Level Up Your Code with Quokka: Instant Feedback for JavaScript Ninjas!
 EthanDotLog
EthanDotLog
Calling all JavaScript warriors! Ever coded like a boss only to be blindsided by a sneaky syntax error? Or maybe you spend ages staring at console.logs, trying to decipher your code's cryptic messages? Fear not, for there's a new weapon in your arsenal: Quokka!
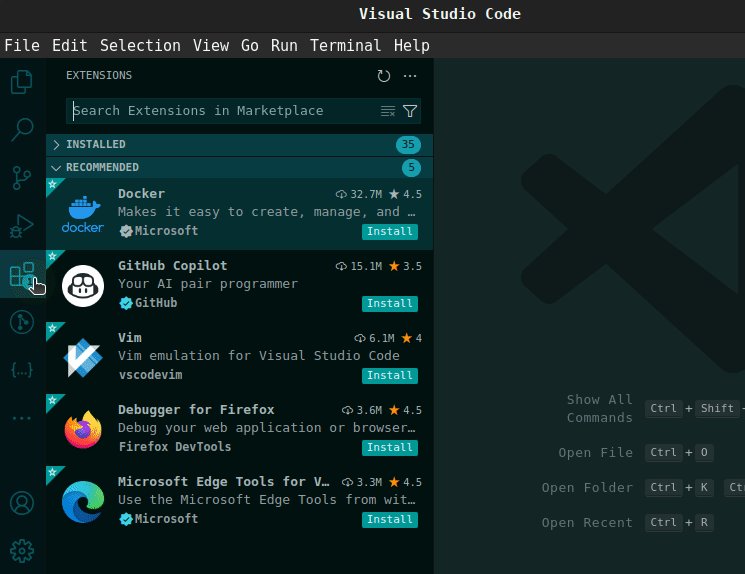
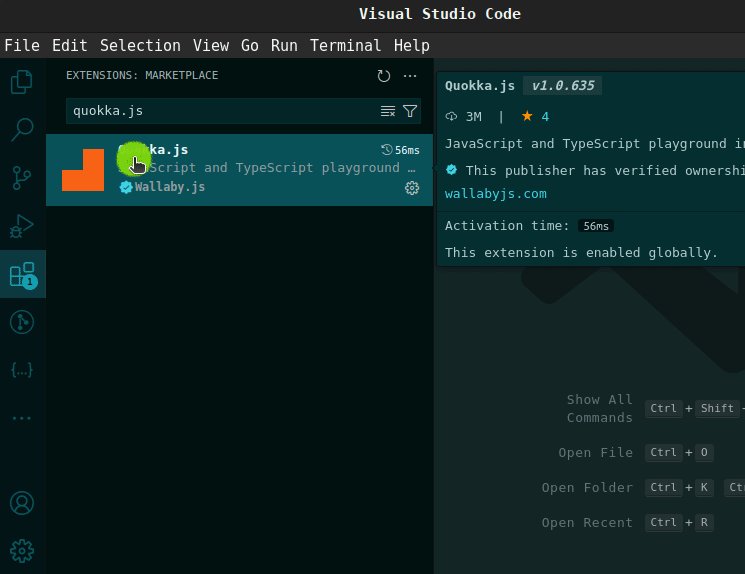
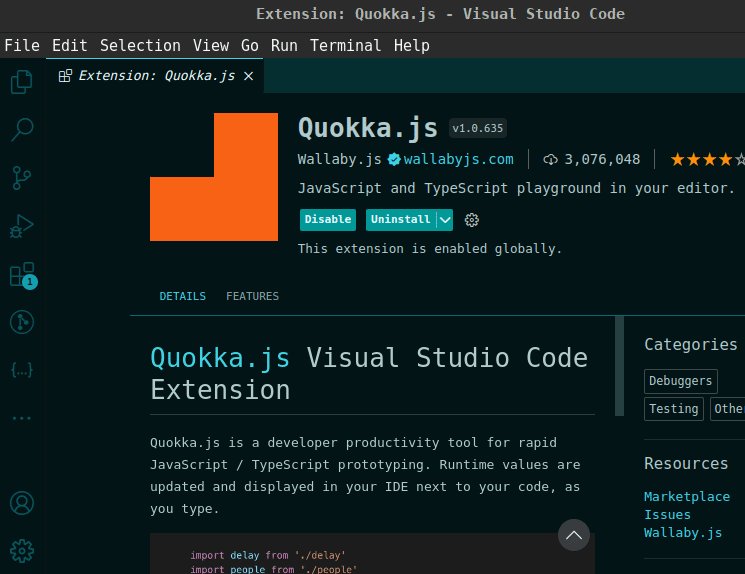
getting it is as easy as searching for it within vs code!

