Day 47 - AWS Elastic Beanstalk
 Nilkanth Mistry
Nilkanth Mistry
🚀 Today, we're diving into the wonderful world of AWS Elastic Beanstalk! This service makes deploying and scaling web applications a breeze. We'll also walk through deploying a small web application, in this case, the 2048-game, on Elastic Beanstalk. Let's get started! 🎮
What is AWS Elastic Beanstalk?
🤔 AWS Elastic Beanstalk is like a magic wand for developers. It takes away the headache of managing infrastructure and lets you focus on your code. It supports a variety of programming languages and runtimes, making it super versatile.
Why do we need AWS Elastic Beanstalk?
🌍 Previously, sharing software across teams was like sending messages in a bottle across oceans. Elastic Beanstalk changes that by providing a platform where applications can easily be shared across devices and teams. No more bottlenecks!
Advantages of AWS Elastic Beanstalk
🔹 Highly scalable: It grows with your application, no matter how big it gets.
🔹 Fast and simple to begin: You'll be up and running in no time.
🔹 Quick deployment: Say goodbye to long deployment times.
🔹 Supports multi-tenant architecture: Perfect for teams of all sizes.
🔹 Simplifies operations: Less time managing infrastructure, more time coding.
🔹 Cost-efficient: You pay for what you use, no hidden fees.
Components of AWS Elastic Beanstalk
📦 Application Version: Think of it as a snapshot of your application at a specific point in time.
🛠️ Environment Tier: Defines the resources allocated for your application.
