CSS Preprocessors - Sass(a brief overview)
 Paula Giami
Paula GiamiThe CSS Preprocessor expands on the functions that a standard CSS can do. It gives the user the ability to create CSS using the preprocessor's distinct syntax.
While there are a number of CSS preprocessors available, this article primarily focuses on one of the most well-known and often utilized preprocessors: The Sass
SASS
SASS (Syntax awesome stylesheet), a robust CSS preprocessor, helps users manage styles for web applications and write expressive CSS code. It has advantages that make it useful for contemporary web development.
It provides functionality that standard CSS does not readily provide. Among these characteristics are:
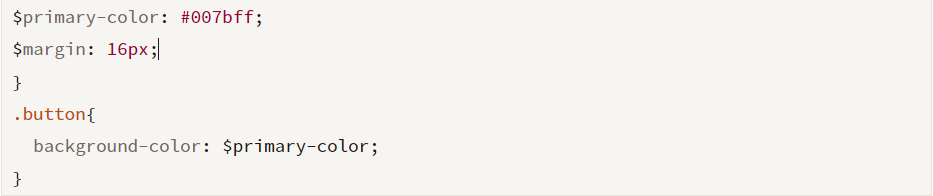
- Variables: Sass enables the definition, storing, and reuse of variable values across stylesheets. Variable names must start with the $ symbol, and colons (:) must be used for variable assignments.

This minimizes redundancy, encourages consistency, and facilitates global adjustments.
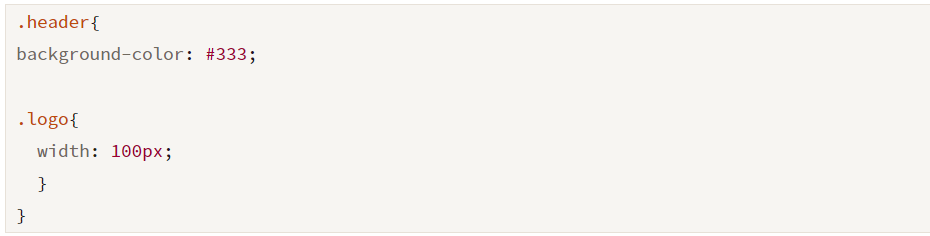
- Nesting: selectors may be nestled inside of one another in Sass to create an HTML structure mirror.

This makes the code easier to understand and eliminates the need for several class definitions.
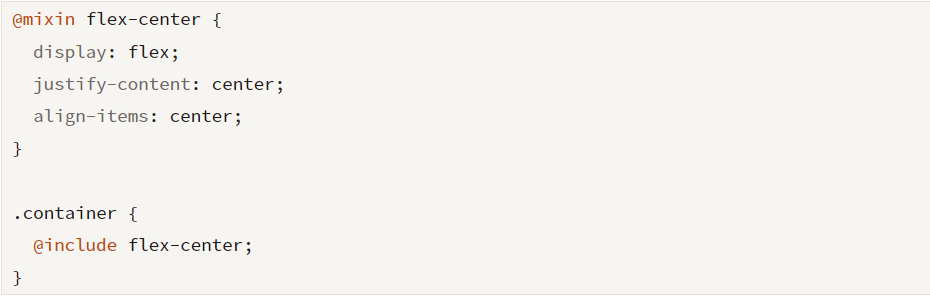
- Mixins and Functions: Sass encourages the usage of mixins, which are collections of CSS declarations and functions that allow users to do calculations and produce flexible values. Mixins are noted for being reusable.

- Partial and Imports: Partitials are more manageable, smaller files. Splitting stylesheets into partials is possible using Sass. Developers may split up their code into smaller, reusable chunks with the help of the import directive. This encourages the modular, structured style of coding.
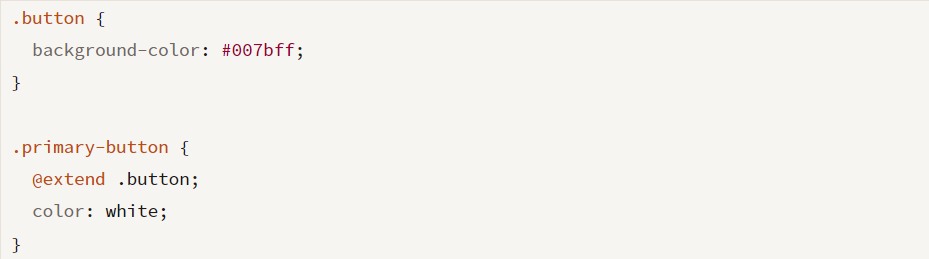
- Extends or Inheritance: Developers may exchange attributes across selectors in Sass by using the extend directive, which encourages code reuse and minimizes duplication.

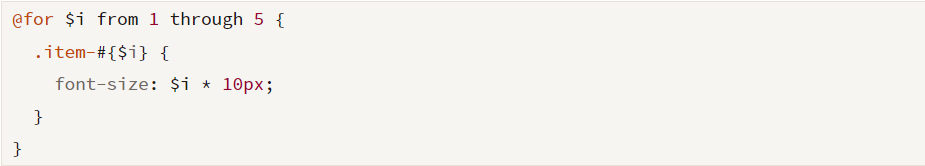
- Control Directives: Developers may generate dynamic styles based on loops or conditions using Sass's if, for, each, and while directives. Making responsive designs or altering the style in response to user input might benefit from this.

CONCLUSION
Indented syntax and SCSS (Sassy CSS) are the two syntax alternatives available with Sass. Because SCSS looks like conventional CSS, developers will find it easy to learn. The syntax that is indented is shorter and more sensitive to whitespace.
Using an integrated development environment (IDE), command-line compiler, or build tool, you must convert Sass files into normal CSS files in order to utilize Sass. Apart from build tools, command-line compilers, and integrated development environments, specialized Sass libraries such as "node-sass" and "Dart Sass" can be employed to include Sass compilation into a developer's process.
Sass is a useful tool in contemporary web development as it has greatly influenced the way developers arrange and structure their stylesheets. The general effectiveness and structure of CSS code have increased as a result of its adoption.
Subscribe to my newsletter
Read articles from Paula Giami directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