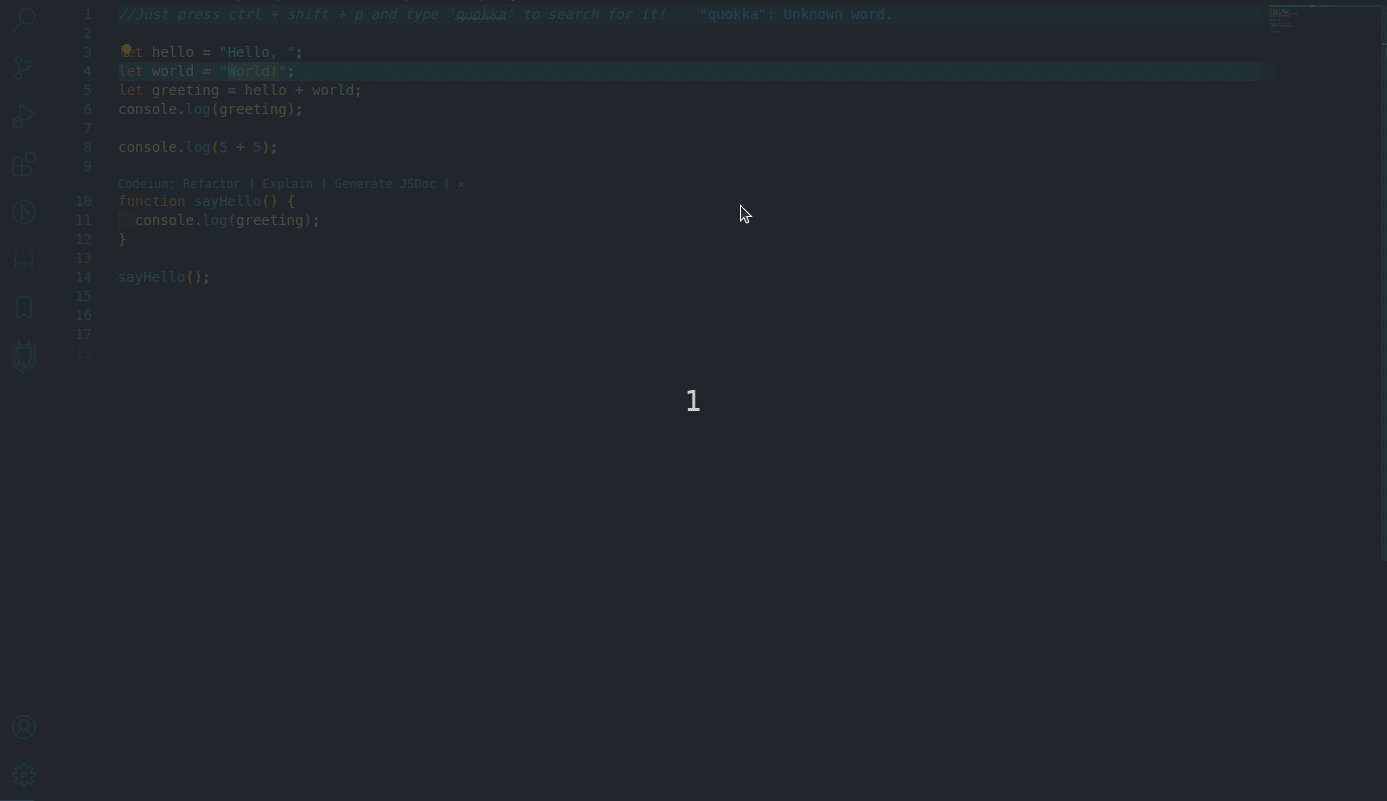
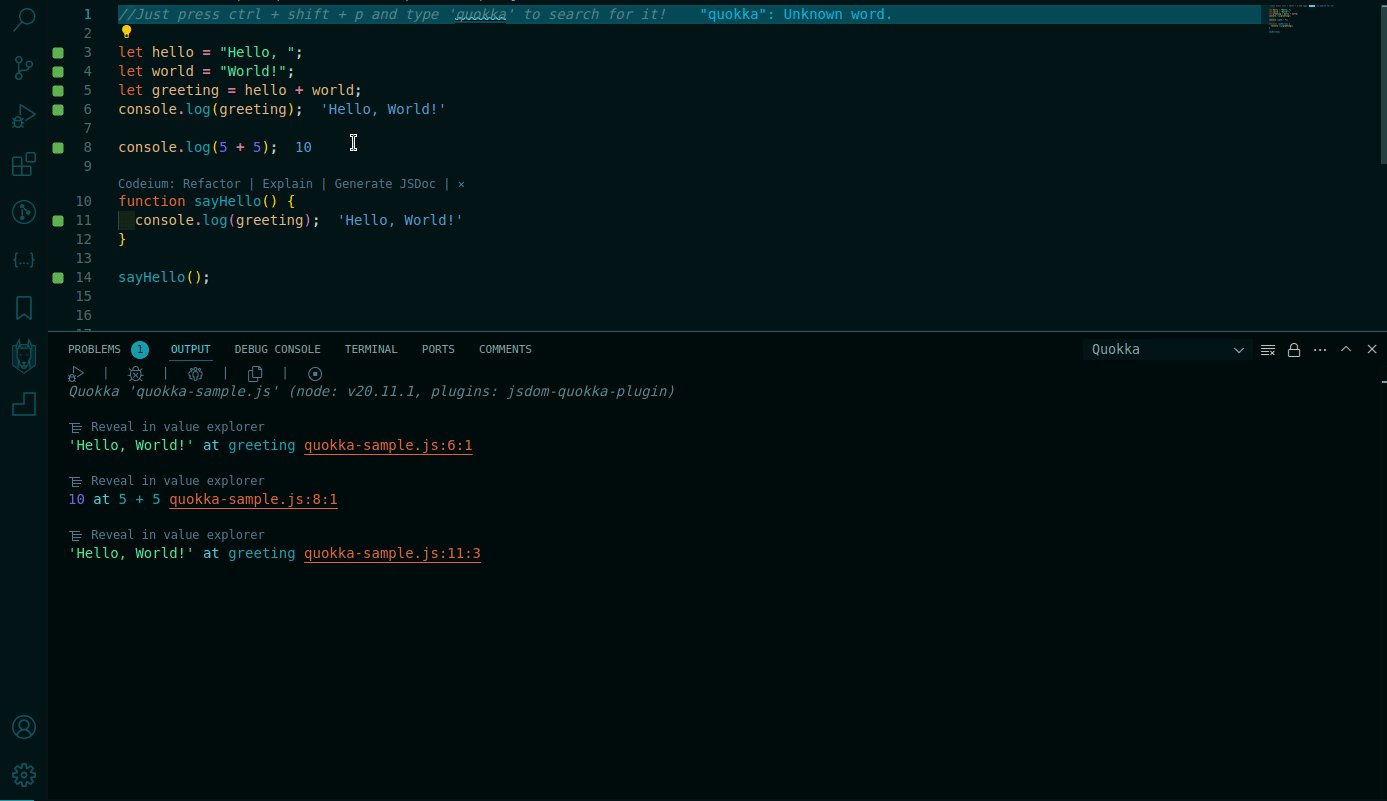
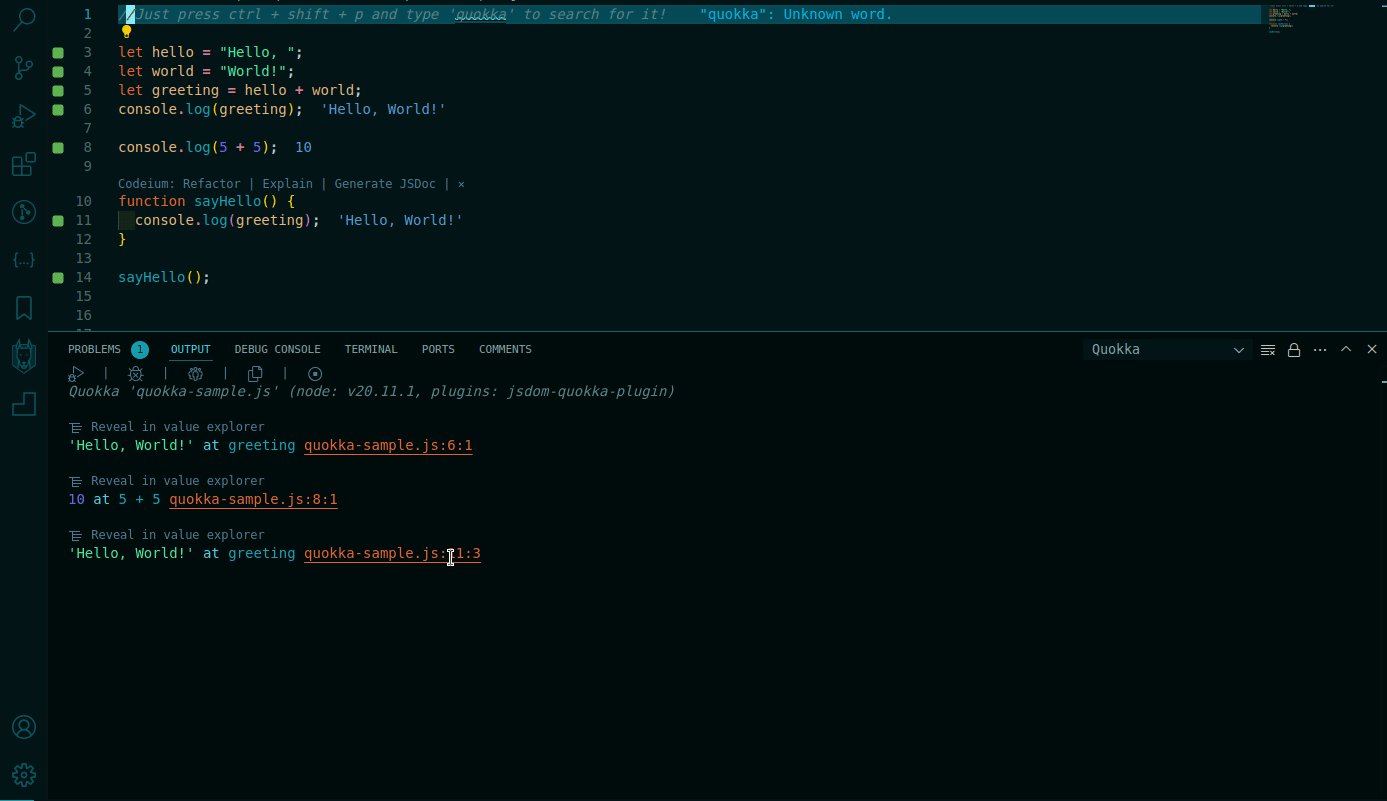
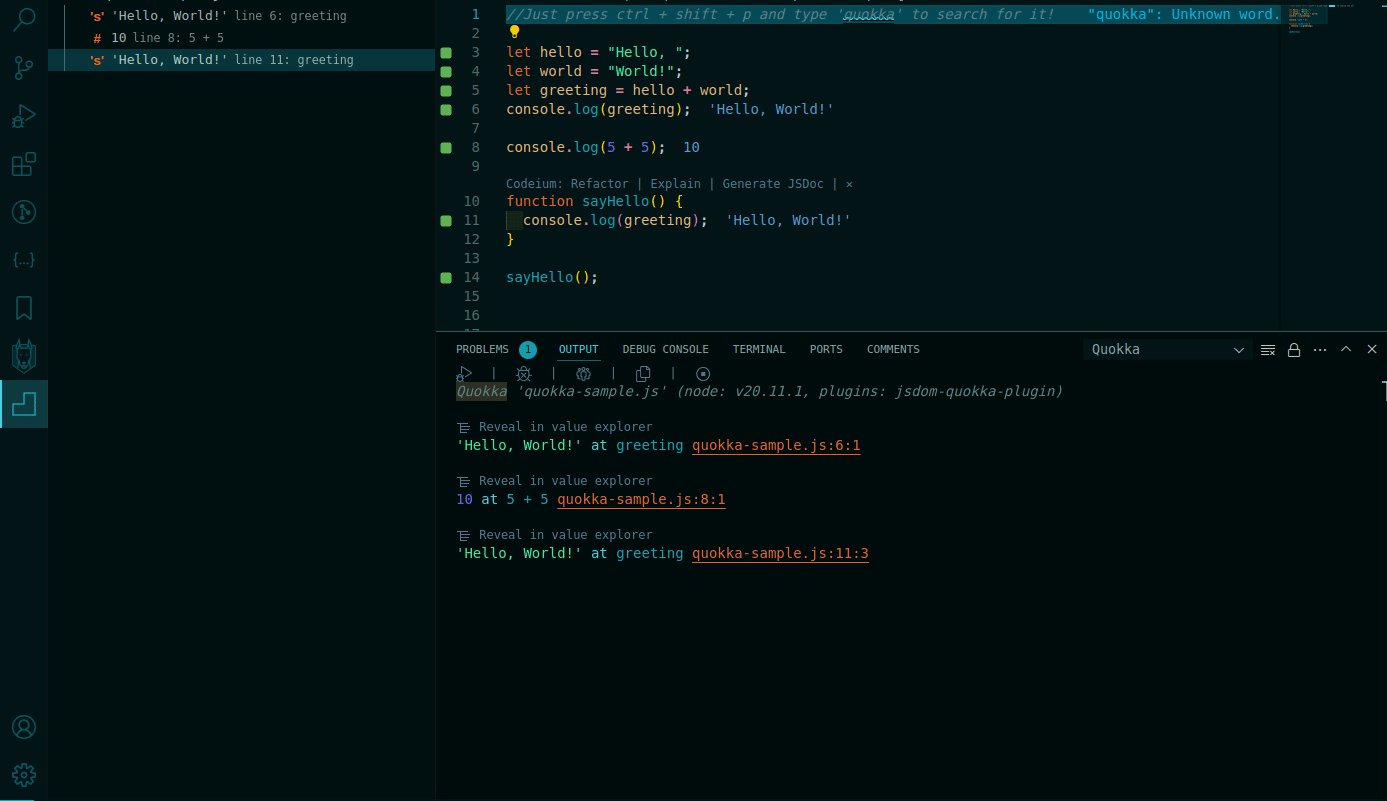
This bad boy isn't your average VS Code extension. It's like a linter, a debugger, and a psychic code whisperer all rolled into one. Quokka gives you instant feedback as you write, highlighting errors, showing function return values, and even displaying the output of your console.logs – line by line! Think of it as having a tiny coding gremlin perched on your shoulder, constantly giving you thumbs up (or, more likely, pointing out your mistakes).
