npm vs pnpm vs yarn: Which Package Manager is best?
 Gokul
Gokul
tl;dr use pnpm
In the realm of JavaScript development, package managers are essential tools that streamline the process of managing dependencies, enabling developers to focus more on writing code rather than worrying about version conflicts or package installations. Three prominent contenders in this arena are npm, yarn, and pnpm. Each has its strengths, weaknesses, and unique features. In this blog, we'll delve into a detailed comparison of npm, yarn, and pnpm and explore why pnpm might just be the package manager you should consider for your next project.
npm: The Old Guard

npm, short for Node Package Manager, has been the default choice for JavaScript developers for years. It comes bundled with Node.js and is widely used across the JavaScript ecosystem. npm boasts a massive registry of packages, making it incredibly convenient for developers to find and install dependencies for their projects. However, npm's Achilles' heel lies in its installation process. When installing packages, npm tends to duplicate dependencies across projects, leading to bloated node_modules directories and longer installation times, especially in larger projects with many dependencies.
Yarn: The Challenger

Yarn emerged as a challenger to npm's dominance, promising faster and more reliable package installations. Developed by Facebook, Google, Exponent, and Tilde, Yarn aimed to address some of npm's shortcomings while still leveraging its vast package registry. Yarn introduced a lockfile mechanism to ensure consistent installations across different environments, thus mitigating the notorious "works on my machine" problem. Additionally, Yarn's offline mode allows developers to install packages without an internet connection, which can be particularly useful in environments with limited connectivity. Despite these advantages, Yarn still suffers from similar issues as npm when it comes to duplicating dependencies, leading to bloated node_modules directories and slower installation times.
pnpm: The Underdog

In recent years, a new contender has entered the ring: pnpm. Unlike npm and yarn, pnpm takes a fundamentally different approach to dependency management. Instead of duplicating dependencies in each project, pnpm relies on a single global store where packages are stored and symlinked into project directories as needed. This approach drastically reduces disk space usage and installation times, especially in projects with many shared dependencies. Additionally, pnpm's deterministic installs ensure that the same package versions are used across different projects, eliminating many common dependency-related issues.
You can read more about it here: https://pnpm.io/motivation
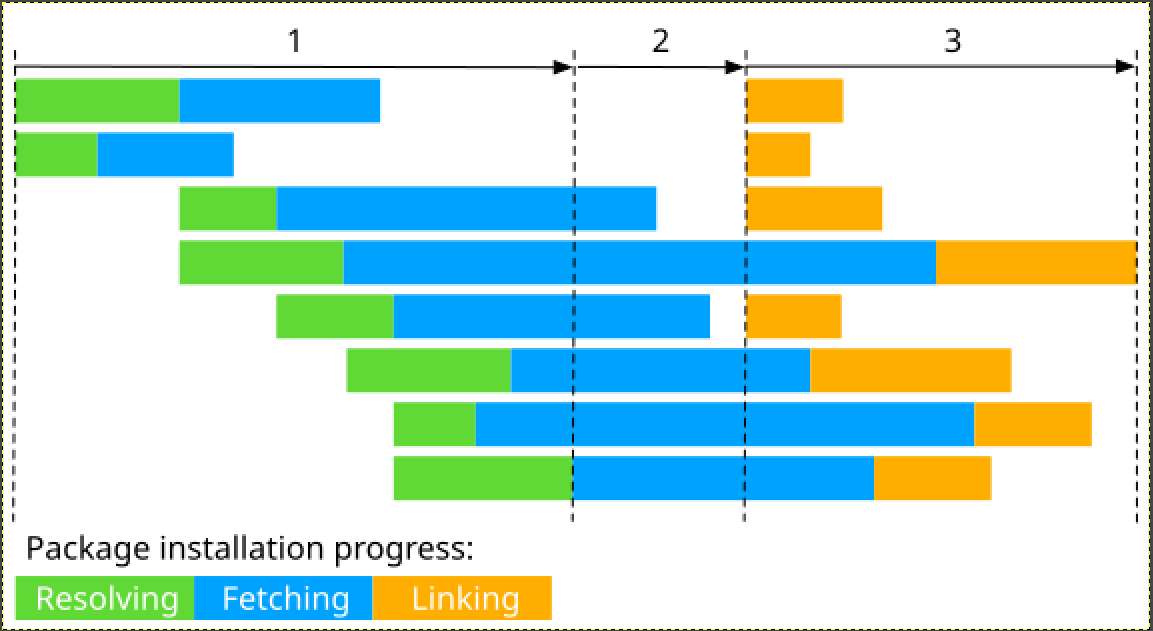
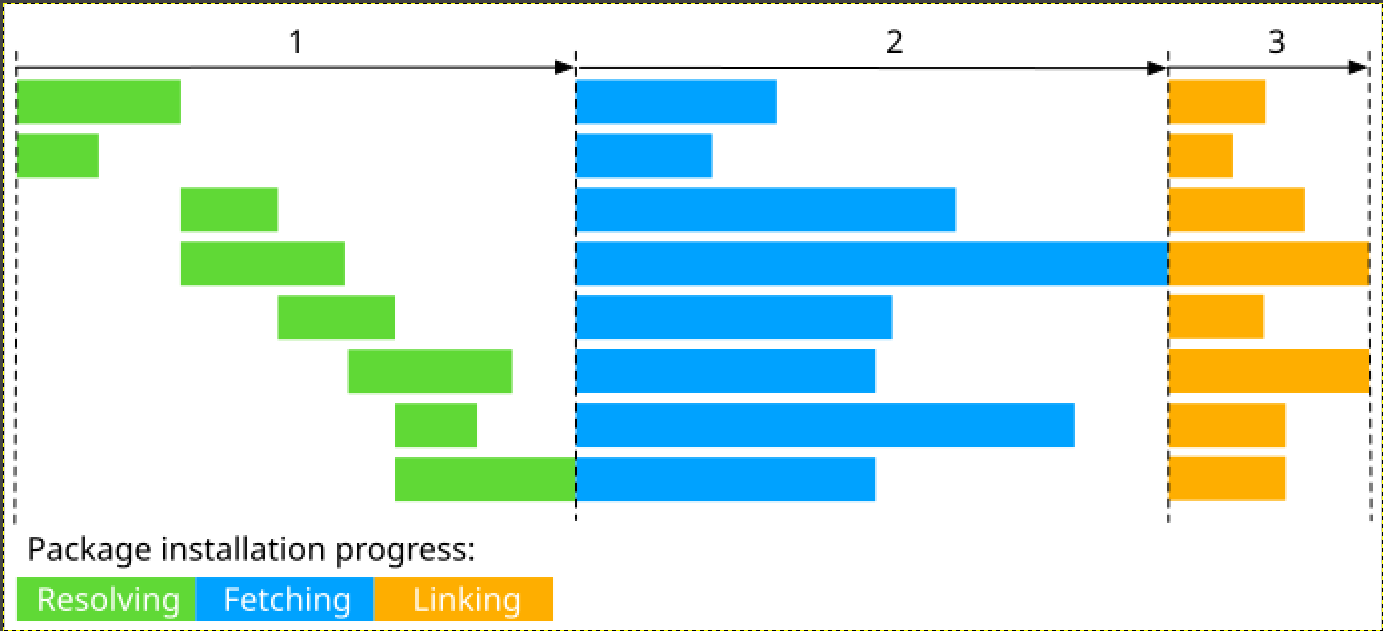
In short pnpm perfoms installation in three stages:
Dependency resolution. All required dependencies are identified and fetched to the store.
Directory structure calculation. The
node_modulesdirectory structure is calculated based on the dependencies.Linking dependencies. All remaining dependencies are fetched and hard linked from the store to
node_modules.