🏞️ Environment: Where your application lives and breathes.
📋 Configuration Template: Settings for your environment, like instance types and scaling options.
Run the game using Docker 🐳
Step 1: Clone the game into your local machine 🖥️
git clone https://github.com/Simbaa815/2048-devops-project.git


Step 2: Navigate to the Game Directory 📂
cd 2048-devops-project

Step 3: Build the Image 🛠️
docker build -t 2048-game .

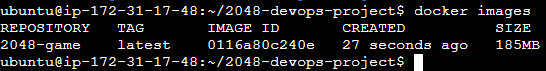
Step 4: Verify the Image 👀
Step 5: Run a Container from the Image 🚀
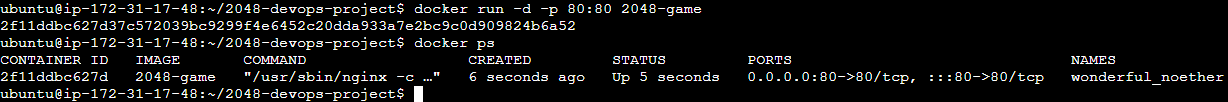
docker run -d -p 80:80 2048-game

Step 6: Verify the container ✅
Note: By default, port 80 is open in most environments. This means you usually don't need to add it to your inbound rule.
Step 7: Get the Public IP of your EC2 🌐
Select the running instance.
Go to the networking session.
In that session, you get your public IP.
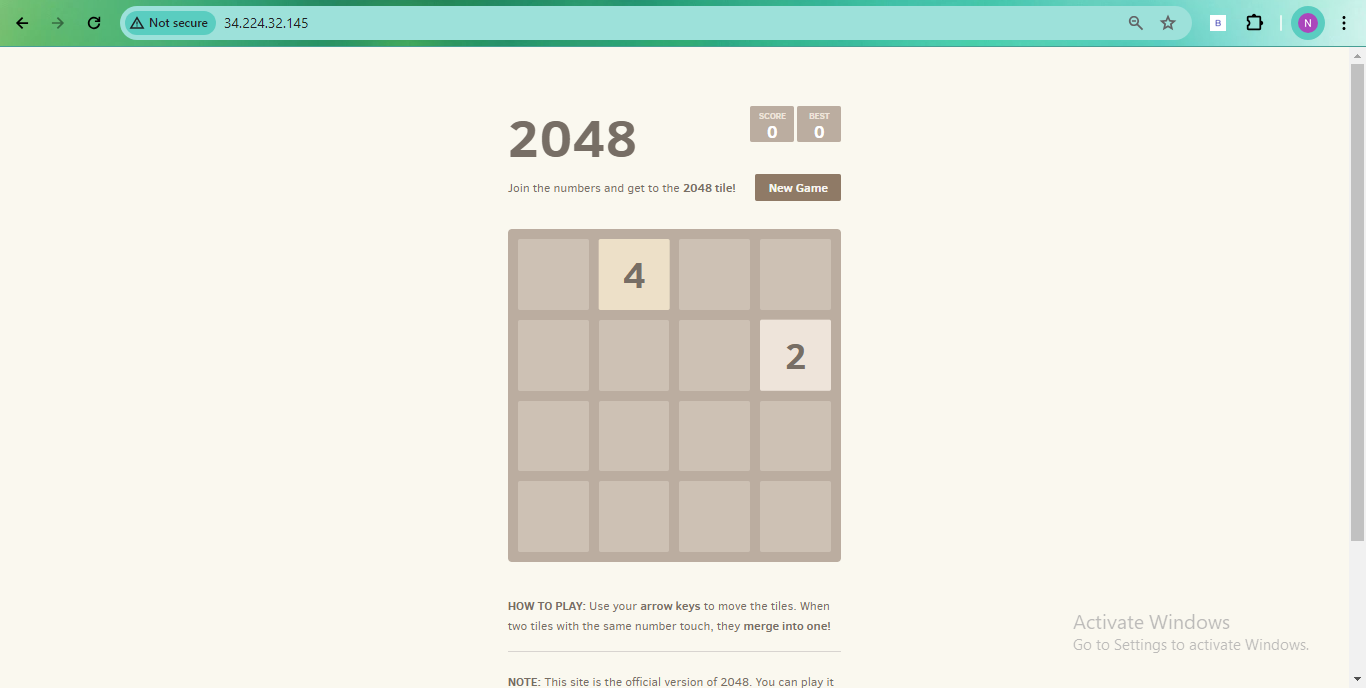
Step 8: Access the Game 🎮

Paste the public IP of your EC2 instance on your favorite web browser.
The game is properly working, so now let's deploy this game on AWS Elastic Beanstalk.
Hosting 2048 game in AWS Elastic Beanstalk ☁️
Step 1: Login to the AWS Console 🔑
Open your web browser and go to the AWS Management Console. Log in with your AWS account credentials.

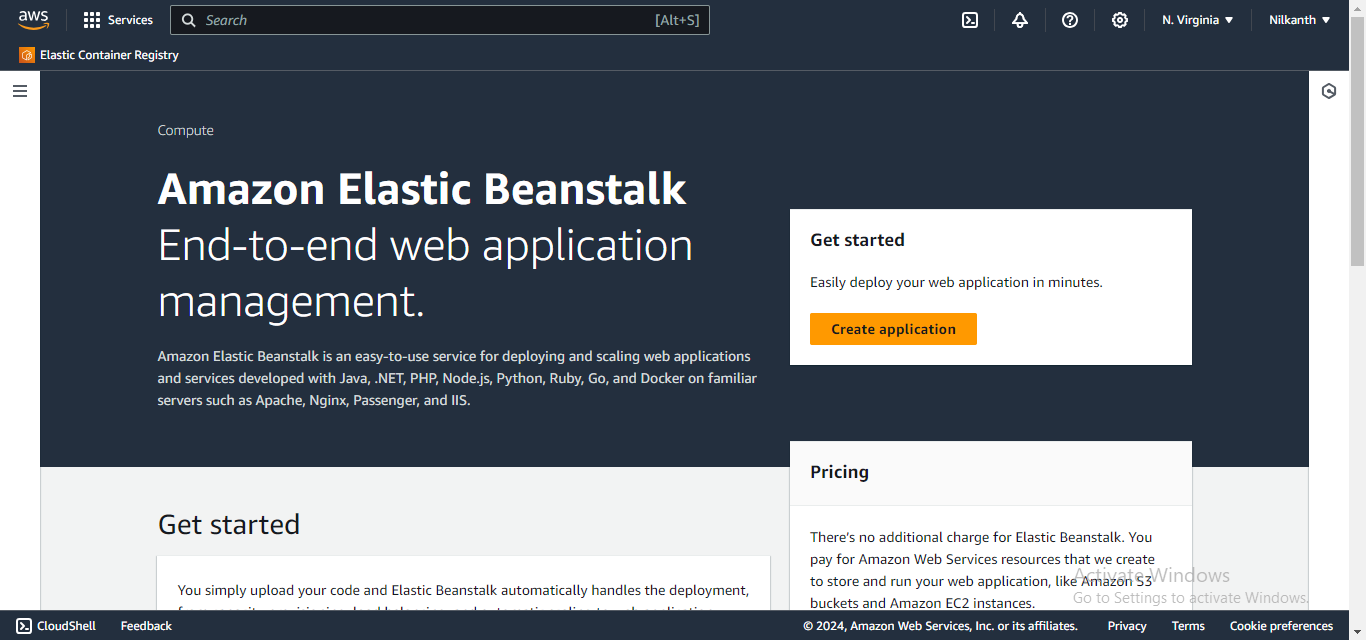
Step 2: Search for the Elastic Beanstalk Service 🔍
In the AWS Management Console, use the search bar at the top and type "Elastic Beanstalk". Click on the Elastic Beanstalk service in the search results.

