Exploring the HTML Lists
 GAJULA VAISHNAVI
GAJULA VAISHNAVI
In HTML Lists are used to specify lists of information/ collection of items. The items can be organized and unorganized depending on the requirement.
Lists are categorized into three types, they are:
1)Unordered list
Ordered list
Description list
1) Unordered list/ Bullet list:
We use these where we do not need to display the items in any particular order. we use these when the order of elements/ items are not important.
Example: Guest list, shopping list
An unordered list is represented with <ul>.>.
Each list item starts with <li>.
The list items will be marked with bullet in front of each list. The bullet can be a dot, circle/square.
Ordered Lists:
We use these ordered list we the ordered when the sequence/order of items/elements are important.
Example: Names in registers
In HTML <ol> tag defines the ordered lists they can be numerical/alphabetical.
<Each list in item starts with <li>.
The ordered list- The Type Attribute
https://www.w3schools.com/html/html_lists_ordered.asp
we have 4 types we need to mention in which format we need the output they are:
type="1" then results with numbers
type="A" then returns with Capital lettered indexed.
type="I" then results with numbers in Roman numbers(I,II,..).
type="i" then results with numbers with lower case numbers(i, ii,...).
type="a" then results with small alphabets.
Description Lists:
It describes the events.
<dl> tag is a description list.
<dd> tag is used define the terms/Names.
<dt> tag is used to describe the term.
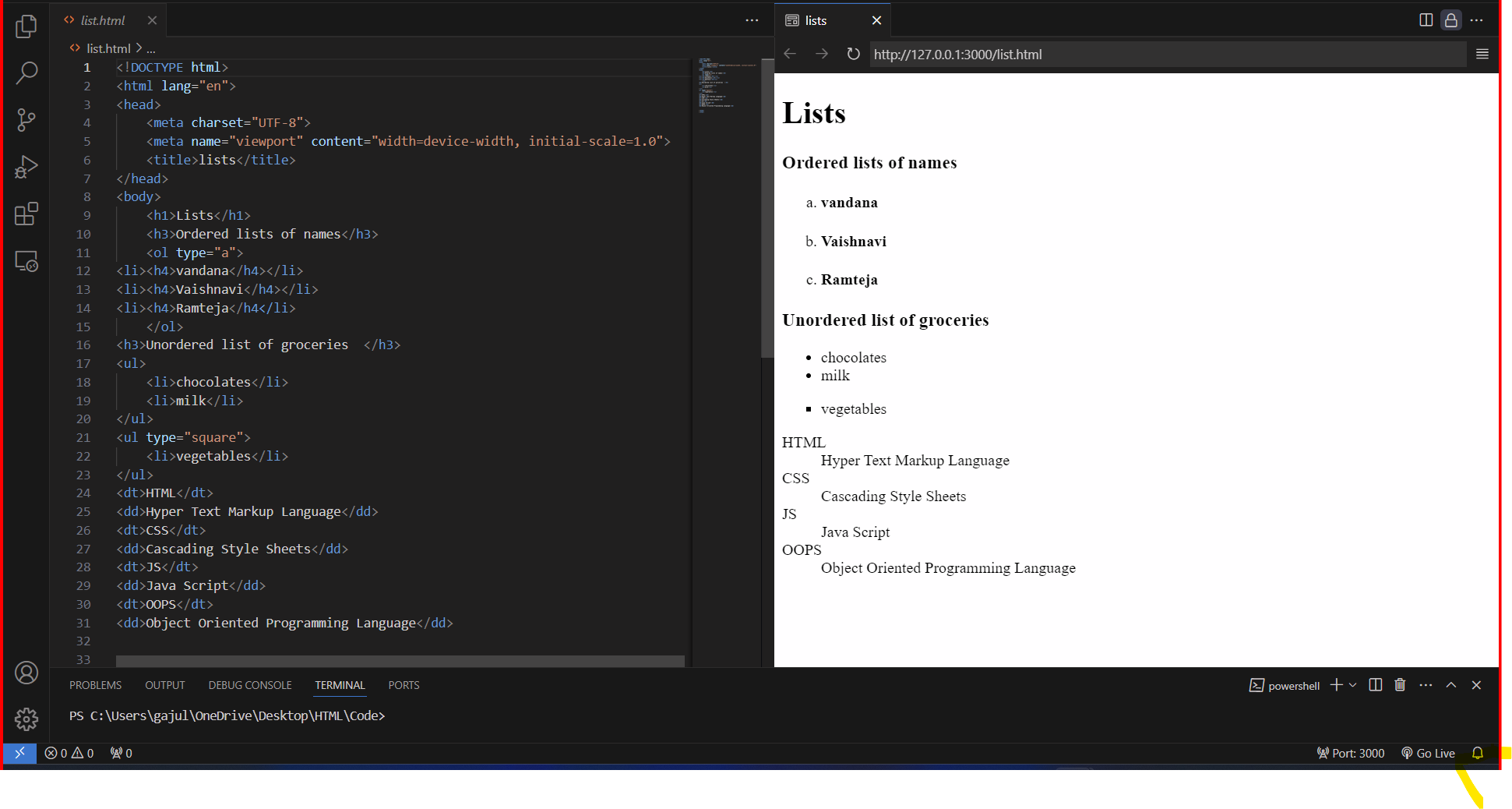
Let's write a program regarding it:

Subscribe to my newsletter
Read articles from GAJULA VAISHNAVI directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

GAJULA VAISHNAVI
GAJULA VAISHNAVI
I am aspiring full stack java developer