Revolutionizing Vehicle Data Management: Exploring the Power of GraphQL in Second-Hand Automobile APIs
 Akshat Gupta
Akshat GuptaTable of contents
- Introduction.
- The Challenge of Traditional REST APIs.
- Enter GraphQL: A Game-Changer for Data Retrieval.
- Project Overview.
- Section 1: Folder Structure.
- Section 2: Setting up Project.
- Section 3: Setting up Database Configuration.
- Section 4: Setting up Strawberry Models.
- Section 5: Setting up Strawberry Schemas.
- Section 6: Setting up API routes.
- Section 7: Setting up main.py file.
- Section 8: Running the project and testing API endpoints.
- Concluding the Project.
- Advantages of GraphQL in Second-Hand Automobile APIs.
- Future-Proofing the API.
- Conclusion.

Introduction.
In the rapidly evolving landscape of technology and data management, efficient access to information is key to success. One area where this rings particularly true is in the realm of second-hand automobile sales. With a plethora of data points to consider, from vehicle types and brands to price ranges and years of usage, managing this information efficiently is essential. In this blog post, we delve into the innovative solution of GraphQL and its transformative impact on second-hand automobile APIs.
The Challenge of Traditional REST APIs.
Traditionally, REST APIs have been the go-to choice for building APIs due to their simplicity and familiarity. However, as the complexity of data requirements grows, REST APIs often struggle to keep up. One of the main challenges with REST APIs is the issue of over-fetching and under-fetching data. Clients are often forced to make multiple requests to fetch related data, leading to increased network traffic and decreased performance. Additionally, managing multiple endpoints for different data operations can become cumbersome and inefficient.
Enter GraphQL: A Game-Changer for Data Retrieval.
GraphQL, a query language for APIs developed by Facebook, offers a revolutionary solution to these challenges. At its core, GraphQL allows clients to query only the data they need, eliminating over-fetching and under-fetching issues. Clients can specify exactly which fields they want in the response, resulting in more efficient data retrieval and improved performance. Furthermore, GraphQL provides a single endpoint for all data operations, simplifying API management and reducing the number of requests required to fetch related data.
Project Overview.
The project 'AutoMart GraphQL API' focuses on developing an API for managing second-hand automobile data, facilitating users to retrieve, manipulate, and update vehicle information efficiently. It aims to streamline the process of accessing and managing extensive datasets related to second-hand vehicles, offering a user-friendly interface for both clients and developers.
We utilized FastAPI, a contemporary and high-performance web framework designed for creating APIs using Python 3.8+. This framework is based on standard Python type hints. To connect to our backend, we employed MongoDB, a NoSQL document database for our Database Connectivity. Additionally, we integrated Strawberry, a developer-friendly GraphQL library for Python, tailored for modern development practices.
Section 1: Folder Structure.
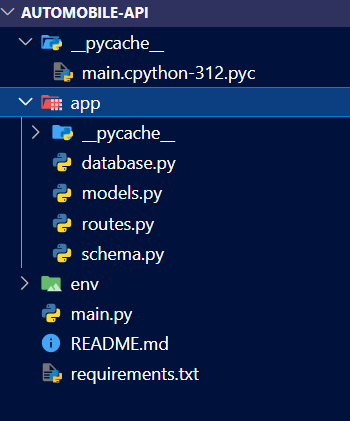
Our project folder structure appears as follows:

Automobile API: This serves as the primary directory of the project.
pycache: Here, you'll find Python bytecode files created by the Python interpreter to enhance performance.
main.cpython-312.pyc: An example of a Python bytecode file.
app: This section houses the core application code.
database.py: Contains code for database connection and setup using pymongo.
models.py: Defines data models using Strawberry for the GraphQL schema.
routes.py: Defines FastAPI routes for managing HTTP requests and GraphQL queries/mutations.
schema.py: Specifies the GraphQL schema using Strawberry, encompassing queries, mutations, and types.
env: This folder may store environment-related files like virtual environment settings.
main.py: The primary entry point of the FastAPI application. It includes the FastAPI app instance and links to the router in the
app.routesmodule.README.md: A Markdown file providing project details, setup instructions, usage guidelines, and an overview.
requirements.txt: Lists the Python dependencies necessary for the project, simplifying installation using pip.
