Using Microsoft Clarity: A Developer's Guide to Advanced Analytics
 Desk Investor
Desk Investor
Introduction to Microsoft Clarity
Microsoft Clarity offers an advanced analytics solution that gives developers detailed insights into how users engage with their websites or applications. By providing tools like heatmaps, session recordings, and detailed user analytics, Microsoft Clarity aids in making informed decisions that can significantly enhance your product's performance and user satisfaction.
Detailed Heatmaps for Optimizing User Engagement
Heatmaps are a critical feature of Microsoft Clarity, allowing developers to see which areas of their site or app draw the most attention and which are often neglected or problematic for users. This insight enables you to fine-tune your interfaces, ensuring that important content gets the visibility it deserves and improving user interactions.

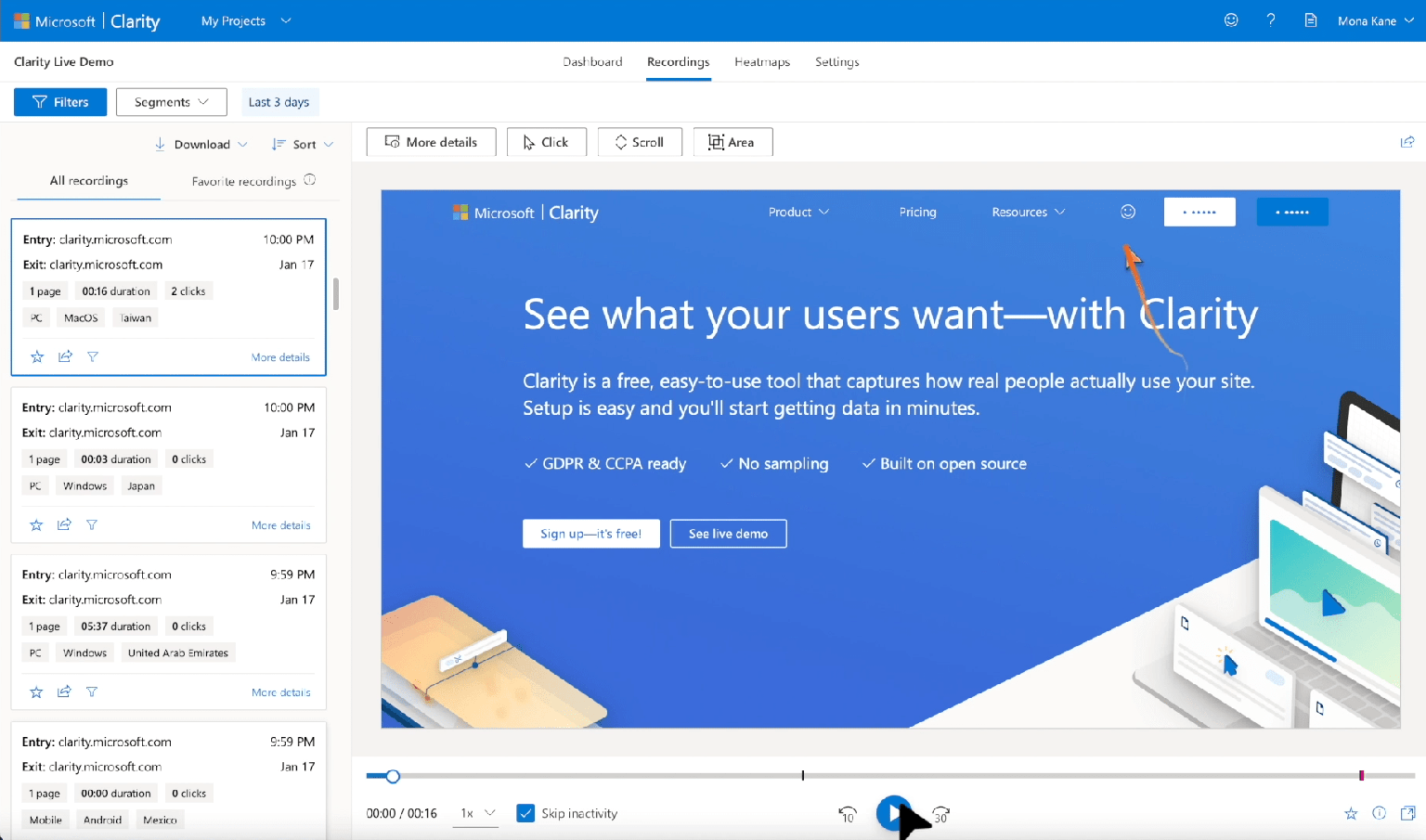
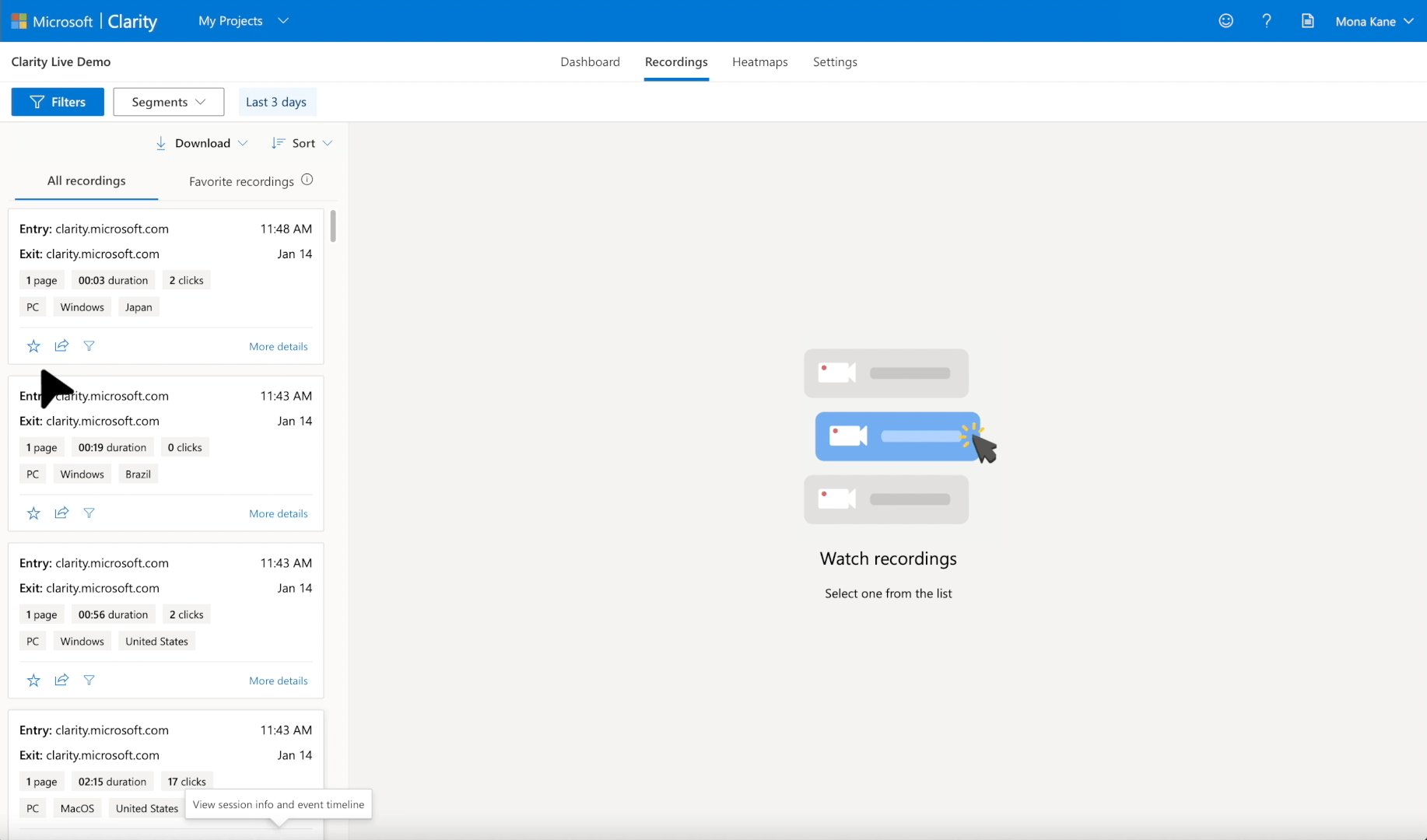
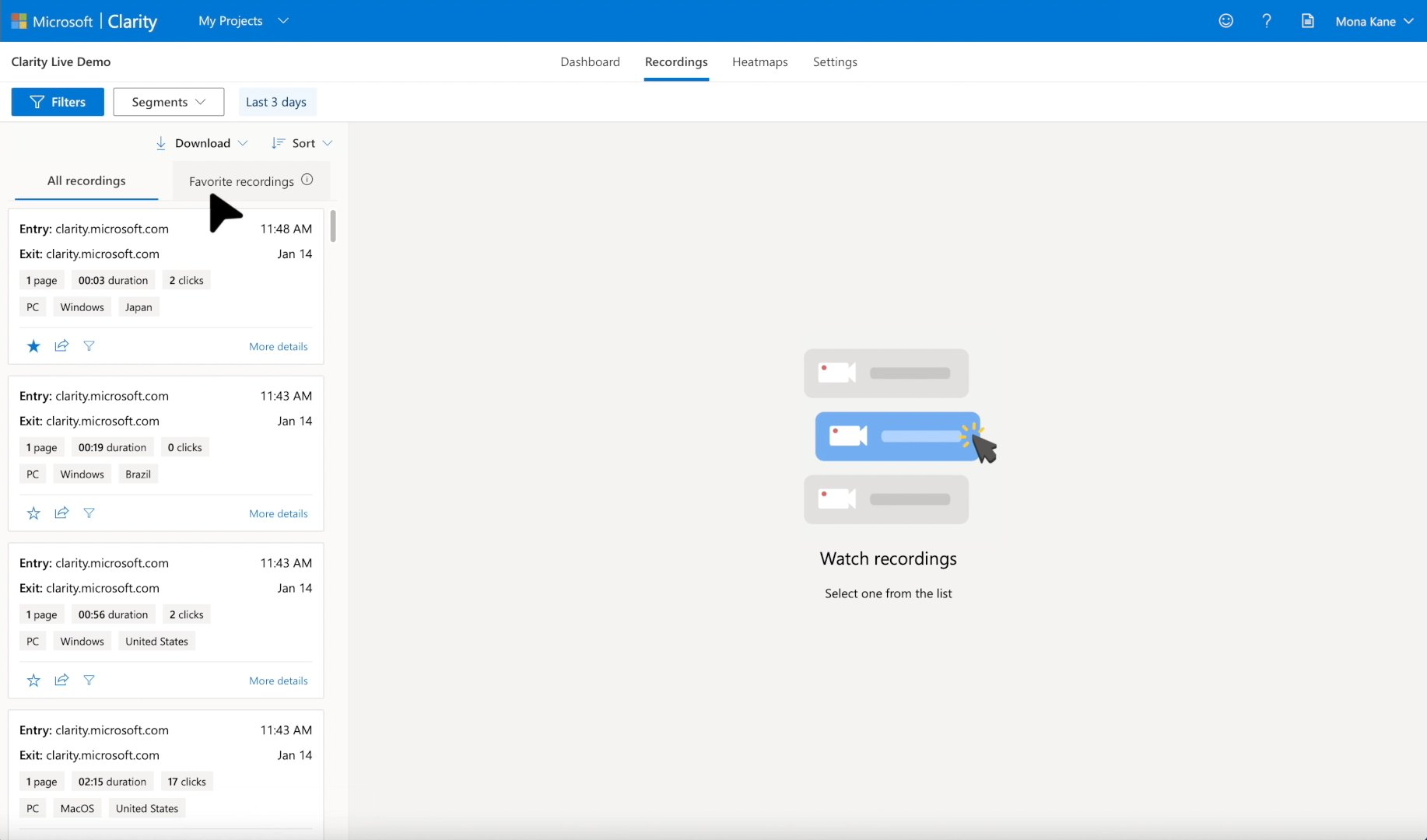
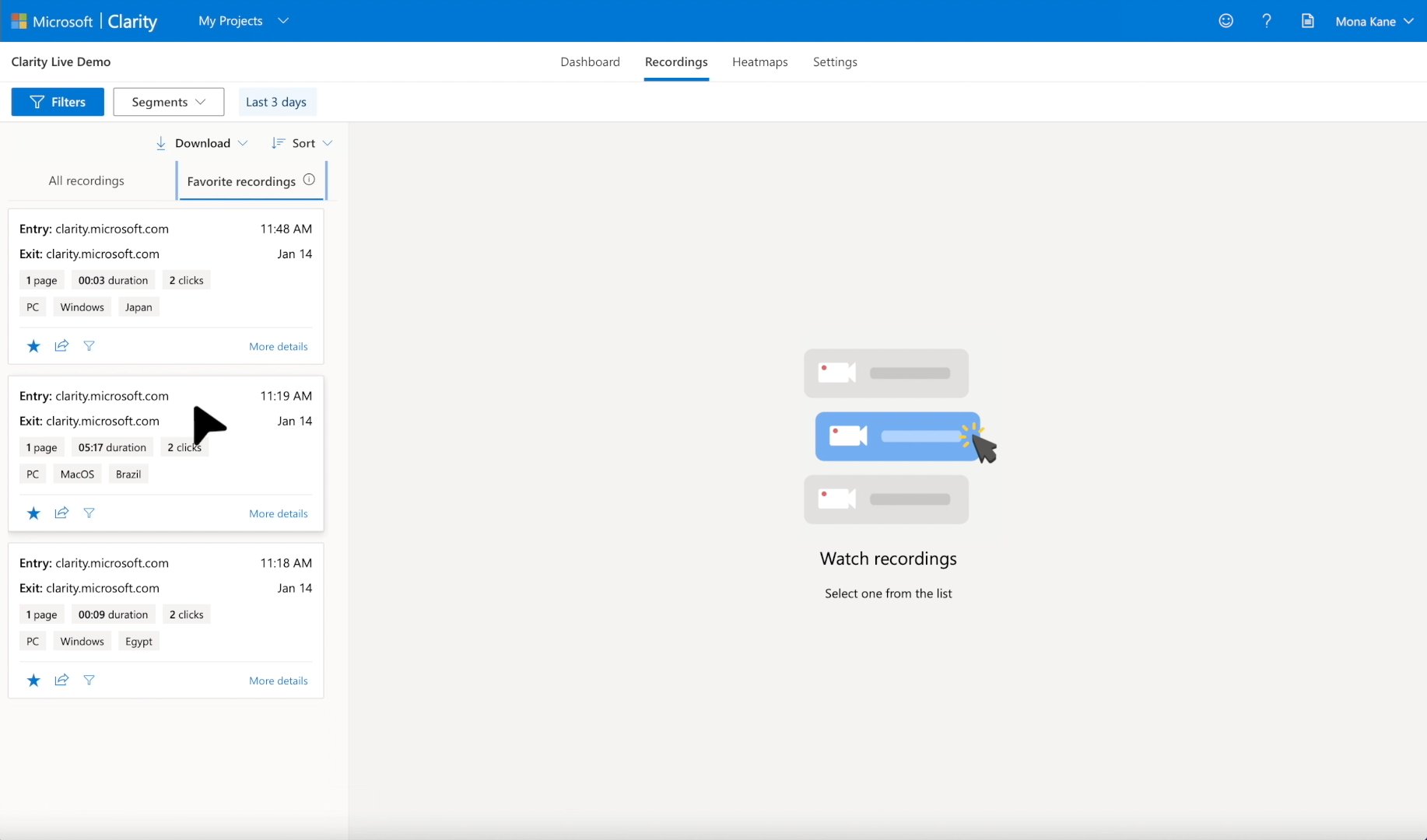
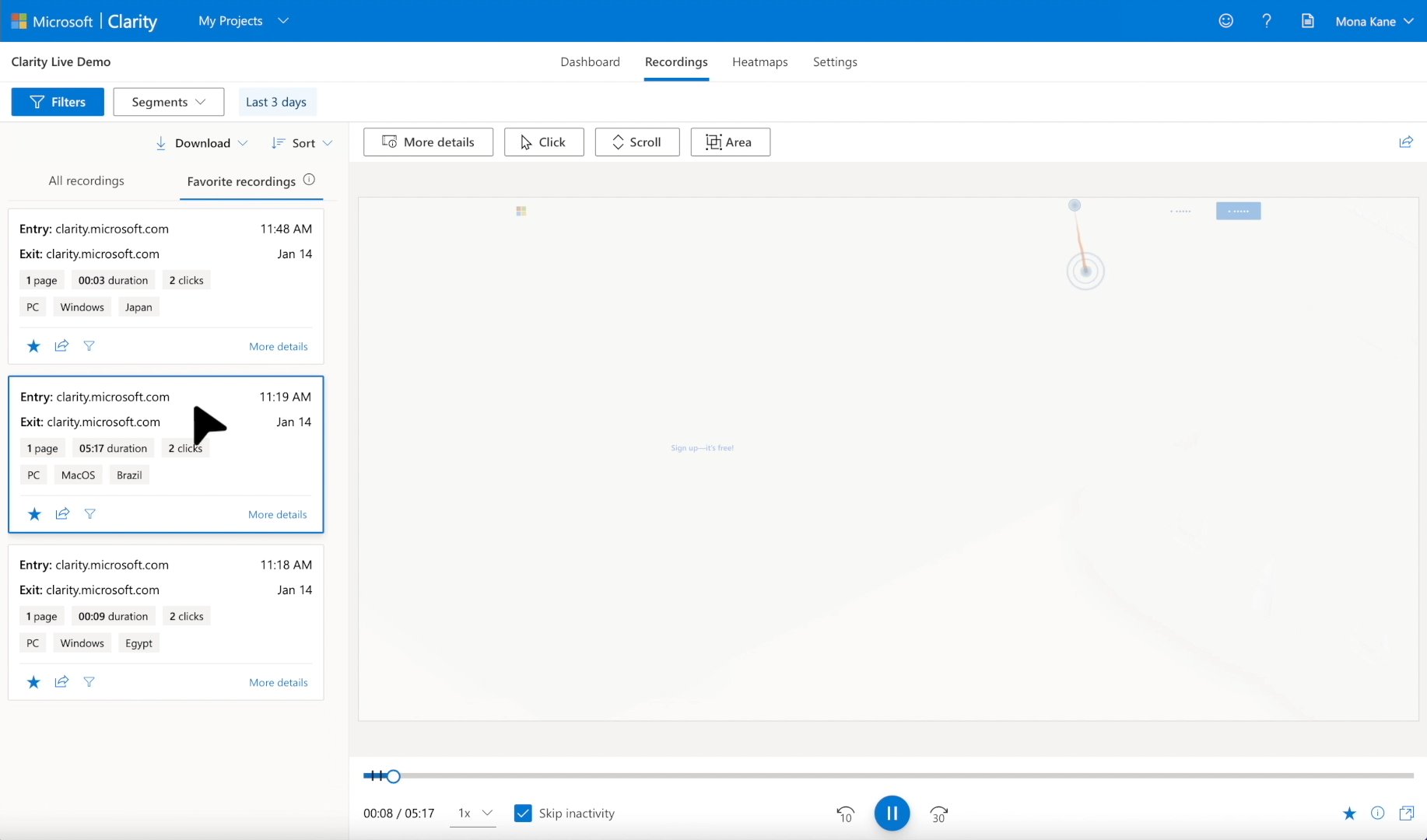
In-Depth Session Recordings to Analyze User Behavior
With Microsoft Clarity's session recordings, you can virtually look over the shoulder of your users, observing their real-time interactions with your product. This feature captures all user actions, such as clicks, scrolls, and mouse movements, providing a detailed