Eneas Project - Starting notes
 MDG developer
MDG developer
Last week I decided to start working in my new side-project. This project is expected to run for at least the rest of the year and it's possibly the most ambitious one I have undertaken lately.
The main objective is to develop a full-stack solution using these technologies:
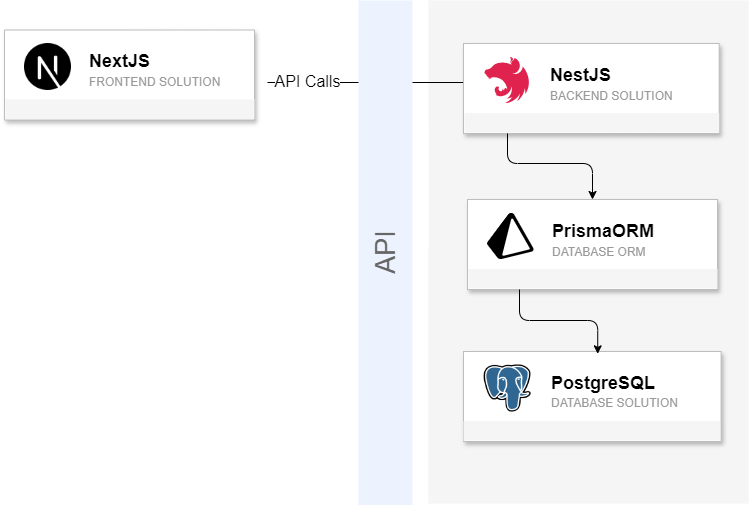
NextJS with TypeScript and TailwindCSS for the frontend
NestJS with PrismaORM and PostgresSQL for the backend
The project requires careful planning to cover a wide range of areas.
At the core of the project is an algorithm running in the backend. Its function is to manage questions and answers, create a study plan for users and facilitate the learning journey.
To accomplish this goal, I will design the algorithm based on psychology principles, especially those related to spaced repetition.
Spaced repetition
Spaced repetition, as it realtes to learning, is a technique rooted in the psychological concept known as the spacing effect.
The spacing effect suggests that information is better retained and learned when it is presented repeatedly over spaced intervals of time, rather than being crammed or massed together in one session.
In this series of posts, I will evaluate various techniques realted to spaced repetition and explore how to integrate them into the Eneas algorithm.
First steps
My main idea is to follow the basic principles of project management and complete the journey using the proper tooling and approach.
My stack for the project will be:

This is the basic architecture of the project that sure I will need to modifiy, adapt and properly configure it when I get into the real work.
Conclusion
Getting started can sometimes be a challenge, requiring both motivation and effort (it took me more than 2 weeks to complete this short post). However, once is done, and if you do it right, it can set the momentum for the rest of the associated tasks.
In the upconming chapters I will go deeper in the technology and code of the project.
Stay tunned! :)
Subscribe to my newsletter
Read articles from MDG developer directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
