Unpacking: The Architecture of Google's V8 Engine for JavaScript
 Jithish Sekar
Jithish Sekar
JavaScript Engine👇
JavaScript engine is the heart❤️🔥 of the JavaScript run time environment. The JavaScript engine executes and compiles JavaScript code into native machine code.
Every major browser has developed its own JS engine🔥: Google's Chrome uses V8, Safari uses JavaScript Core, Firefox uses SpiderMonkey and Microsoft edge uses Chakra. We’ll work particularly with V8 because of its use in Node.js also the other engines also built in the same way
✅ JavaScript engine is not a machine
✅ Its just a code written in low level language
✅ Also Google's V8 engine is just written in C++

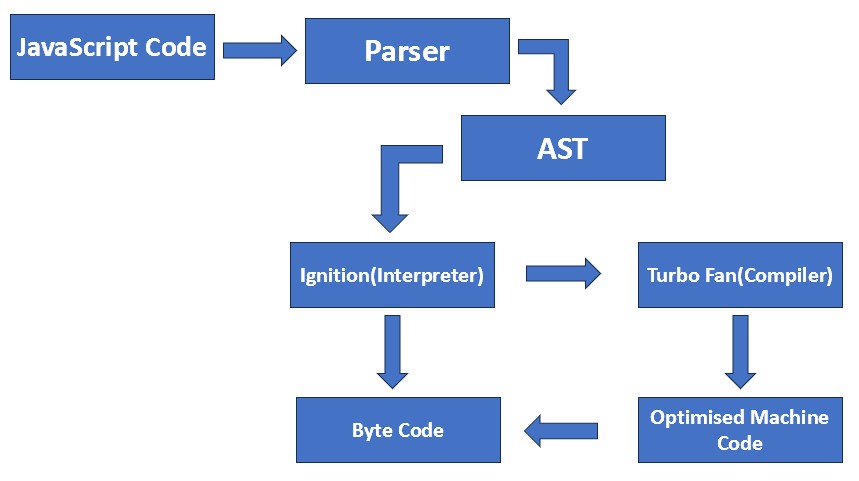
JavaScript Engine Architecture👇
The first thing V8 engine needs to do is to download the source code. This can be done via a network, cache, or service workers.
✅ Parsing
✅ Compilation
✅ Execution
First Phase: Once the code is received we need to change them into a way that complier understand also this process is called as parsing. During the parsing phase the code which you write are broken down into tokens.
function engine() {
let a = 10;
return a;
}
Here's how the function engine() and its contents would be broken down into tokens:
Keyword:
functionIdentifier:
enginePunctuation:
(Punctuation:
)Punctuation:
{Keyword:
letIdentifier:
aOperator:
=Numeric Literal:
10Punctuation:
;Keyword:
returnIdentifier:
aPunctuation:
;Punctuation:
}
These tokens represent the different elements of the function declaration and its contents, making it easier for the JavaScript parser to understand and analyse the code.
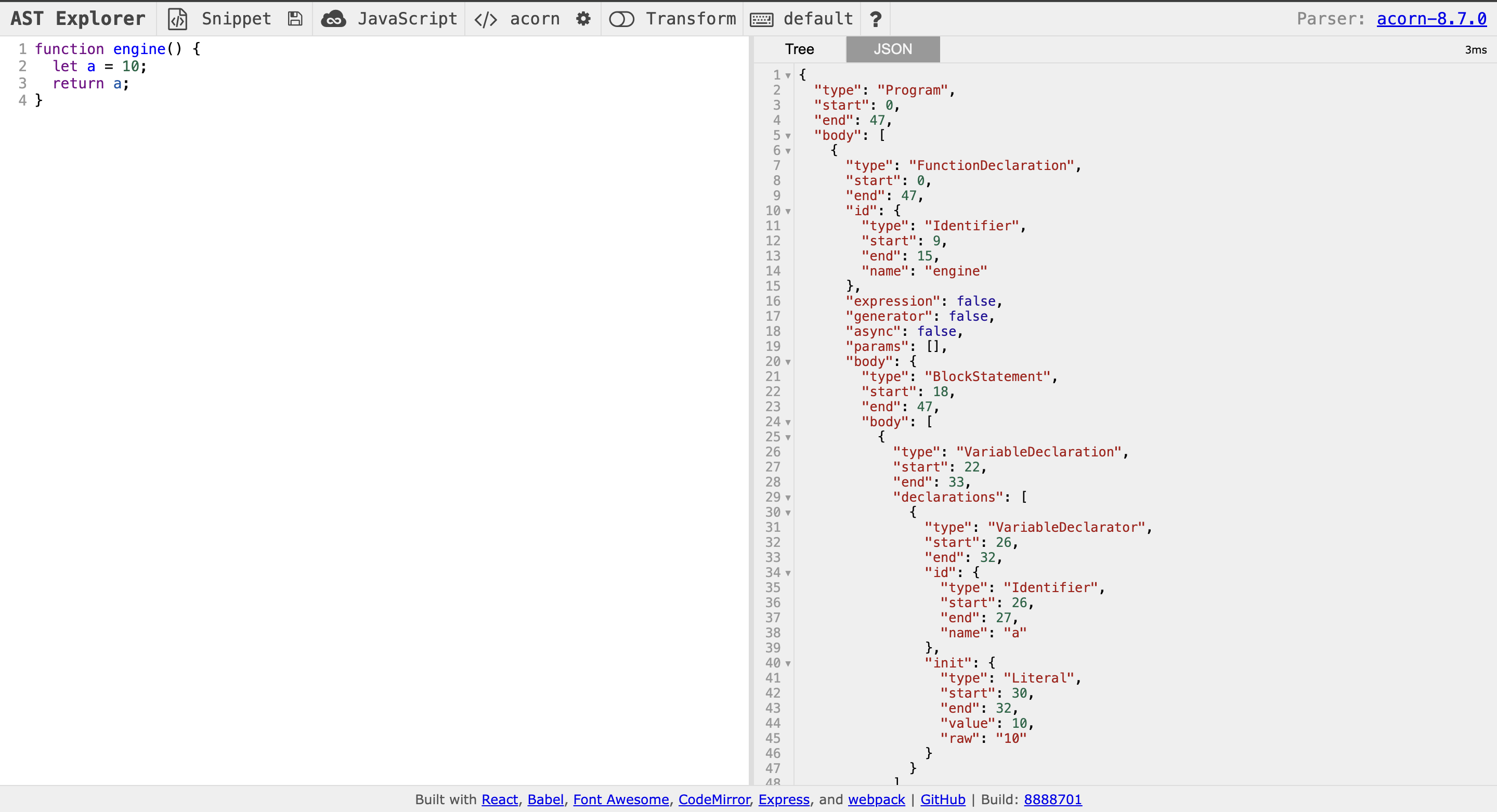
Now comes the syntax parser , it is used to take the code and convert it into Abstract syntax tree(AST). Now for the previous code lets convert it into Abstract syntax tree(AST)👇

