QT QML Dashboard Application
 Eric Zimmerman
Eric ZimmermanTable of contents

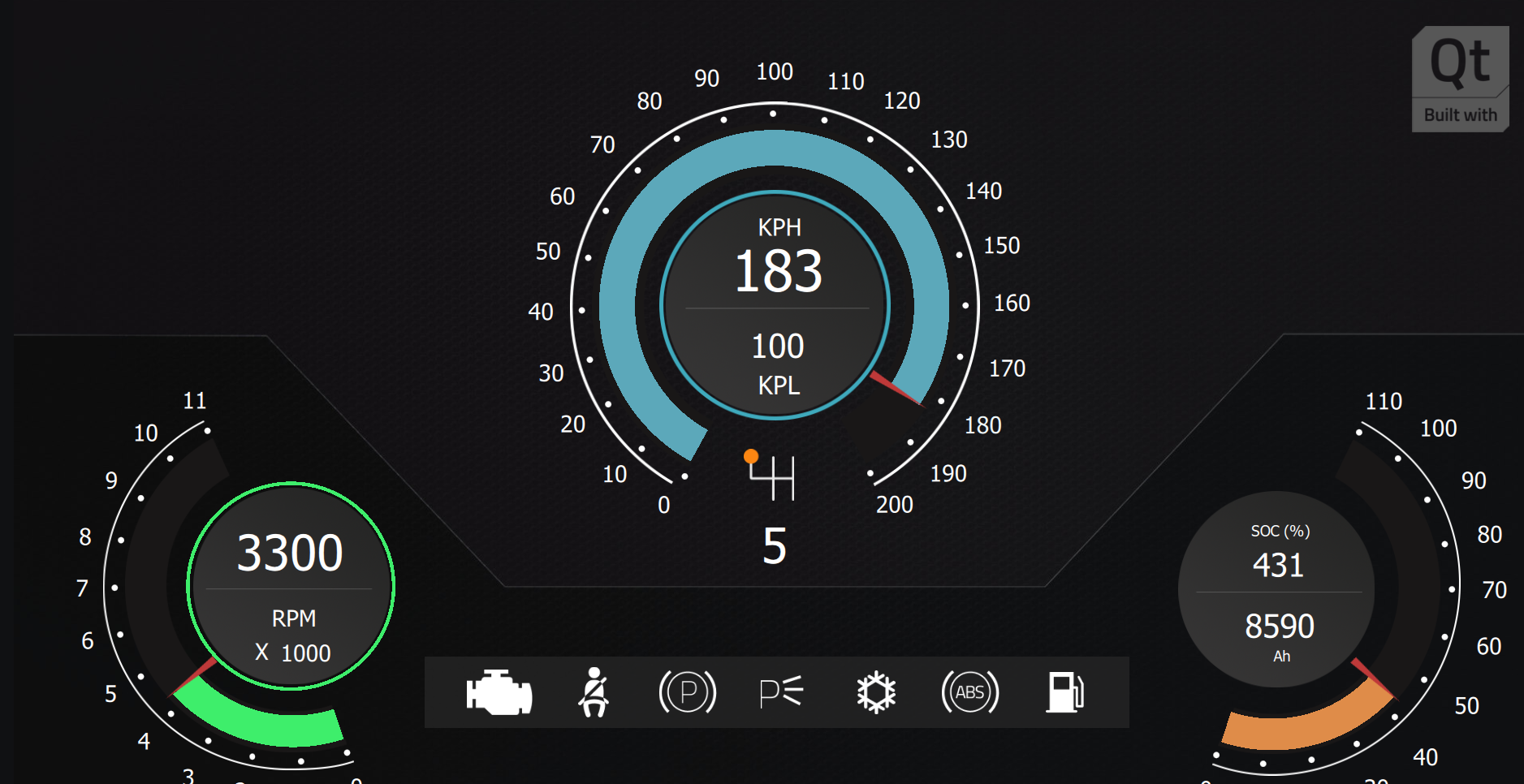
I was curious about QT Design Studio and QT Creator, so decided to check it out... I was looking for a dashboard application that I could use internally for visualization and the automotive display stood out to me.

Take-aways:
I don't quite understand the folder structure or when to manually add files or modify CMakeLists (it indicates not to modify, but found needing to at times)
Individual control QML files contain properties such as
property alias litersDisplay: liters195_10.textfor interface.The top-most QML file could be used to map data providers to the controls. In the original, an external data provider used a javascript file to simulate the data. I found an example to register a c++-based data provider.
I don't have a good feel for QML file content, but feels similar to WPF and easy enough to make changes from an example. The QT Design Studio is good for this purpose.
The javascript simulation method seems to work with QT designer, but the c++ one does not.
Resources
https://github.com/ericjameszimmerman/qt-dashboard-test
Update
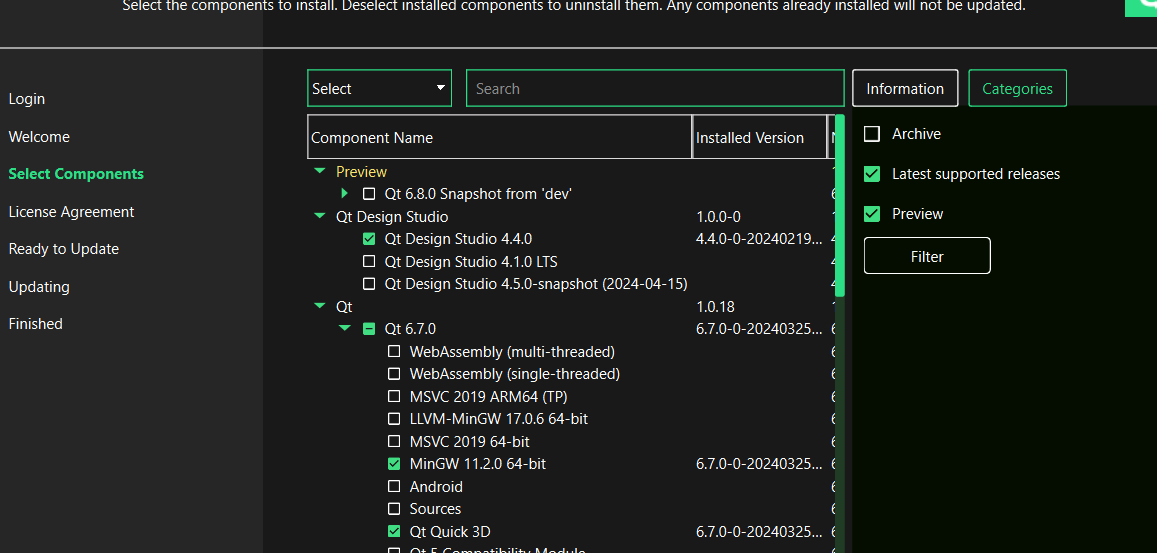
I am having a difficult installing this on another developer machine.. some notes specific to this install.
Installed and ran a number of pyqt tests first... here was an install run
pythonsetup.pybuild --qtpaths=C:\Qt\6.5.1\mingw_64\bin\qtpaths.exe --openssl=C:\Program Files\Git\usr\bin --build-tests --ignore-git --parallel=8
Versions installed

- Unsure if I downloaded and ran this or if it did this automatically:
https://github.com/qt-labs/qtquickdesigner-components
Subscribe to my newsletter
Read articles from Eric Zimmerman directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Eric Zimmerman
Eric Zimmerman
As a seasoned software engineering professional with over two decades of experience, I specialize in leading and architecting complex software projects.