Step 3: Create a New Application ➕
In the Elastic Beanstalk dashboard, click "Create Application".

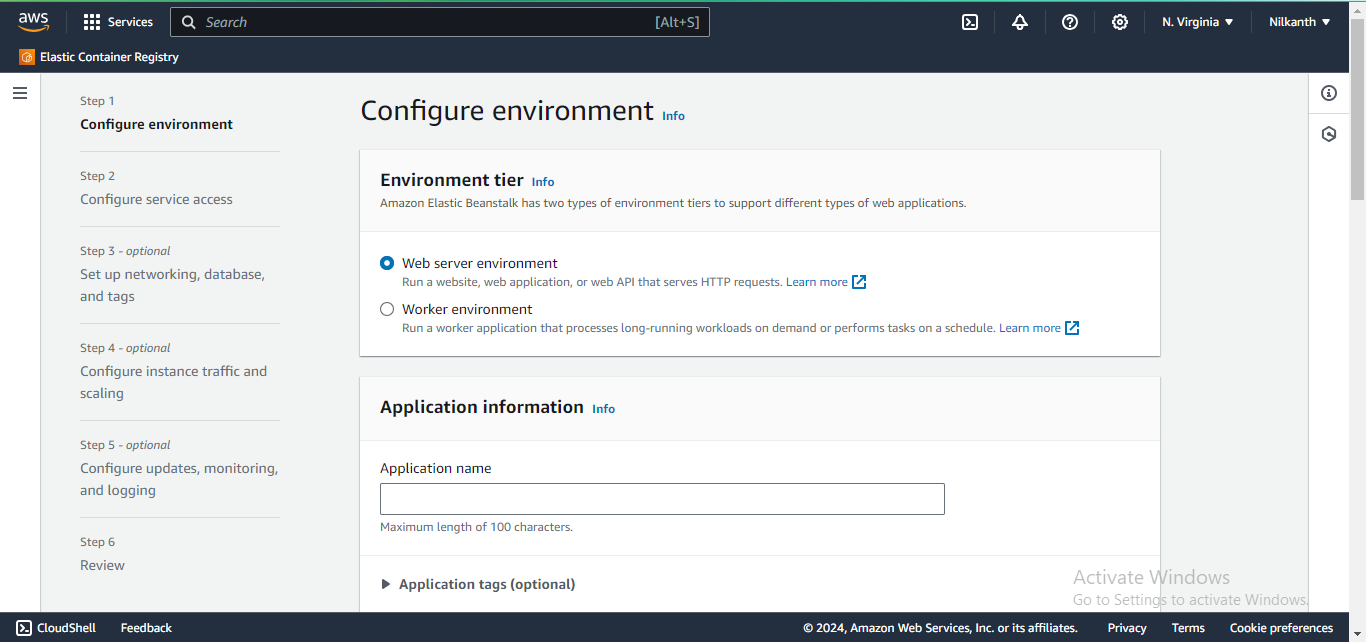
Step 4: Select Web Server Environment 🌐
Choose the type of environment that will host your application. Here, we choose the web server application.
