Well, I kinda learned what TypeScript is...
 Pranav Bawgikar
Pranav Bawgikar
Preface
This article was like that missing sock you find a year later behind the dryer — unexpected but still useful! 'Understanding TypeScript' by Gavin Beirman and his co-authors had finally surfaced and helped me get a good grasp of the language's fundamentals. The authors explained what TypeScript is all about by giving a clear definition of it's type system on a core set of constructs of the language.
Introduction
TypeScript is an extension to JavaScript, created with an intention to enable easier development of large-scale JavaScript applications. Despite it's popularity, it is still considered to be a poor language when it comes to developing and maintaining large-scale applications. Every JavaScript program is a TypeScript program. Syntactically, TypeScript is a superset of EcmaScript 5, which is why every JavaScript program is a TypeScript program.
TypeScript offers JavaScript with module systems called namespace, classes, interfaces and a static type system. The types in TypeScript help catch mistakes statically and provide other program development support like suggesting what methods might be called on a particular object. The primary goal of TypeScript is to give a statically typed experience to JavaScript development. The intention of TypeScript was never to be a new programming language in its own, but to enhance and support JavaScript development. Basically, the type system is designed to fit right in with how people are already using JavaScript and all those fancy JavaScript libraries out there. The TypeScript compiler, aka tsc, inspects TypeScript programs and emits JavaScript, making them ready to run in a wide variety of environments in no time. Although, TypeScript describes JavaScript, the more complex JavaScript you write, the more complex TypeScript you’ll need to know in order to describe it.
Demystifying tsc
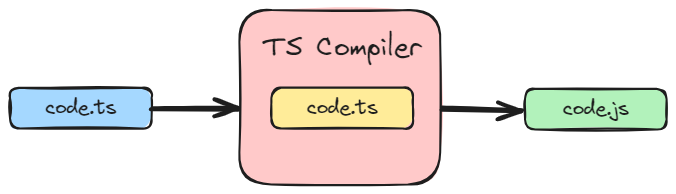
Starting with the basics, tsc is responsible for taking .ts files and transpiling (transform + compile) them to .js files. While TypeScript gives us types and access to newer language features, the code we write must ultimately be converted to JavaScript that our eventual target (browsers, NodeJS server, etc.) can interpret and run.

TypeScript is known for its strict compilation, and the output of compilation will be JavaScript files. But if we need to customize the behavior of the compilation process, then we need a configuration file that is the tsconfig.json.
To generate tsconfig.json —
tsc --init
To keep compiling your .ts file whenever you make changes use —
tsc --watch
Alright, I'm not planning to turn this blog post into another TypeScript tutorial like the ones you find everywhere. But, one thing I do want to talk about is the surprising amount of hate TypeScript gets. It's baffling, considering how many useful features it offers. It seems to boil down to one thing: people who dislike TypeScript probably just don't know how to use it.
Don't F with My TypeScript
I've scrolled through countless tweets claiming, "TS requires an explicit compile step and also pollutes the code with type gymnastics which reduces the development experience. Things that should be easy become hard, and things that are hard become any." While that might hold some truth, it is essential to realize, types are foundational to everything you do in JavaScript. If you have only ever used dynamically-typed languages that does type checking at runtime like JavaScript, you might not really think in "types". But, what do we really mean with types? You're probably familiar with the idea of variables being containers for value
let name = "Tyler"
let age = 22
let firefighter = true
name as a container for the value of 'Tyler', age for the value of '22' and firefighter for the value of 'true'. Your JavaScript brain is used to thinking this way, what it's not used to is thinking about these containers in terms of their value as well as their type.
typeof name // String
typeof age // Number
typeof firefighter // Boolean
But why does this matter? Sure, in this small example, it might not seem like a big deal. But when you're dealing with large-scale applications, it's a whole different story. Think thousands of variables originating from hundreds of different data sources. This is where dynamically-typed languages like JavaScript can trip you up. Without careful attention, it's too easy to introduce bugs by accidentally referencing variables with the wrong type.
TypeError: Cannot read properties of undefined
Here, TypeScript expands the features of JavaScript by giving the ability to define what a type variable should be when you declare it.
let name: string = "Tyler"
let age: number = 22
let firefighter: boolean = true
Now, name must always contain a value with the type of string, age with the type of number and firefighter with the type of boolean. So, TypeScript is just JavaScript with the types!? Well yes, but actually no. You see TypeScript is a hybrid of language, linter, compiler and a documentation tool.
Since, TypeScript understands the relationship between the types in your codebase, it becomes more powerful when paired with a compatible IDE like VS Code. As you write your code, TypeScript can give you hints and suggestions about what values or methods exists on your objects or what types you should use for a function's parameters. It can autocomplete as you write, can warn you when you use a function incorrectly and even even remind you to return a value from a function if you accidentally forget to.
In fairness, TypeScript isn't quite a language. You can't just run TypeScript code as-is. First, it needs to be transpiled into JavaScript. TypeScript is just a way to write JavaScript with a bunch of additional syntax but in the end, it's kind of like a linter. Typically, a linter is used to run over your code in order to verify that things such as the semicolons are in the correct place or the promises are properly awaited. TypeScript and linting bring JavaScript one step closer to being almost as good as a "real" programming language, quirks and all. TypeScript gained popularity for the exact same reason — filling the potholes in JavaScript. It is important to understand that the value that we get from TypeScript isn't from the compilation step, it's from the checking step because you can compile your TypeScript even if all your types are wrong and still get JavaScript output. The type checker, let's you know when your assumptions and expectations about your types are wrong. It gives you the red squiggly lines we all love. TypeScript has been a compiler and syntax checker since day one. Once you get the hang of it, you'll realize just how much it helps in writing quality code. Personally, I don't get all the hate around TypeScript, it's a literal godsend.
Conclusion
In 2007, Jeff Atwood (co-founder of Stack Overflow) famously said —
"Any application that can be written in JavaScript, will eventually be written in JavaScript"
17 years later, that quote probably needs a slight fix —
"Any application that can be written in JavaScript, will first be written in TypeScript and then compiled to JavaScript"
Subscribe to my newsletter
Read articles from Pranav Bawgikar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pranav Bawgikar
Pranav Bawgikar
Hiya 👋 I'm Pranav. I'm a recent computer science grad who loves punching keys, napping while coding and lifting weights. This space is a collection of my journey of active learning from blogs, books and papers.