Section 2: Setting up Project.
To install the dependencies for your project, you can use pip, the Python package installer. First, make sure you have Python installed on your system. Then, follow these steps:
Create a Virtual Environment (Optional but recommended):
This step is recommended to isolate your project dependencies from other Python projects on your system.
Run the following command to create a virtual environment named
env:python -m venv env
Activate the Virtual Environment (if you created one):
Activate the virtual environment to use its isolated Python environment:
On Windows:
.\env\Scripts\activateOn macOS/Linux:
source env/bin/activate
Install Dependencies:
Once your virtual environment is activated, use pip to install the required packages specified in the
requirements.txtfile.If you don't have a
requirements.txtfile yet, create one and add the necessary dependencies.Run the following command to install the dependencies listed in
requirements.txt:pip install -r requirements.txt
Verify Installation:
After the installation is complete, you can verify that the packages are installed correctly by running:
pip listThis command will display a list of installed packages along with their versions.
By following these steps, you'll install all the required dependencies for your project, including FastAPI, Uvicorn, Strawberry, and PyMongo. You'll be ready to start developing your Second Hand Automobiles GraphQL API.
FastAPI:
FastAPI is a modern Python web framework tailored for API development.
Leveraging standard Python type hints, it facilitates writing clean and maintainable code.
Renowned for its high performance due to its asynchronous programming foundation.
Offers automatic interactive API documentation, data validation, and serialization, streamlining API development.
Uvicorn:
Uvicorn serves as an ASGI (Asynchronous Server Gateway Interface) server implementation.
Specifically crafted to run Python web applications, including those developed with frameworks like FastAPI, using asynchronous programming techniques.
Lightweight, swift, and ideal for high-performance applications.
Supports both HTTP/1.x and HTTP/2 protocols.
Strawberry:
Strawberry stands as a Python GraphQL library inspired by dataclasses and Pydantic.
Enables the definition of GraphQL schemas through Python classes and functions, utilizing Python's type hints for safety and validation.
Simplifies the creation of GraphQL APIs with Python, offering an elegant and straightforward syntax.
Seamlessly integrates with other Python web frameworks such as FastAPI and Starlette.
PyMongo:
PyMongo serves as the official Python driver for MongoDB, a widely used NoSQL database.
It enables Python applications to communicate with MongoDB databases, simplifying CRUD (Create, Read, Update, Delete) operations.
PyMongo is designed to support asynchronous programming, ensuring compatibility with frameworks like FastAPI that rely on asynchronous capabilities.
The tool offers a comprehensive API for managing MongoDB, encompassing functionalities such as aggregation, indexing, and gridfs for storing large files.
Section 3: Setting up Database Configuration.
# databse.py
from pymongo import MongoClient
uri = "mongodb://localhost:27017/"
client = MongoClient(uri)
if client is not None:
print("DATABASE CONNECTED SUCCESSFULLY!!")
db = client["graphql"]
collection = db["vehicalInfo"]
The code snippet establishes a connection to a MongoDB database using PyMongo, the official Python driver for MongoDB. It creates a MongoClient instance with the URI "mongodb://localhost:27017/", connecting to a MongoDB server running on the local machine at the default port. Upon successful connection, it prints a confirmation message indicating that the database connection was successful. It then accesses a specific database named "graphql" and a collection named "vehicalInfo" within that database. This collection likely stores information about vehicles, such as their models, brands, types, years of usage, prices, colors, engine types, and fuel types. The variables db and collection are used to interact with this database and collection, respectively, allowing the application to perform various operations such as inserting, querying, updating, and deleting documents.
Section 4: Setting up Strawberry Models.