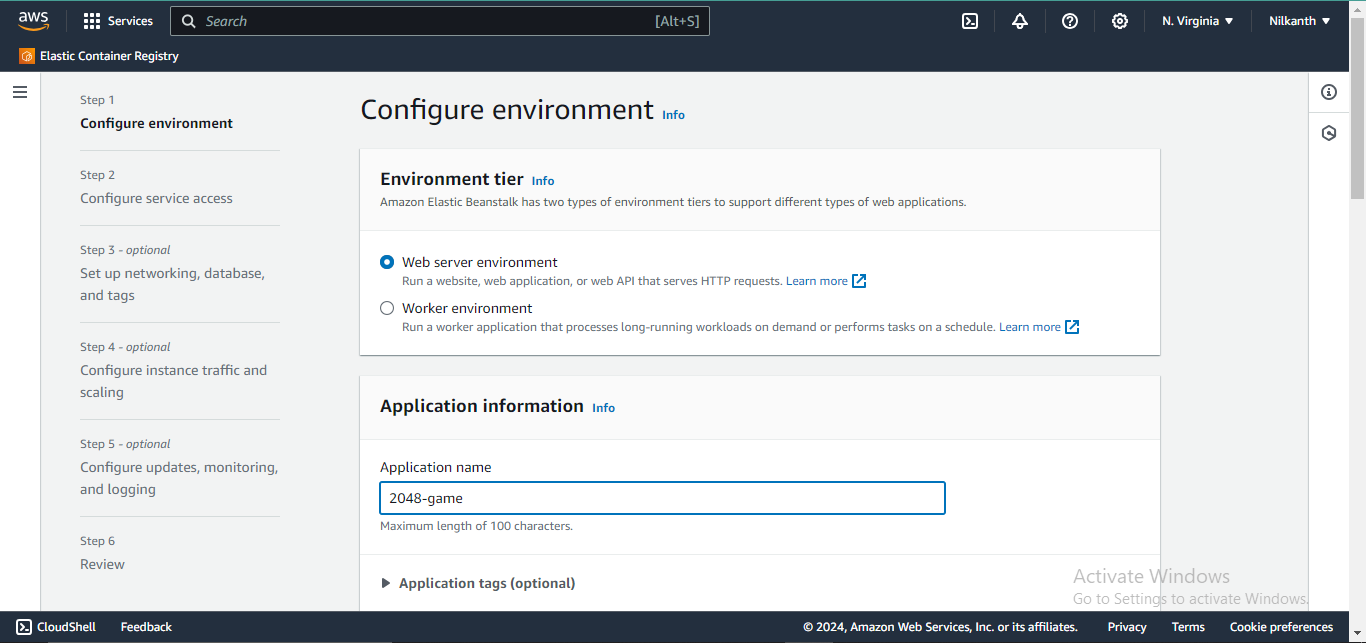
Step 5: Name the Application 🏷️
Provide a name for your application.

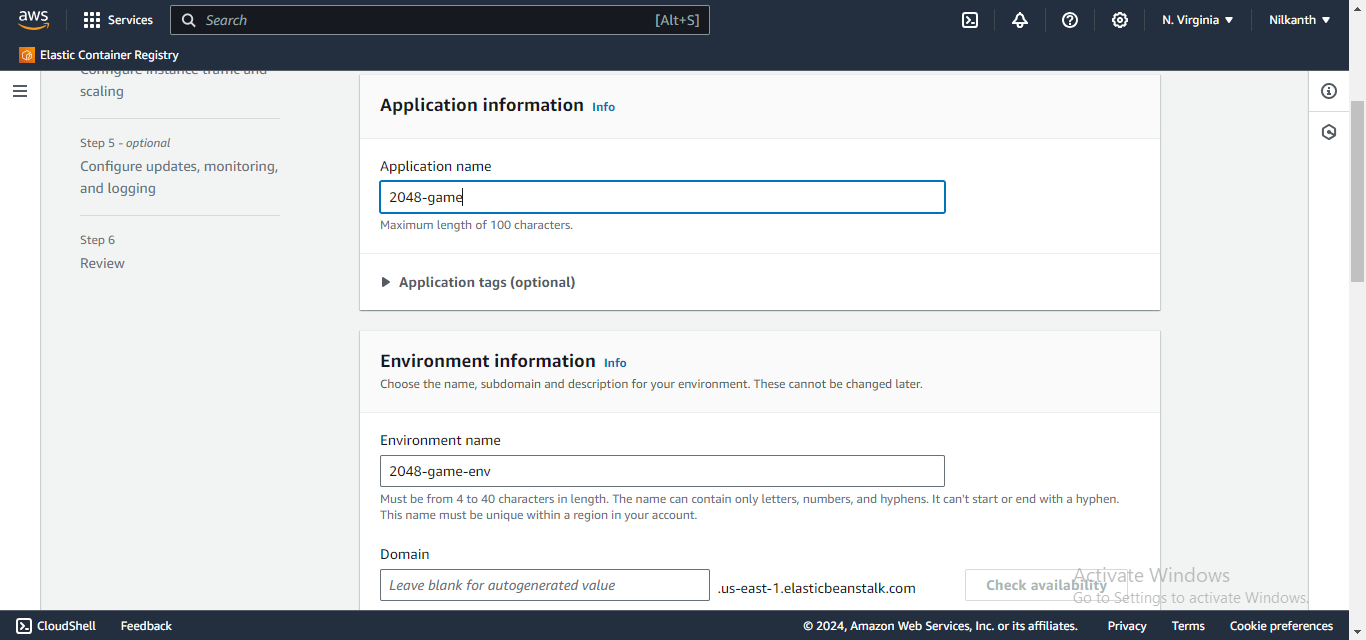
Step 6: Name Environment and Add Description 📝