Second Phase & Third Phase: Now the Abstract syntax tree(AST) that we received will take into our next phase called Compilation.
JavaScript has something known as Just In Time(JIT) compilation, were they use both interpreter and complier to execute the code. In v8 engine we call the interpreter as Ignition and compiler as TurboFan, these both try to make your code run very fast.
Now the AST that we received goes to the interpreter.
The interpreter again converts our code to byte code and that code moves to the execution.
Meanwhile the above process is going on it takes the help from compiler to optimise the code on the run time.
And this too produces byte code which goes to execution phase.
In some JavaScript engine there is something known as Ahead Of Time compiler(AOT). In this case it takes the code which is going to execute later and optimise it.

The execution phase is not possible without two major components of JavaScript engine 👇
✅ Memory Phase (All the variables in the function are assigned here)
✅ Call Stack
Thanks for diving into these insights🚀. If you have any feedback or suggestions, I'd love to hear from you❤️🔥.
Subscribe to my newsletter
Read articles from Jithish Sekar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jithish Sekar
Jithish Sekar
Frontend Engineer with a passion for crafting seamless user experiences using React.js. Experienced in translating UI/UX designs into interactive and responsive web applications. Proven track record of delivering high-quality code and collaborating effectively with cross-functional teams to drive successful project outcomes.