# models.py
from typing import Optional
import strawberry
@strawberry.type
class VehicalInfo:
id : int
model : str
brand : str
type : str
yearsOfUsage : int
price : int
color : str
engineType : Optional[str]
fuelType : Optional[str]
This code snippet establishes a data model utilizing Strawberry, a Python library tailored for GraphQL. Within this snippet, the VehicalInfo class defines a vehicle entity featuring attributes like id, model, brand, type, yearsOfUsage, price, color, engineType, and fuelType. Each attribute corresponds to specific details about a vehicle, such as its unique identifier (id), model name (model), brand name (brand), vehicle type (type), years of usage (yearsOfUsage), price (price), color (color), engine type (engineType), and fuel type (fuelType). The Optional type hint indicates that engineType and fuelType attributes may have a value of None, implying they are not mandatory for every VehicalInfo instance. By using the @strawberry.type decorator, the class is identified as a Strawberry type, enabling its utilization in defining GraphQL schema types and resolving queries and mutations.
Section 5: Setting up Strawberry Schemas.
# schemas.py
import strawberry
from .models import VehicalInfo
from typing import List, Optional
from .database import collection
@strawberry.type
class Query:
# Get all Vehical Info
@strawberry.field
def getAllVehicalInfo(self) -> List[VehicalInfo]:
allInformation = []
for info in collection.find():
information = VehicalInfo(id=info["id"], model=info["model"], brand=info["brand"], type=info["type"], yearsOfUsage=info["yearsOfUsage"], price=info["price"], color=info["color"], engineType=info["engineType"], fuelType=info["fuelType"])
allInformation.append(information)
return allInformation
# Get Vehical Info according to it's id
@strawberry.field
def getSingleVehicalInfo(self, id:int) -> VehicalInfo | None:
info = collection.find_one({"id":id})
if info:
return VehicalInfo(id=info["id"], model=info["model"], brand=info["brand"], type=info["type"], yearsOfUsage=info["yearsOfUsage"], price=info["price"], color=info["color"], engineType=info["engineType"], fuelType=info["fuelType"])
else:
return None
# Get Vehical Info according to it's brand
@strawberry.field
def getInfoByBrand(self, brand:str) -> List[VehicalInfo] | None:
all_information = []
for info in collection.find({"brand": brand}):
vehicle_info = VehicalInfo(
id=info["id"],
model=info["model"],
brand=info["brand"],
type=info["type"],
yearsOfUsage=info["yearsOfUsage"],
price=info["price"],
color=info["color"],
engineType=info["engineType"],
fuelType=info["fuelType"]
)
all_information.append(vehicle_info)
if all_information:
return all_information
else:
return None
# Get Vehical Info according to it's model
@strawberry.field
def getInfoByModel(self, model:str) -> List[VehicalInfo] | None:
all_information = []
for info in collection.find({"model": model}):
vehicle_info = VehicalInfo(
id=info["id"],
model=info["model"],
brand=info["brand"],
type=info["type"],
yearsOfUsage=info["yearsOfUsage"],
price=info["price"],
color=info["color"],
engineType=info["engineType"],
fuelType=info["fuelType"]
)
all_information.append(vehicle_info)
if all_information:
return all_information
else:
return None
# Get Vehical Info according to it's type
@strawberry.field
def getInfoByType(self, type:str) -> List[VehicalInfo] | None:
all_information = []
for info in collection.find({"type": type}):
vehicle_info = VehicalInfo(
id=info["id"],
model=info["model"],
brand=info["brand"],
type=info["type"],
yearsOfUsage=info["yearsOfUsage"],
price=info["price"],
color=info["color"],
engineType=info["engineType"],
fuelType=info["fuelType"]
)
all_information.append(vehicle_info)
if all_information:
return all_information
else:
return None
# Get Vehical Info according to it's engine type
@strawberry.field
def getInfoByEngine(self, engineType:str) -> List[VehicalInfo] | None:
all_information = []
for info in collection.find({"engineType": engineType}):
vehicle_info = VehicalInfo(
id=info["id"],
model=info["model"],
brand=info["brand"],
type=info["type"],
yearsOfUsage=info["yearsOfUsage"],
price=info["price"],
color=info["color"],
engineType=info["engineType"],
fuelType=info["fuelType"]
)
all_information.append(vehicle_info)
if all_information:
return all_information
else:
return None
# Get Vehical Info according to it's fuel type
@strawberry.field
def getInfoByFuel(self, fuelType:str) -> List[VehicalInfo] | None:
all_information = []
for info in collection.find({"fuelType": fuelType}):
vehicle_info = VehicalInfo(
id=info["id"],
model=info["model"],
brand=info["brand"],
type=info["type"],
yearsOfUsage=info["yearsOfUsage"],
price=info["price"],
color=info["color"],
engineType=info["engineType"],
fuelType=info["fuelType"]
)
all_information.append(vehicle_info)
if all_information:
return all_information
else:
return None
# Get Vehical Info according to it's type and colour
@strawberry.field
def getInfoByTypeColor(self, type:str, color:str) -> List[VehicalInfo] | None:
all_information = []
for info in collection.find({"type": type, "color":color}):
vehicle_info = VehicalInfo(
id=info["id"],
model=info["model"],
brand=info["brand"],
type=info["type"],
yearsOfUsage=info["yearsOfUsage"],
price=info["price"],
color=info["color"],
engineType=info["engineType"],
fuelType=info["fuelType"]
)
all_information.append(vehicle_info)
if all_information:
return all_information
else:
return None
# Get Vehical Info according to it's brand and colour
@strawberry.field
def getInfoBrandColor(self, brand:str, color:str) -> List[VehicalInfo] | None:
all_information = []
for info in collection.find({"brand": brand, "color":color}):
vehicle_info = VehicalInfo(
id=info["id"],
model=info["model"],
brand=info["brand"],
type=info["type"],
yearsOfUsage=info["yearsOfUsage"],
price=info["price"],
color=info["color"],
engineType=info["engineType"],
fuelType=info["fuelType"]
)
all_information.append(vehicle_info)
if all_information:
return all_information
else:
return None
# Get Vehical Brands
@strawberry.field
def getVehicalBrands(self) -> List[str]:
brands = collection.distinct("brand")
return brands
# Get Vehical Models
@strawberry.field
def getVehicalModels(self) -> List[str]:
models = collection.distinct("model")
return models
# Get Vehical Types
@strawberry.field
def getVehicalTypes(self) -> List[str]:
types = collection.distinct("type")
return types
# Get Vehical Info according to it's years of usage
@strawberry.field
def getInfoByUsage(self, yearsOfUsage:int) -> List[VehicalInfo] | None:
all_information = []
for info in collection.find({"yearsOfUsage": yearsOfUsage}):
vehicle_info = VehicalInfo(
id=info["id"],
model=info["model"],
brand=info["brand"],
type=info["type"],
yearsOfUsage=info["yearsOfUsage"],
price=info["price"],
color=info["color"],
engineType=info["engineType"],
fuelType=info["fuelType"]
)
all_information.append(vehicle_info)
if all_information:
return all_information
else:
return None
# Get Vehical Info by Usage Range
@strawberry.field
def getInfoByUsageRange(self, min:int, max:int) -> List[VehicalInfo] | None:
all_information = []
for info in collection.find({"yearsOfUsage": {"$gte": min, "$lte": max}}):
vehicle_info = VehicalInfo(
id=info["id"],
model=info["model"],
brand=info["brand"],
type=info["type"],
yearsOfUsage=info["yearsOfUsage"],
price=info["price"],
color=info["color"],
engineType=info["engineType"],
fuelType=info["fuelType"]
)
all_information.append(vehicle_info)
if all_information:
return all_information
else:
return None
# Get Vehical Info by type and price range
@strawberry.field
def getInfoByTypeAndPriceRange(self, type:str, min:int, max:int) -> List[VehicalInfo] | None:
all_information = []
for info in collection.find({"type": type, "price": {"$gte": min, "$lte": max}}):
vehicle_info = VehicalInfo(
id=info["id"],
model=info["model"],
brand=info["brand"],
type=info["type"],
yearsOfUsage=info["yearsOfUsage"],
price=info["price"],
color=info["color"],
engineType=info["engineType"],
fuelType=info["fuelType"]
)
all_information.append(vehicle_info)
if all_information:
return all_information
else:
return None
### -------------------------------------Will add more queries in future, if needed-------------------------------------------
@strawberry.type
class Mutation:
# Creating a VehicalInfo
@strawberry.mutation
def createVehicalInfo(self, id:int, model : str, brand : str, type : str, yearsOfUsage : int, price : int, color : str, engineType : Optional[str], fuelType : Optional[str]) -> VehicalInfo :
data = {"id":id, "model":model, "brand":brand, "type":type, "yearsOfUsage":yearsOfUsage, "price":price, "color":color, "engineType":engineType, "fuelType":fuelType}
collection.insert_one(data)
return VehicalInfo(id=data["id"], model=data["model"], brand=data["brand"], type=data["type"], yearsOfUsage=data["yearsOfUsage"], price=data["price"], color=data["color"], engineType=data["engineType"], fuelType=data["fuelType"])