Now, some of you seasoned veterans might be thinking, "Hey, Node.js has that --watch flag. Isn't that enough?" Sure, Node's --watch can re-run your code when you make changes. But Quokka takes things way beyond basic reruns. It shows you the results in real time, letting you identify and fix errors on the fly, especially in those monster-sized, complex projects.

So, is Quokka the ultimate coding sidekick? For large-scale JavaScript, it's a definite game-changer. The instant feedback and wealth of information it provides can slash your debugging time and make your code sharper than a katana. However, for smaller coding skirmishes, Quokka might be a bit like bringing a bazooka to a nerf fight. The trusty --watch flag might be all you need in those cases. (and its good practice)
The bottom line? Quokka is a powerful tool that can supercharge your coding experience, especially when tackling complex projects. Just remember, like any good weapon, it's all about knowing when and where to wield it for maximum impact. So, grab your keyboard, unleash your inner JavaScript master, and let Quokka be your guide!
Unleash Quokka's Full Power!
To experience Quokka's real-time magic with DOM manipulation, you'll need to install an additional plugin (sometimes)
- Open your terminal and navigate to your Quokka configuration folder using the command:
cd ~/.quokka
- Once there, install the
jsdom-quokka-pluginandjsdompackage with npm:
npm i jsdom-quokka-plugin jsdom
That's it! Now, when you use Quokka for projects involving DOM elements, you'll get the full range of its feedback awesomeness.
Subscribe to my newsletter
Read articles from EthanDotLog directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

EthanDotLog
EthanDotLog
I am a just a guy coding on the internet 🌐, trying to be a Full Stack Developer from the US 🇺🇸 🔭 I’m currently developing my skills and working freelance 🌱 Learning how to craft coding wonders ⚡ In my free time, I play some games and tinker with linux