Assign a name to the environment and include a brief description.

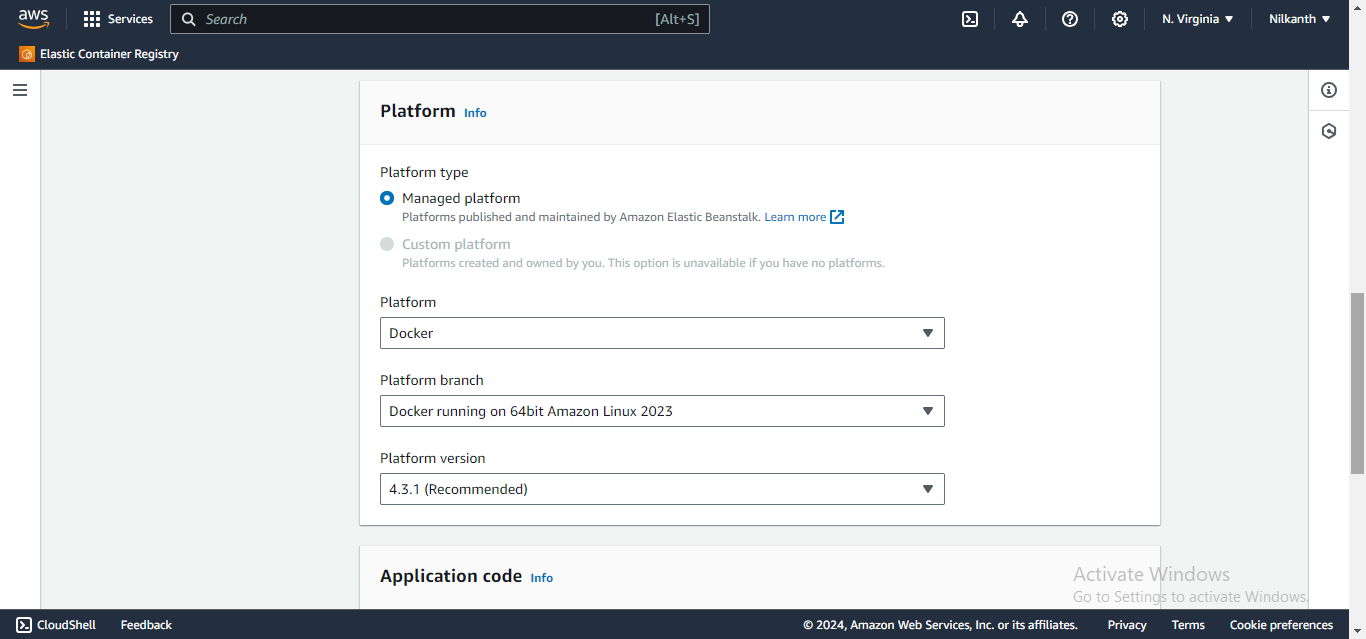
Step 7: Choose Docker Platform 🐳
Select the Managed Platform and specify Docker as the platform type.