# Deleting a Vehical Info
@strawberry.mutation
def deleteVehicalInfo(self, id:int) -> str:
data = collection.find_one_and_delete({"id": id})
if data:
return "Deleted Successfully"
else:
return "Id doesnot exists"
#Updating a Vehical Info
# This mutation will be made as per the requirments of the user. Updation can be of anyform, of any fields. It solely depends upon the client an what specification he/she requires
schema = strawberry.Schema(query=Query, mutation=Mutation)
This code snippet outlines the creation of a GraphQL schema utilizing Strawberry, a Python library tailored for constructing GraphQL APIs. Within the code, the Query class is responsible for resolving data retrieval operations from a MongoDB database. Each resolver function within this class is designed to handle specific queries within the database, such as fetching all vehicle information, retrieving details for a single vehicle based on its ID, or obtaining information for vehicles of a particular brand.
Conversely, the Mutation class contains resolver functions dedicated to creating, updating and deleting vehicle information in the database. These functions are parameterized to align with the fields of the VehicalInfo data model and leverage PyMongo to interact with the MongoDB database effectively.
Lastly, the schema variable plays a crucial role in defining the GraphQL schema by specifying the query and mutation types alongside their respective resolver functions. This schema serves as the foundation for establishing a GraphQL API server.
Section 6: Setting up API routes.
# routes.py
from fastapi import APIRouter, Request
from strawberry.asgi import GraphQL
from .schema import schema
router = APIRouter()
@router.get("/")
async def read_root():
return {"message": "Welcome to the Second Hand Automobiles GraphQL API"}
@router.post("/graphql")
async def graphql(request: Request):
# Create a GraphQL ASGI application
graphql_app = GraphQL(schema, debug=True)
# Pass the receive and send events from the request
response = await graphql_app(request.scope, request.receive, request._send)
return response
This code sets up routes to manage GraphQL queries and mutations using FastAPI and Strawberry. It establishes an API router with APIRouter() from FastAPI, defining two endpoints:
A GET endpoint at "/" that greets users upon access.
A POST endpoint at "/graphql" acting as the entry point for GraphQL queries and mutations.
The "/graphql" endpoint processes GraphQL requests by creating a GraphQL ASGI application with GraphQL() from Strawberry. It includes the defined schema and debug mode activation. Upon receiving a request, it forwards the receive and send events to the GraphQL application for query processing. Subsequently, it returns the response generated by the GraphQL application. This configuration enables clients to interact with the GraphQL API to query and mutate data associated with second-hand automobiles.
Section 7: Setting up main.py file.
# main.py
from fastapi import FastAPI
from app.routes import router
app = FastAPI()
app.include_router(router)
This code snippet establishes a FastAPI instance named app and incorporates the router specified in the app.routes module. It begins by importing FastAPI from the fastapi package and the router from the app.routes module. Subsequently, it initializes a new FastAPI() instance and assigns it to the variable app. Lastly, it integrates the router by executing app.include_router(router), which incorporates all the routes outlined in the router into the FastAPI application. This arrangement enables the FastAPI application to manage incoming requests and direct them to the relevant endpoints specified in the router.
Section 8: Running the project and testing API endpoints.
Run the server:
uvicorn main:app --reload
INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)
INFO: Started reloader process [28720]
INFO: Started server process [28722]
INFO: Waiting for application startup.
INFO: Application startup complete.
To run the API, visit the endpoint http://127.0.0.1:8000/graphql. You can utilize tools like POSTMAN to test it. Simply provide the necessary GraphQL queries in the tool's body to get started. Remember, ensure that the HTTP method used to send API endpoints is always POST.
You may refer to the API Documentation of this project for a clearer understanding.
