CSS border
 Jalaj Singhal
Jalaj Singhal
Border top-left, border top-right, border bottom-right, and border bottom-left are all represented by this acronym. It provides an element's border corners a rounded appearance. With the border-radius function, we can define the boundary for each of the box's four corners in a single declaration. Either length units or percentages can be used to define the values of this attribute.
This CSS property includes the properties that are tabulated as follows:
| Property | Description |
| border-top-left-radius | It is used to set the border-radius for the top-left corner |
| border-top-right-radius | It is used to set the border-radius for the top-right corner |
| border-bottom-right-radius | It is used to set the border-radius for the bottom-right corner |
| border-bottom-left-radius | It is used to set the border-radius for the bottom-left corner |
Border Properties
CSS provides several properties to customize borders:
border-style: Determines the type of border (e.g., solid, dashed, dotted).
border-width: Sets the width of the border (in pixels, points, or other units).
border-color: Specifies the border color.
border-radius: Creates rounded corners for elements.
Property values
length: It defines the shape of the corners. It denotes the size of the radius using length values. Its default value is 0. It does not allow negative values.
percentage: It denotes the size of the radius in percentage. It also does not allow negative values.
Border Style
CSS border-top style Property.
border-right-style Property.
border-bottom-style Property.
border-left-style Property.
Border Width
border-top-width Property.
border-right-width Property.
border-bottom-width Property.
border-left-width Property.
Border Color
border-top-color Property.
border-right-color Property.
border-bottom-color Property.
border-left-color Property.
Border individual sides.
Border radius property.
Common Border Styles
The border-style property specifies the type of border. None of the other border properties will work without setting the border style.
Following are the types of borders:
Dotted: Creates a series of dots.
Dashed: Forms a dashed line.
Solid: Produces a continuous line.
Double: Renders two parallel lines.
Groove and Ridge: Create 3D grooved and ridged effects.
Inset and Outset: Add 3D inset and outset borders.
None: Removes the border.
Hidden: Hides the border.
Syntax
EXAMPLE
INPUT:
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {
border-style: dotted;
}
p.dashed {
border-style: dashed;
}
p.solid {
border-style: solid;
}
p.double {
border-style: double;
}
</style>
</head>
<body>
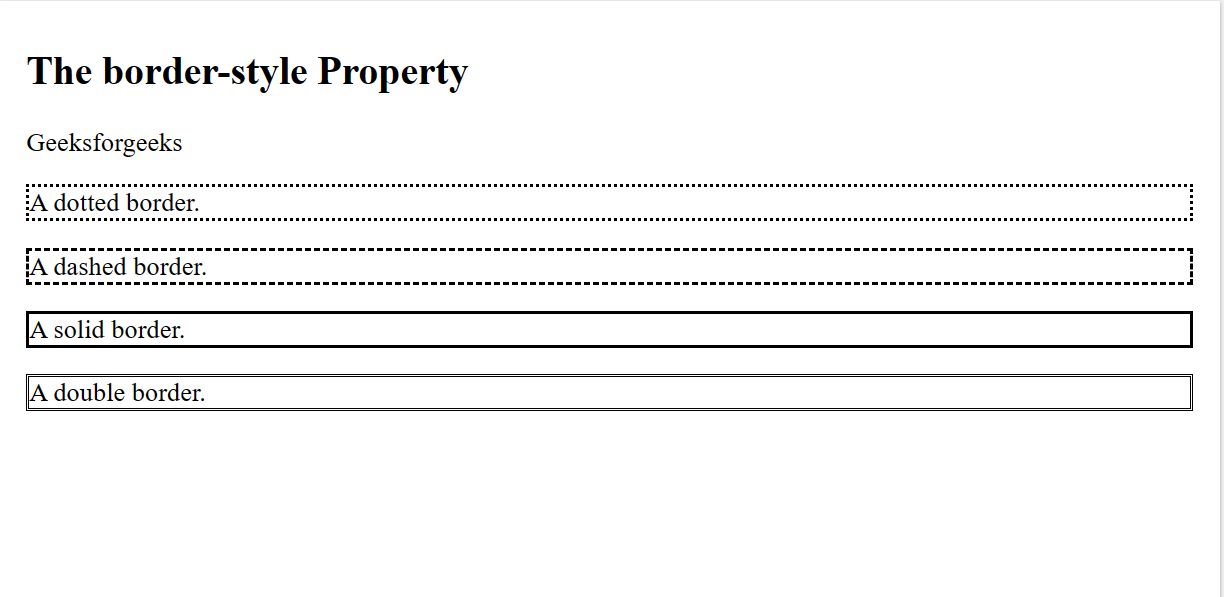
<h2>The border-style Property</h2>
<p>Geeksforgeeks</p>
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
</body>
</html>
OUTPUT:

CSS Border Width
Border width sets the width of the border. The width of the border can be in px, pt, cm or thin, medium, and thick.
Example of Border Width
INPUT:
<!DOCTYPE html>
<html>
<head>
<style>
* {
background-color: orange;
}
p {
border-style: solid;
border-width: 8px;
}
</style>
</head>
<body>
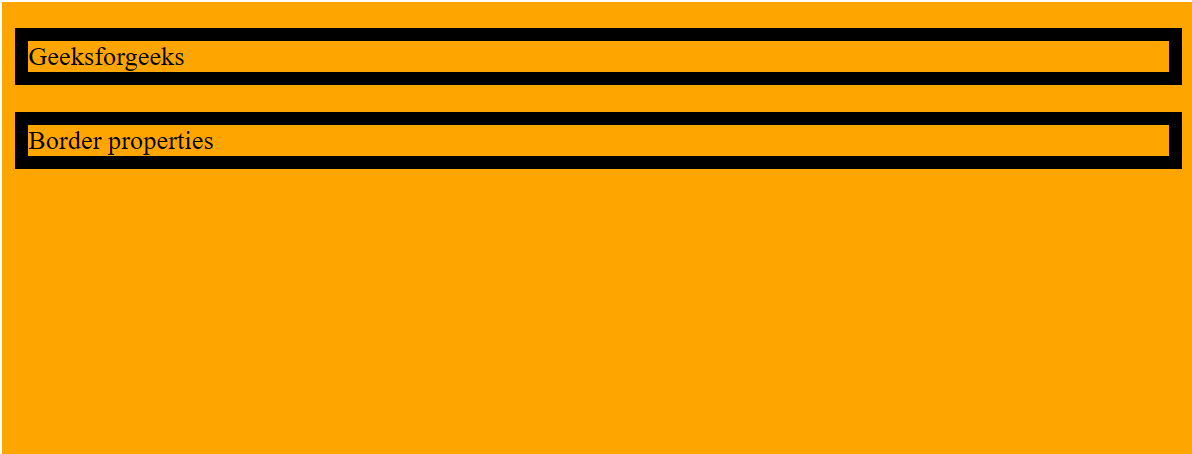
<p>
Geeksforgeeks
</p>
<p>
Border properties
</p>
</body>
</html>
OUTPUT:

Subscribe to my newsletter
Read articles from Jalaj Singhal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jalaj Singhal
Jalaj Singhal
👋 Greetings, Jalaj Singhal here! 🚀 I'm an enthusiastic blogger who enjoys delving into the world of technology and imparting my knowledge to the community. 📃 Having experience in HTML and CSS, I enjoy creating interesting and educational content that demystifies difficult ideas and gives readers the tools they need to advance their knowledge. 🌐 I try to contribute to the active tech community and encourage relevant discussions on Hash Node, where you can find my writings on the subject of web development. 💡 Together, let's connect and go out on this fascinating path of invention and learning!