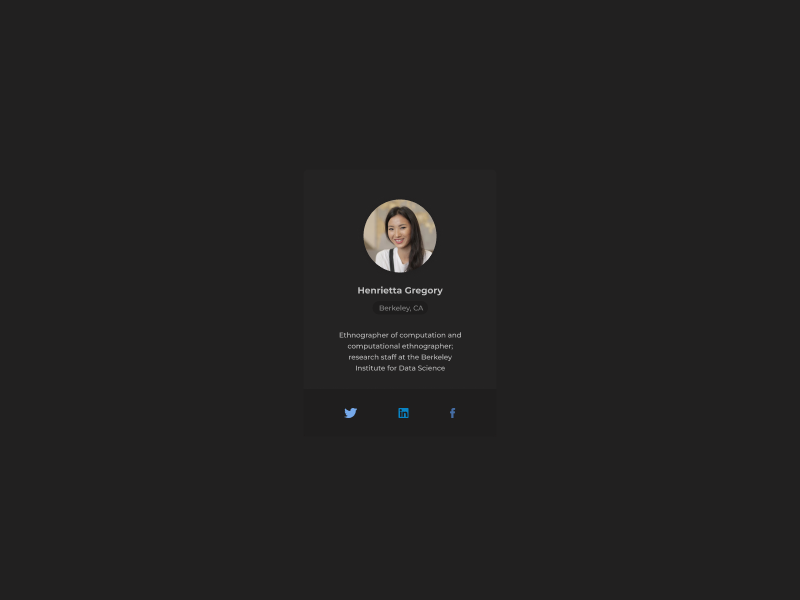
PROY01: Profile Card
 Frontend Club
Frontend Club

Bienvenido,
Nuestra misión será crear una tarjeta de presentación personal, usando HTML y CSS, y lograr que se parezca lo más posible al diseño.
Los usuarios deberían poder:
Ver el diseño óptimo en pantallas grandes(
1200px).Ver un color de fondo(
hover) diferente al pasar el mouse sobre el ícono.Bonus: Agrega animaciones CSS a los íconos.
Importante:
Agrega icono favicon al proyecto.
Reemplaza el texto de la imagen con tus datos.
Agrega una URL fácil de recordar (ej. 01-profile-card).
Agrega un título al proyecto (ej. Profile Card - Frontend Club).
Bonus: Agrega un archivo readme.md al proyecto.
Recursos
Lista de recursos para ayudarte a completar el reto.
Referencias
Nuestro agradecimiento a las fuentes que hacen posible los recursos y nos inspiran a seguir compartiendo conocimiento.
El diseño de este proyecto es propiedad de: UI Design Daily
"La mejor manera de aprender a programar es practicando todos los días".
Subscribe to my newsletter
Read articles from Frontend Club directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
