welcome to HTML WORLD
 GAJULA VAISHNAVI
GAJULA VAISHNAVI
As we all have heard the word HTML. Let's discuss in detail.
The HTML stands for Hyper Text Markup Language.
HTML was introduced by Tim Berners Lee. HTML is not a programming language but a markup language. which is supported by the browsers such as google chrome, Microsoft internet explorer, opera, other browsers.
HTML is not a case sensitive.
Use of HTML:
It is mainly used to create web pages and web applications. It's a frontend Technology.
EVOLUTION OF HTML:
GML [Generalized Markup Language] ==> SGML [Standard Generalized Markup Language] ==> HTML [Hyper Text Markup Language].
Building Blocks of web
HTML, CSS, JAVASCRIPT
HTML provides the structure/content of the web.
CSS provides the styling of the web.
JavaScript provides the functionality.
What is Tag?
Tag is a keyword that is attached to the data /content. that helps in organizing the content. tag is enclosed with "<"and ">". Tag name is predefined. Tags are also known as Elements. there is opening tag"<>" and closing tag "<\>"
Example:<tag>text<\tag>
There are two types of tags they are:
1)paired Tag: contains open tag<> and closed tag <\>
Example:<html>...</html>,
<p>text</p>
2) unpaired tag: which doesn't require any closing tag. contains only open tag.
syntax:<tag> or <tag/>
Example: <br> or <br/>
Execution of HTML Programme using VS Code
1)Download VS Code from the browser then install it.
2)Then install extensions live server and prettier.
3)Create a folder in your computer.
4)Then create a html file inside it.
5)Then write the code inside it then executes it.
6)Then we can see the output of particular programme in the browser.
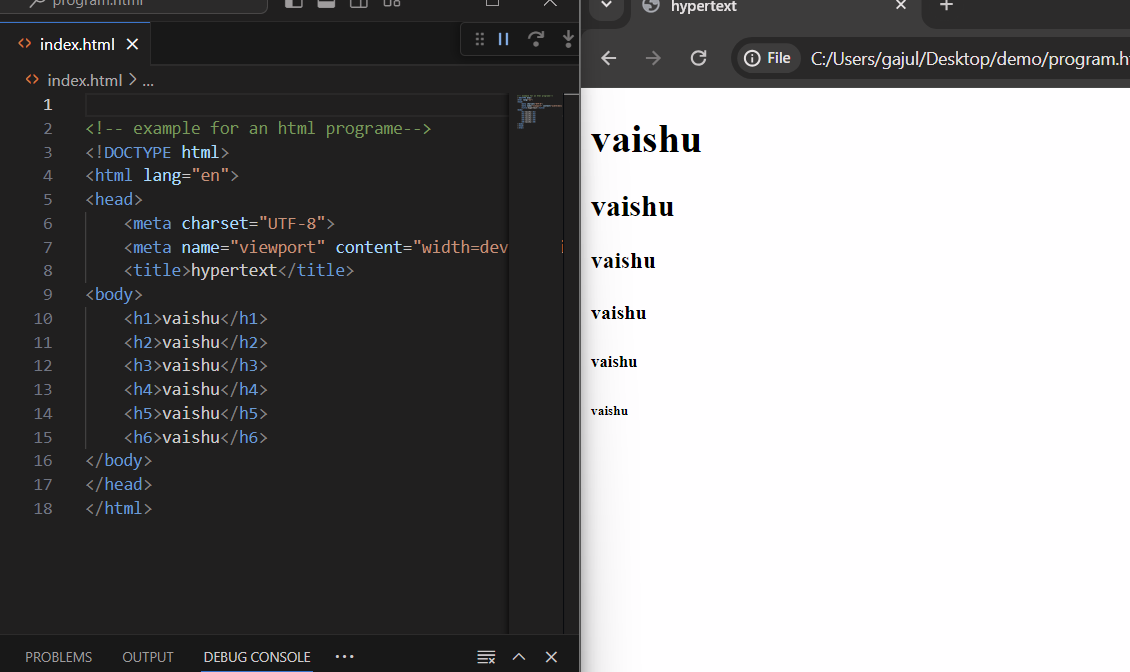
HTML PROGRAMME:
My first html page

There are several tags are used.
we will discuss everything in detail.
<! -- example for an html programme-->
Comments: <! -- text -->
<!DOCTYPE html >
All html documents must start with <! DOCTYPE>declaration
This is not an html tag. It is an Information to the browser about what document type to expect.
<html lang ="eng">
lang is an attribute specifies the language of the element's content.
<meta char set ="UTF-8">
This is a tag which contains metadata about a webpage.
char set attribute tells the browser what character encoding to your webpage.
UTF-8 version of the character set covers all characters and symbols that exists.
<title>is a html tag that defines a webpage's title for search engine and browsers.
Heading tags
<h1>to <h6> the size of the text will decrease as we have seen in the above example.
<h1>defines most important heading. <h6>defines the least important heading.
Subscribe to my newsletter
Read articles from GAJULA VAISHNAVI directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

GAJULA VAISHNAVI
GAJULA VAISHNAVI
I am aspiring full stack java developer