Use JavaScript's New Set Composition Methods Without Polyfills
 Thanga Ganapathy
Thanga Ganapathy
Welcome,
There is a proposal to add methods like union and intersection to JavaScript's built-in Set class.
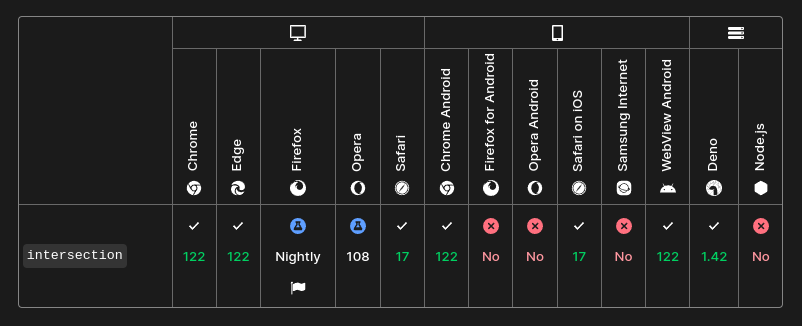
It is currently at stage 3, but some browsers like chrome already supports it.
As you can see the currently supported runtimes are very limited.

Polyfills
Currently, you can safely use these methods by using polyfills.
Set Composition Methods
The Set object provides some methods that allow you to compose sets like you would with mathematical operations. These methods include:
Set.prototype.intersection(other)Set.prototype.union(other)Set.prototype.difference(other)Set.prototype.symmetricDifference(other)Set.prototype.isSubsetOf(other)Set.prototype.isSupersetOf(other)Set.prototype.isDisjointFrom(other)
Using without Polyfills
You can use our std library functions to achieve the same.
Let us explain each method by examples on how to use these functions.
Set.prototype.intersection()
import { intersection } from '@opentf/std';
const odds = [1, 3, 5, 7, 9];
const squares = [1, 4, 9];
// Using native method
new Set(odds).intersection(new Set(squares)); //=> Set(2) { 1, 9 }
// Using std function
intersection([odds, squares]); //=> [ 1, 9 ]
Set.prototype.union()
import { union } from '@opentf/std';
const evens = [2, 4, 6, 8];
const squares = [1, 4, 9];
// Using native method
new Set(evens).union(new Set(squares)); //=> Set(6) { 2, 4, 6, 8, 1, 9 }
// Using std function
union([evens, squares]); //=> [ 2, 4, 6, 8, 1, 9 ]
Set.prototype.difference()
import { diff } from '@opentf/std';
const odds = [1, 3, 5, 7, 9];
const squares = [1, 4, 9];
// Using native method
new Set(odds).difference(new Set(squares)); //=> Set(3) { 3, 5, 7 }
// Using std function
diff([odds, squares]); //=> [ 3, 5, 7 ]
Set.prototype.symmetricDifference()
import { symDiff } from '@opentf/std';
const evens = [2, 4, 6, 8];
const squares = [1, 4, 9];
// Using native method
new Set(evens).symmetricDifference(new Set(squares));
//=> Set(5) {2, 6, 8, 1, 9}
// Using std function
symDiff([evens, squares]); //=> [ 2, 6, 8, 1, 9 ]
Set.prototype.isSubsetOf()
import { isSubsetOf } from '@opentf/std';
const fours = [4, 8, 12, 16];
const evens = [2, 4, 6, 8, 10, 12, 14, 16, 18];
// Using native method
new Set(fours).isSubsetOf(new Set(evens)); //=> true
// Using std function
isSubsetOf(fours, evens); //=> true
Set.prototype.isSupersetOf()
import { isSupersetOf } from '@opentf/std';
const evens = [2, 4, 6, 8, 10, 12, 14, 16, 18];
const fours = [4, 8, 12, 16];
// Using native method
new Set(evens).isSupersetOf(new Set(fours)); //=> true
// Using std function
isSupersetOf(evens, fours); //=> true
Set.prototype.isDisjointFrom()
import { isDisjointFrom } from '@opentf/std';
const primes = [2, 3, 5, 7, 11, 13, 17, 19];
const squares = [1, 4, 9, 16];
// Using native method
new Set(primes).isDisjointFrom(new Set(squares)); //=> true
// Using std function
isDisjointFrom(primes, squares); //=> true
Bonus
The subset relationship can be determined by passing Boolean value to the proper param. Learn more about it on our website.
Conclusion
By using our library functions, you can compose sets like you would with mathematical operations.
Here are some of the benefits from using our library:
Works across runtimes, e.g. Browsers, Node.js, Bun, Deno, etc.
Consistent & Concise function names
TypeScript Support
Works with both CJS & ESM
Supports some Older Browsers & Node.js >= 16
And finally, you can avoid polyfills in your codebase.
Please don't forget to check out our important Articles:
Happy coding! 🚀
🙏 Thanks for reading.
Subscribe to my newsletter
Read articles from Thanga Ganapathy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Thanga Ganapathy
Thanga Ganapathy
A passionate programmer.