THE DOM(Document Object Model)
 Manmohan P M
Manmohan P MIntroduction
So, on my journey of learning JavaScript i learnt about this concept called THE DOM or Document Object Model.
Now, this is not exactly a new term to me, I've heard the term being thrown around here and there, but I never actually knew wt it actually meant.
When i googled it i got this -

I dont know about you but that means nothing to me.
So from our lord and savior Ms Angela Yu, I learnt.
And here ill try to explain what it is and how we can use it.
What is it?
- The DOM is basically just a way to easily represent your website, or more specifically the HTML.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>My Website</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Hello</h1>
<input type="checkbox">
<button>Click Me</button>
<ul>
<li class="list">
<a href="https://www.google.com">Google</a>
</li>
<li class="list">Second</li>
<li class="list">Third</li>
</ul>
</body>
</html>
- Consider the above code.
According to the DOM, we will consider each element in the HTML as an object.
An element inside another is the child of the outer element.
So we can draw a tree out of these relations.
The root node of this tree is the document - basically everything, the entire website.
The HTML tag is the direct child of the document node which then splits into the head, body and its respective children.

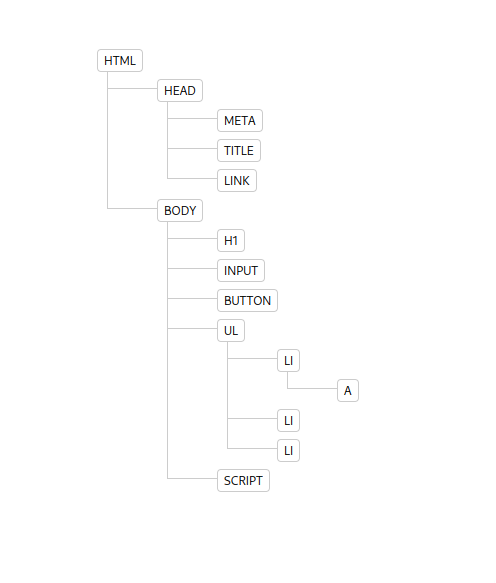
The tree would look something like this.
The order of the children matter, its the order in which the elements(or objects are made in the html).
you can see that the head tag appears before the body tag so the head is above the body in the graph as well.
Why the DOM?
If your website is just a static boring site, then you probably dont need to use or know the DOM.
But is you want your website to be cool and dynamic you better know about hte DOM.
So in the code i showed earlier, lets say i wanted a feature that would allow the user to increase the size of the text with a button click.
How would you do that?
Even if you knew how to listen to a click how would you make sure it was on the button? After you register the click how do you increase the size of the text without manually changing the code?
Here we use the dom in a way similar to how we use selectors in CSS to select the right element.
If we want to select the h1 tag we can do the following-
document.querySelector("h1");
The above snippet will return the first h1 tag in the document.
A more intuitive way to right it would be-
document.firstElementChild.lastElementChild.firstElementChild();
This method works using the order of the objects and is not very practical in bigger snippets of code.
it takes the first child of document ( html ) then the last child of html which is body and the first child of body which is h1.
After it is selected we can do all kinds of fun stuff like changing its properties or using methods.
Properties and Methods
Every object regardless of the programming language has two main things - properties and methods.
Properties are qualities of the object in this case the it could be the font size or color.
Methods on the other hand is the different things an object can do e.g. in case of a button it can click.
The difference between a method and a function is that the method is associated with the object e.g. the click() method is associated with a button it can only be used on a button as its only defined for a button you cant use it on plain text.
on the other hand as long as a function receives the required number of arguments it can work.
So after selecting an element we can alter its properties or use a method or it.
document.querySelector("h1").style.fontSize = "50px";
document.querySelector("button").click();
Conclusion
In conclusion the DOM is super cool and easier to get started with than I thought.
Still a long way to go lot to learn, exciting thank you for reading.
I appreciate any pointers to improve or correct my understanding.
Subscribe to my newsletter
Read articles from Manmohan P M directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