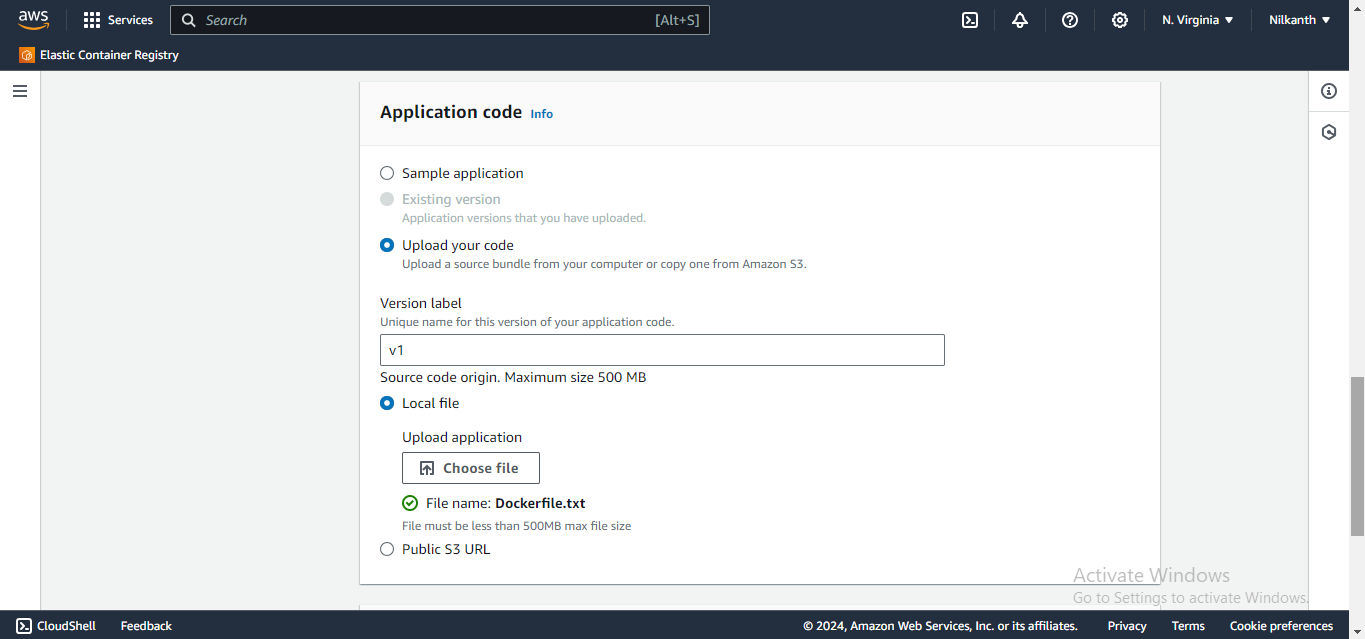
Step 8: Upload Docker File 📤
Opt for "Upload your code" and upload the Dockerfile you've created.
This Dockerfile sets up a Ubuntu environment, installs Nginx, downloads the 2048 game, and configures Nginx to serve the game.
