Demarking Markdown : Simplifying Text Formatting for the Web
 Ritochit Ghosh
Ritochit Ghosh
Introduction
Markdown is now world's one of the most popular markup languages. Created by John Gruber in 2004, it is a lightweight markup language that can be used to format a plain text document.
What is Markdown?
Markdown is a lightweight markup language. It is different than that of all the other text editors. For example, in MS Word, there are several buttons available to format an article but markdown contains special syntaxes for editing your text, which you have to add inline while writing your text. A markdown formatted file is created using markdown. Markdown formatting elements can be added to a plaintext file using a text editor application. There are also various applications & websites for markdown, Dillinger, is one of those. Markdown is commonly used for formatting text on the web, especially in documentation, README files, forums, and messaging platforms as it offers key features like simplicity, readability, and portability.
"Markdown syntax is designed to be readable and unobtrusive, so the text in Markdown files can be read even if it isn’t rendered. "
-Gruber

How does Markdown work?
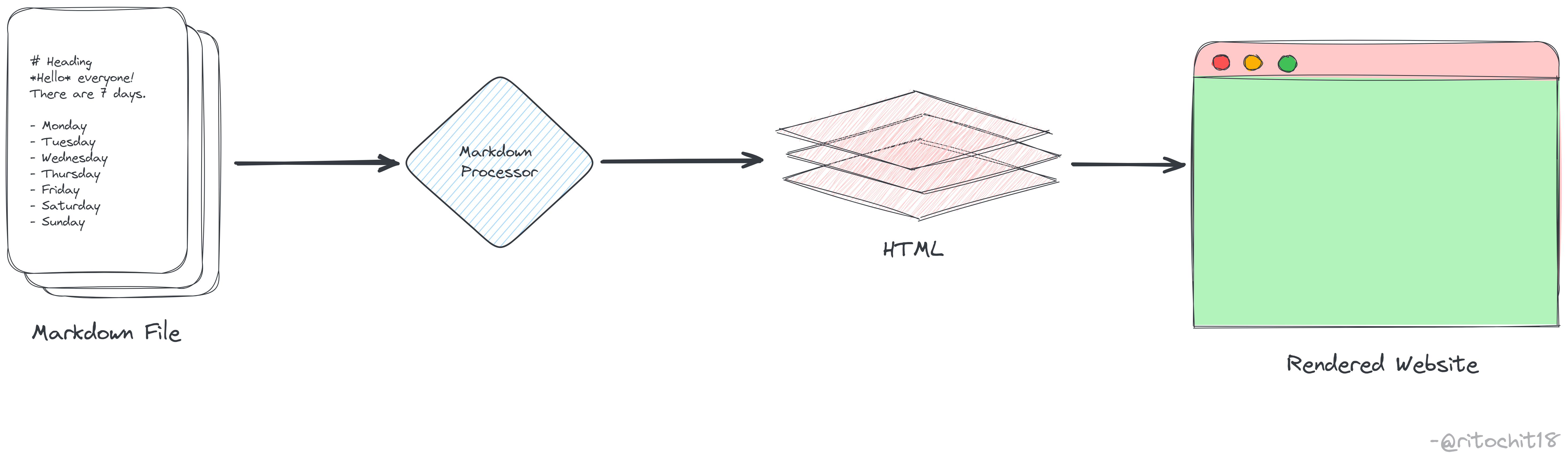
When you write a markdown formatted file the text is stored as a plaintext file having .md or .markdown extension. The markdown processor then takes the .md file as an input and outputs it to HTML format. Thus, a markdown processor (referred to as a 'parser') is capable of converting Markdown-formatted text to HTML so it can be displayed in web browsers.
Here is a detailed diagram explaining the process:

Where to use?
There are several use cases/ applications of markdown, viz.,
Websites - Markdown was designed specially, for the web, so it's usual to have plenty of applications specifically designed for creating website content.
Documents - Markdown is enough for creating basic documents like assignments and letters. Also markdown formatted files can be exported as PDF or HTML file format.
Notes - Markdown is a super effective way to take notes as you can edit your notes alongside writing it, you don't have to raise your hand from the keyboard once you get accustomed to it.
Books - Several websites where you can write in markdown and then export the file as PDF or any other file format.
Documentation - Markdown is a natural fit for technical documentation. It can be used in writing technical blogs in technical platforms like Hashnode, and Dev Society,(as I am writing it in markdown). And also be used to create official documentation of several products, Readme files.
Basic Syntax
Headings
To create a heading, add number signs (#) in front of a word or phrase. The number of number signs you use should correspond to the heading level. For example, to create a heading level three ,use three number signs (e.g., ### My Header).
| Markdown | HTML |
| # Heading level 1 | <h1> Heading level 1 </h1> |
| ## Heading level 2 | <h2> Heading level 2 </h2> |
| ### Heading level 3 | <h3> Heading level 3 </h3> |
| #### Heading level 4 | <h4>Heading level 4 </h4> |
| ##### Heading level 5 | <h5> Heading level 5 </h5> |
| ###### Heading level 6 | <h6> Heading level 6 </h6> |
Paragraphs
To create paragraphs use a blank line to separate plain text lines.