This approach is significantly faster than the traditional three-stage installation process of resolving, fetching, and writing all dependencies to node_modules.

Assuming you have npm, to install pnpm:
npm install -g pnpm
# or
npm install -g @pnpm/exe
| npm command | pnpm equivalent |
npm install | pnpm install |
npm i <package> | pnpm add <package> |
npm run <command> | pnpm <command> |
The Verdict: Why pnpm?
After examining the strengths and weaknesses of npm, yarn, and pnpm, it's clear that pnpm offers several compelling advantages over its competitors. By leveraging a single global store and symlinking dependencies, pnpm significantly reduces disk space usage and installation times compared to npm and yarn. Furthermore, pnpm's deterministic installs ensure consistent package versions across projects, minimizing the risk of version conflicts. While npm and yarn remain popular choices, especially for legacy projects or those heavily invested in their ecosystems, pnpm's innovative approach to dependency management makes it a worthy contender for modern JavaScript development.
In conclusion, if you're starting a new JavaScript project or looking to optimize dependency management in your existing projects, pnpm is definitely worth considering. Its efficient use of disk space, lightning-fast installation times, and reliable dependency resolution make it a compelling choice for developers looking to streamline their workflow and focus more on writing code.
Choose pnpm for a leaner, faster, and more reliable JavaScript development experience.
Did I hear Bun?
That's for another day.. Follow me for more!

Subscribe to my newsletter
Read articles from Gokul directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Gokul
Gokul
👋 Hey there! I'm Gokul, a dedicated Computer Science Engineering (CSE) undergrad specializing in Cybersecurity.💻 Proficient in a versatile tech stack including Linux, Express, JavaScript, React, Neovim, HTML, MongoDB, Mongoose, Node.js, and C/C++. 🌟 I thrive on intertwining front-end finesse with robust back-end architecture to craft impactful digital solutions and elevate user experiences. 📚 Always exploring and learning to stay at the forefront of the dynamic full-stack development landscape.