What is React?
 Codify With Me
Codify With Me
React is a JavaScript library for building dynamic and interactive user interfaces. It was created at Facebook in 2011, and is currently the most widely used JavaScript library for front-end development.
Why was React created?
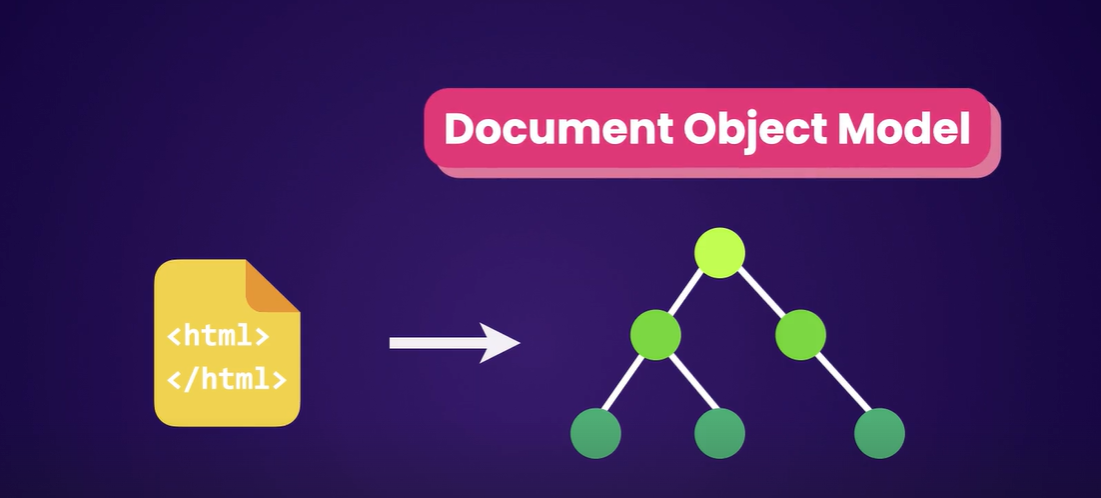
As you probably know, when a web page is loaded in a browser, the browser takes the HTML code and creates a tree like structure called the document object model or the DOM for short. The DOM represents a document with a logical tree. This allows us to use JavaScript and change the page content in response to user actions.

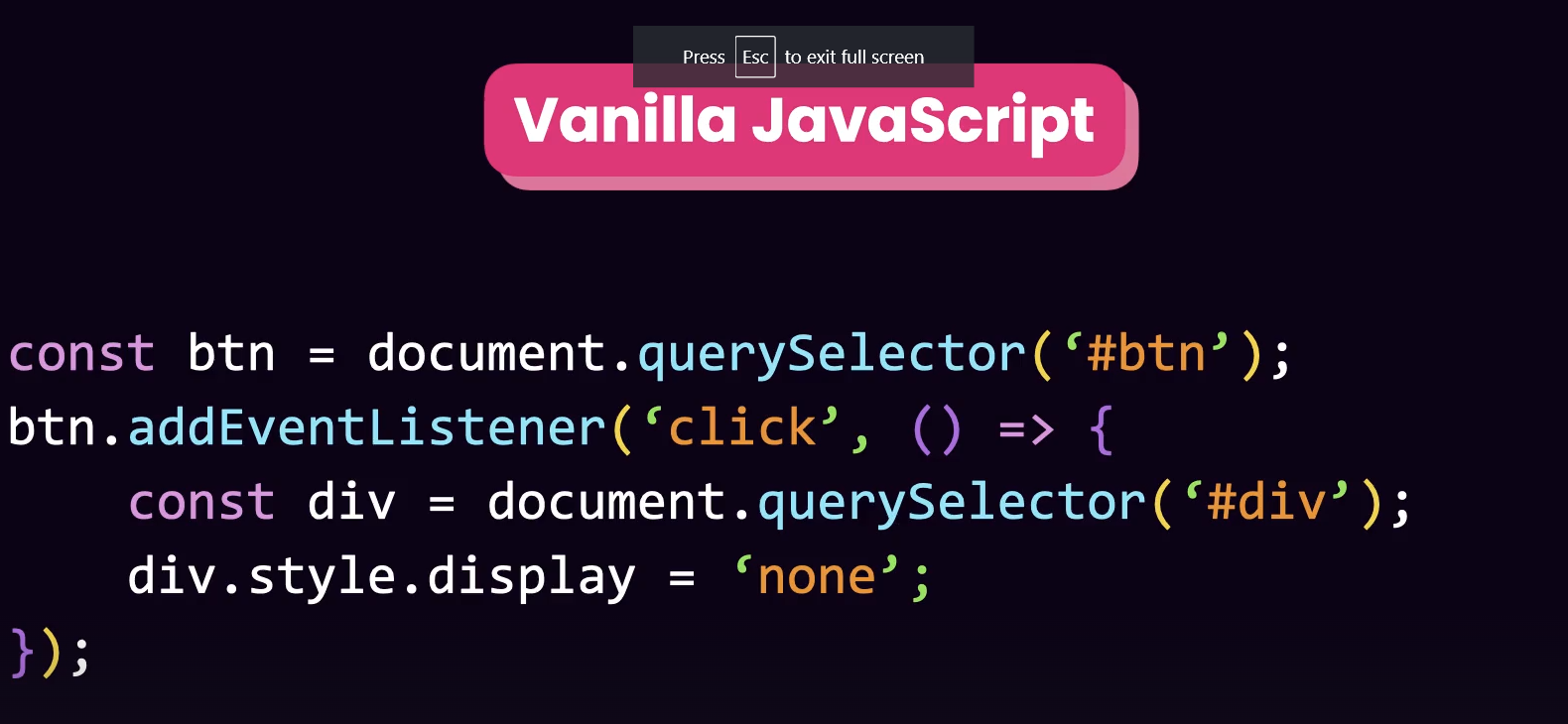
For example, we can use JavaScript to hide an element when a button is clicked. This is called vanilla JavaScript, meaning plain JavaScript code without any third party tools.