view of user navigation and behavior. These insights are crucial for identifying usability issues and enhancing the user journey.

Advanced User Insights for Strategic Improvements
Microsoft Clarity goes beyond simple analytics by analyzing the underlying reasons behind user interactions. This feature explores user behavior at a deeper level, including frustration points and unresponsive interactions, allowing developers to pinpoint problem areas and improve overall user satisfaction.
The Value of Microsoft Clarity for Developers
The platform is especially valuable because it is free, offering powerful analytics without any cost implications. Its open-source foundation enhances its adaptability and transparency, aligning well with the open, collaborative nature of the development community.
Integrating Microsoft Clarity into Your NextJS Project
To add Microsoft Clarity to your NextJS project, use the following script configuration:
import Script from 'next/script';
<Script
id="microsoft-clarity-integration"
strategy="afterInteractive"
dangerouslySetInnerHTML={{
__html: `
(function(c,l,a,r,i,t,y){
c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "<code from microsoft clarity here>");
`,
}}
/>
Replace <code from microsoft clarity here> with your Clarity project code to ensure proper functionality.
Wrapping Up
In the competitive landscape of software development, utilizing every available tool to understand and improve user engagement is key. My current projects where I have implemented Microsoft Clarity are AI Reelity Travel Planner and Desk Investor AI Tools Directory Microsoft Clarity is a robust analytics tool that offers developers deep insights into user behavior, facilitating product optimization and competitive positioning. Its comprehensive features and integration capabilities make it an essential component of any developer's analytics toolkit.
Subscribe to my newsletter
Read articles from Desk Investor directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Desk Investor
Desk Investor
Building 12 AI Apps in 12 months. https://www.aireelity.com/ https://www.deskinvestor.com/