Line Breaks
To create a line break, end a line with two or more spaces, and then type return.
Bold
To make any text appear bold use two asterisks(*) or underscores(_) before and after the desired word or phrase. For Example,
This is a **Bold text**orThis is a __Bold text__Italic
To italicize text, add one asterisk(*) or underscore(_) before and after the desired word or phrase. For example,
This is an *Italic text* orThis is an _Italic text_Bold & Italic
To emphasize text with bold and italics at the same time, add three asterisks(*) or underscores(_) before and after the desired word or phrase.
For example,
***Important*** textor
___Important___ textor
__*Important*__ textor
**_Important_** textOutput:
Important text
Blockquotes
To create a blockquote, add a '>' in front of a paragraph.
For example,
> It is inside blockquotesOutput:
It is inside blockquote
Lists
Ordered Lists:
To create an ordered list, add line items with numbers followed by periods. The numbers don’t have to be in numerical order, but the list should start with the number one.
For example,
1. First item
2. Second item
3. Third item
4. Fourth item
Unordered Lists:
To create an unordered list, add dashes (-), asterisks (*), or plus signs (+) in front of line items.
For example,
- First item
- Second item
- Third item
- Fourth item
or
* First item
* Second item
* Third item
* Fourth item
Code
To denote a word or phrase as code, enclose it in tick marks (`).
I have been using it so much the all the above code you are seeing are enclosed within
backticks(`)or else as the documenting platform supports markdown would have been converted into direct output.Code Blocks
To create code blocks, indent every line of the block by at least four spaces or one tab.
Horizontal Rules
To create a horizontal rule, use three or more asterisks (***), dashes (---), or underscores (___) on a line by themselves.
For example,
---or***Links
To create a link, enclose the link text in brackets (e.g., [Google]) and then follow it immediately with the URL in parentheses (e.g., (https://google.com)).
For example,
Use
[Google](https://google.com)URLs and Email Addresses
To quickly turn a URL or email address into a link, enclose it in angle brackets( <, > ).
For example,
<someone@gmail.com>Images
To add an image, add an exclamation mark(!), followed by alt text in brackets, and the path or URL to the image asset in parentheses.
For example,
Escaping Characters
To display a literal character that would otherwise be used to format text in a Markdown document, add a backslash (\) in front of the character.
These basic syntaxes are used alone or in combination with each other to make markdown formatted files. It will render output as we use these syntaxes. Here is the list of all the basic syntaxes in a tabular format:
| Element | Markdown Syntax |
| Heading | # H1, ## H2, ### H3 |
| Bold | **bold text** |
| Italic | *italicized text* |
| Blockquote | > Blockquote |
| Ordered List | 1. First item 2. Second item 3. Third item |
| Unordered List | - First item - Second item - Third item |
| Code | code |
| Horizontal Rule | ___ |
| Link | [title](https://www.example.com) |
| Image |  |
Extended Syntax
Other than these basic syntaxes which were given by the founder of Markdown Gruber there are some more syntaxes that were added to it later by different developers. But we must keep in mind not all Markdown applications support these elements. Here is a list of all the extended syntaxes
| Element | Markdown syntaxes | Basic description |
| Table | Creating tables with hyphens and pipes can be tedious. Use this for quickly generating tables. | To add a table, use three or more hyphens (---) to create each column’s header, and use pipes ( |
| Task Lists | - [x] Write a to-do list - [ ] Update the to-do list - [ ] Work according to it | To create a task list, add dashes (-) and brackets with a space ([ ]) in front of task list items. To select a checkbox, add an x in between the brackets ([x]) |
| Fences Code Block | ``` code ``` | It allows you to create code blocks. Use three tick marks (```) or three tildes (∼∼∼) on the lines before and after the code block. Also, you don’t have to indent any lines |
| Definition Lists | First Term 2: This is the definition of the first term | To create a definition list, type the term on the first line. On the next line, type a colon followed by a space and the definition. |
| Strikethrough | To strikethrough words, use two tilde symbols (∼∼) before and after the words. |
Conclusion
As I have advocated for the benefits & multiple use cases of markdown at the beginning of this article, I will not repeat myself following the DRY principle. To summarize, Markdown offers a simple yet powerful way to format your text for the web and various digital platforms. Its lightweight syntax allows us as a user to focus more on the content without thinking much about the formatting tools. With this, it marks the end of this blog on markdown. Hope you find it useful. Do share your valuable opinions & feedback regarding this article.
Subscribe to my newsletter
Read articles from Ritochit Ghosh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ritochit Ghosh
Ritochit Ghosh
I am a second-year student pursuing a BTech in CSE here at Maulana Abul Kalam University of Technology. I am a tech enthusiast and an Open-Source advocate, having an interest in web Development and AI/ML. Here I will share my tech journey and talk about different related topics.