Now, as our application grows, working with the DOM can become quite complex and challenging to manage. This is where react comes into play.

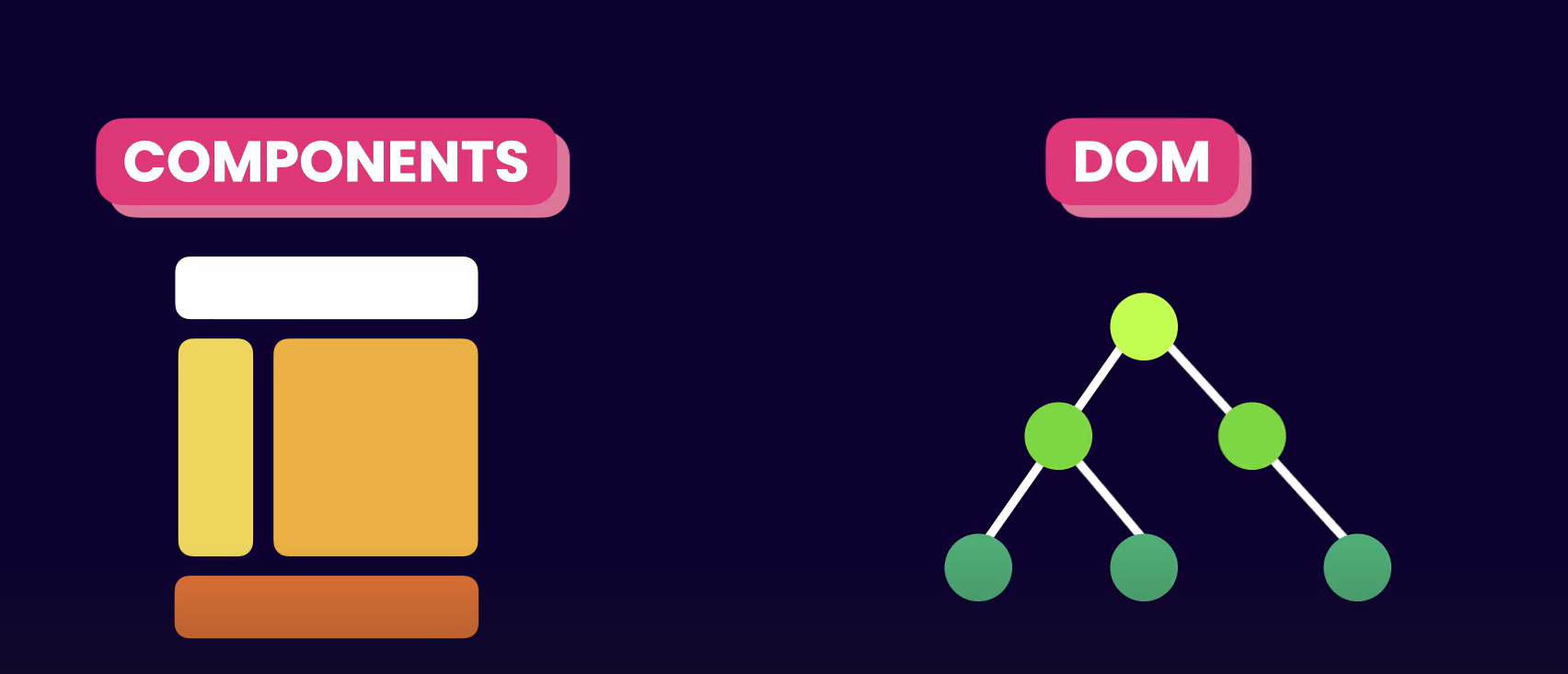
With React, we no longer need to worry about querying and updating DOM elements, instead, we describe a webpage using small reusable components and React will take care of efficiently creating and updating DOM elements. So, components help us write usable, modular and better organized code.
Subscribe to my newsletter
Read articles from Codify With Me directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by