Following are the GraphQL queries:
Create Vehicle Information:
mutation { createVehicalInfo(id:8, model:"Scorpio", brand:"Mahindra", type:"Car", yearsOfUsage:1, price:1000000, color:"Green", engineType:"1997cc", fuelType:"Petrol") { id model brand type yearsOfUsage price color engineType fuelType } }Get All Vehicle Information:
query{ getAllVehicalInfo{ id model brand type yearsOfUsage price color engineType fuelType } }Get Information by Id:
query{ getSingleVehicalInfo(id:2){ id model brand type yearsOfUsage price color engineType fuelType } }Get Information by Type:
query{ getInfoByType(type:"Scooty"){ id model brand type yearsOfUsage price color engineType fuelType } }Get Information by Brand:
query{ getInfoByBrand(brand:"Honda"){ id model brand type yearsOfUsage price color engineType fuelType } }Get Information by Model:
query{ getInfoByModel(model:"Jupiter"){ id model brand type yearsOfUsage price color engineType fuelType } }Get Information by Engine Type:
query{ getInfoByEngine(engineType:"125cc"){ id model brand type yearsOfUsage price color engineType fuelType } }Get Information by Fuel Type:
query{ getInfoByFuel(fuelType:"Petrol"){ id model brand type yearsOfUsage price color engineType fuelType } }Get Information by Type and Color:
query{ getInfoByTypeColor(type:"Car", color:"Green"){ id model brand type yearsOfUsage price color engineType fuelType } }Get Information by Brand and Color:
query{ getInfoBrandColor(brand:"Honda", color:"Black"){ id model brand type yearsOfUsage price color engineType fuelType } }Get Information by Years of Usage:
query{ getInfoByUsage(yearsOfUsage:5){ id model brand type yearsOfUsage price color engineType fuelType } }Get Information by Usage Range:
query{ getInfoByUsageRange(min:1, max:5){ id model brand type yearsOfUsage price color engineType fuelType } }Get Information by Type and Price Range:
query{ getInfoByTypeAndPriceRange(type:"Car", min:60000, max:2000000){ id model brand type yearsOfUsage price color engineType fuelType } }Get All Vehicle Brands:
query{ getVehicalBrands }Get All Vehicle Models:
query{ getVehicalModels }Get All Vehicle Types:
query{ getVehicalTypes }Delete Vehicle Information:
query{ getVehicalTypes }
Concluding the Project.
I'm throwing this out there to all tech fans! Check out my project and let's team up to make it even better. Any suggestions or tweaks you have would be awesome.
You can find the source code for the AutoMart GraphQL API on GitHub.
Can't wait to see your ideas!
Advantages of GraphQL in Second-Hand Automobile APIs.
In the realm of second-hand automobile APIs, GraphQL presents numerous advantages compared to traditional REST APIs. One key benefit is GraphQL's adaptable data retrieval capabilities, allowing users to request vehicle specifics based on criteria like type, brand, price range, and years of usage. This targeted data retrieval ensures that clients receive only the necessary information, enhancing the overall user experience.
Moreover, GraphQL's strongly typed schema offers improved tooling and documentation, simplifying API integration and comprehension for developers. By having a well-defined schema outlining the API's data structure, clients can easily explore available queries, mutations, and types directly from the schema. This streamlined approach facilitates smoother integration and development processes.
Future-Proofing the API.
One of the key benefits of GraphQL is its capacity to accommodate gradual modifications to the API schema without causing disruptions to current clients. As the demands of the second-hand automobile market progress, GraphQL empowers developers to implement schema adjustments smoothly, guaranteeing that the API stays flexible and ready for the future.
Conclusion.
In conclusion, GraphQL signifies a significant change in API development, especially within the second-hand automobile sales domain. With its precise data retrieval, streamlined API management, and smooth schema evolution capabilities, GraphQL enables developers to craft more effective, adaptable, and forward-looking APIs. As the need for efficient data handling solutions expands, GraphQL stands out as a transformative force in the world of second-hand automobile APIs, reshaping how we interact with and manage vehicle data.
So, that's all for now. If you enjoyed this article, feel free to like, comment, and share.
Don't forget to follow me for more technical blogs, content, and articles.
Subscribe to my newsletter
Read articles from Akshat Gupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
