What the f*ck is Mid Point Circle Drawing Algorithm?
 Dhruvvv
Dhruvvv
The mid-point circle drawing algorithm is an algorithm used to determine the points needed for rasterizing a circle.
We use the mid-point algorithm to calculate all the perimeter points of the circle in the first octant and then print them along with their mirror points in the other octants. This will work because a circle is symmetric about its centre.

The algorithm is very similar to the Mid-Point Line Generation Algorithm. Here, only the boundary condition is different.
So, let us dive straight in to Mid Point Circle Drawing Algorithm. First, let us look at the gist of the algorithm.
✨ The Gist
For any given pixel (x, y), the next pixel to be plotted is either (x, y+1) or (x-1, y+1). This can be decided by following the steps below.
Find the mid-point p of the two possible pixels i.e (x-0.5, y+1)
If p lies inside or on the circle perimeter, we plot the pixel (x, y+1), otherwise if it’s outside we plot the pixel (x-1, y+1)

Boundary Condition: Whether the mid-point lies inside or outside the circle can be decided by using the formula:-
Given a circle centered at (0,0) and radius r and a point p(x,y)
F(p) = x2 + y2 – r2
if F(p)<0, the point is inside the circle
F(p)=0, the point is on the perimeter
F(p)>0, the point is outside the circle
Now, let us look at this in detail and understand each step.
✨ Step One
In this algorithm, we need two pieces of information.
Centre point of Circle = (X0, Y0)
Radius of Circle = R
We assign the starting point coordinates (X0, Y0) as-
X0 = 0
Y0 = R
✨ Step Two
Calculate the value of initial decision parameter P0 as:
P0 = 1 – R
The decision parameter will change as we progress through the steps.
✨ Step Three
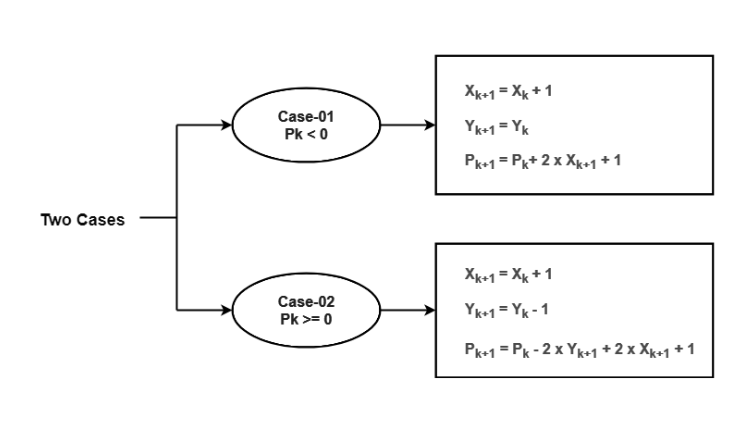
Suppose the current point is (Xk, Yk) and the next point is (Xk+1, Yk+1). Find the next point of the first octant depending on the value of decision parameter Pk.

✨ Step Four
If the given centre point (X0, Y0) is not (0, 0), add X0 to each X coordinate and Y0 to each Y coordinate.
Xplot = Xc + X0
Yplot = Yc + Y0
Here, (Xc, Yc) denotes the current value of X and Y coordinates.
✨ Step Five
Keep repeating Step-03 and Step-04 until Xplot >= Yplot. To find the points for other seven octants, follow the eight symmetry property of circle.

✨ Solved Example
Let us end this article with a solved numerical.
Given the centre point coordinates (0, 0) and radius as 10, generate all the points to form a circle.
Given-
Centre Coordinates of Circle (X0, Y0) = (0, 0)
Radius of Circle = 10
Step One: Assign the starting point coordinates (X0, Y0) as-
X0 = 0
Y0 = R = 10
Step Two: Calculate the value of initial decision parameter P0 as-
P0 = 1 – R
P0 = 1 – 10
P0 = -9
Step Three: As Pinitial < 0, so case-01 is satisfied.
Thus,
Xk+1 = Xk + 1 = 0 + 1 = 1
Yk+1 = Yk = 10
Pk+1 \= Pk + 2 x Xk+1 + 1 = -9 + (2 x 1) + 1 = -6
Step Four: This step is not applicable here as the given centre point coordinates is (0, 0).
Step Five: Step-03 is executed similarly until Xk+1 >= Yk+1 as follows-
| Pk | Pk+1 | (Xk+1, Yk+1) |
| (0, 10) | ||
| -9 | -6 | (1, 10) |
| -6 | -1 | (2, 10) |
| -1 | 6 | (3, 10) |
| 6 | -3 | (4, 9) |
| -3 | 8 | (5, 9) |
| 8 | 5 | (6, 8) |
Algorithm calculates all the points of octant-1 and terminates.
Now, the points of octant-2 are obtained using the mirror effect by swapping X and Y coordinates.
| Octant-1 Points | Octant-2 Points |
| (0, 10) | (8, 6) |
| (1, 10) | (9, 5) |
| (2, 10) | (9, 4) |
| (3, 10) | (10, 3) |
| (4, 9) | (10, 2) |
| (5, 9) | (10, 1) |
| (6, 8) | (10, 0) |
Now, the points for rest of the part are generated by following the signs of other quadrants. The other points can also be generated by calculating each octant separately. Here, all the points have been generated with respect to quadrant-1-
| Quadrant-1 (X,Y) | Quadrant-2 (-X,Y) | Quadrant-3 (-X,-Y) | Quadrant-4 (X,-Y) |
| (0, 10) | (0, 10) | (0, -10) | (0, -10) |
| (1, 10) | (-1, 10) | (-1, -10) | (1, -10) |
| (2, 10) | (-2, 10) | (-2, -10) | (2, -10) |
| (3, 10) | (-3, 10) | (-3, -10) | (3, -10) |
| (4, 9) | (-4, 9) | (-4, -9) | (4, -9) |
| (5, 9) | (-5, 9) | (-5, -9) | (5, -9) |
| (6, 8) | (-6, 8) | (-6, -8) | (6, -8) |
| (8, 6) | (-8, 6) | (-8, -6) | (8, -6) |
| (9, 5) | (-9, 5) | (-9, -5) | (9, -5) |
| (9, 4) | (-9, 4) | (-9, -4) | (9, -4) |
| (10, 3) | (-10, 3) | (-10, -3) | (10, -3) |
| (10, 2) | (-10, 2) | (-10, -2) | (10, -2) |
| (10, 1) | (-10, 1) | (-10, -1) | (10, -1) |
| (10, 0) | (-10, 0) | (-10, 0) | (10, 0) |
So now we know what Mid Point Circle Drawing Algorithm is. We also know how to rasterize a circle with that algorithm. So, this was it for this article. See ya in the next one.
Subscribe to my newsletter
Read articles from Dhruvvv directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dhruvvv
Dhruvvv
A Flutter Developer, Unity Developer and Product Manager.