHIKEYA directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