FROM ubuntu:22.04
RUN apt-get update
RUN apt-get install -y nginx zip curl
RUN echo "daemon off;" >>/etc/nginx/nginx.conf
RUN curl -o /var/www/html/master.zip -L https://github.com/Simbaa815/2048-game/archive/refs/heads/master.zip
RUN cd /var/www/html/ && unzip master.zip && mv 2048-game-master/* . && rm -rf 2048-game-master master.zip
EXPOSE 80
CMD ["/usr/sbin/nginx", "-c", "/etc/nginx/nginx.conf"]

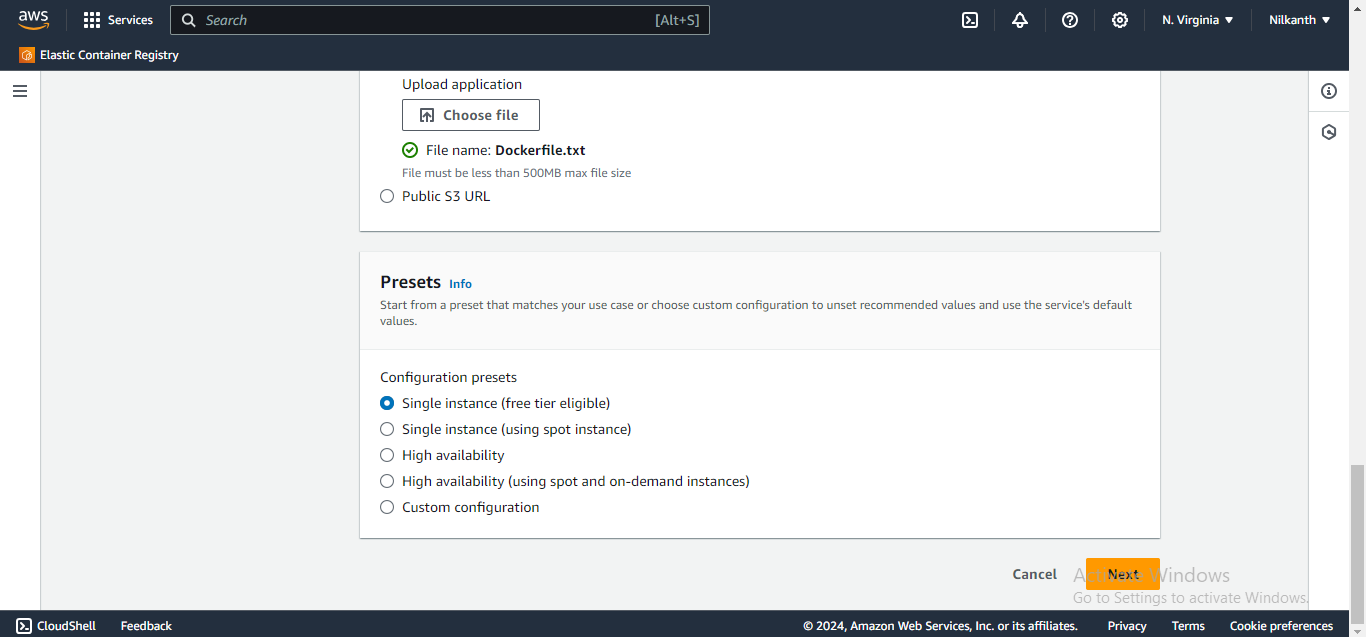
Step 9: Select Free Tier Eligible Option 💰
Choose the option that falls under the AWS Free Tier to ensure cost-effective deployment.
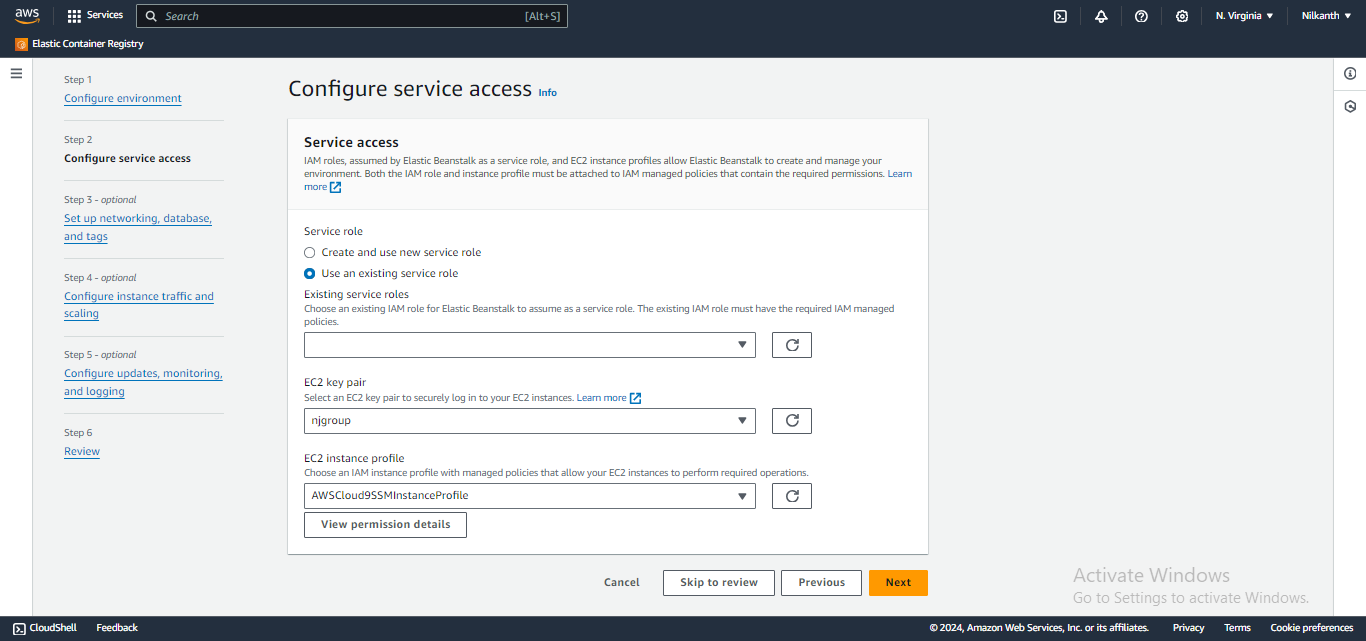
Step 10: Configure service access 🔧

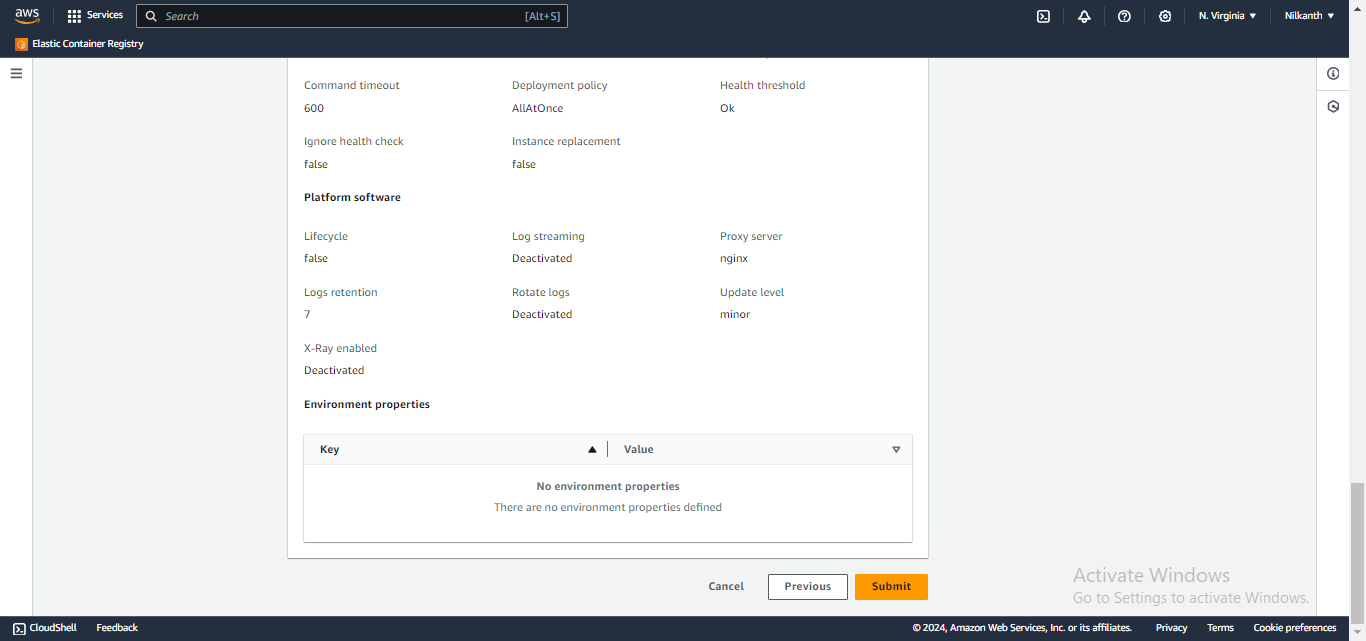
Step 11: Skip to Review 🔍
Review the settings and proceed.


Step 12: Submit ✅
Confirm the deployment.
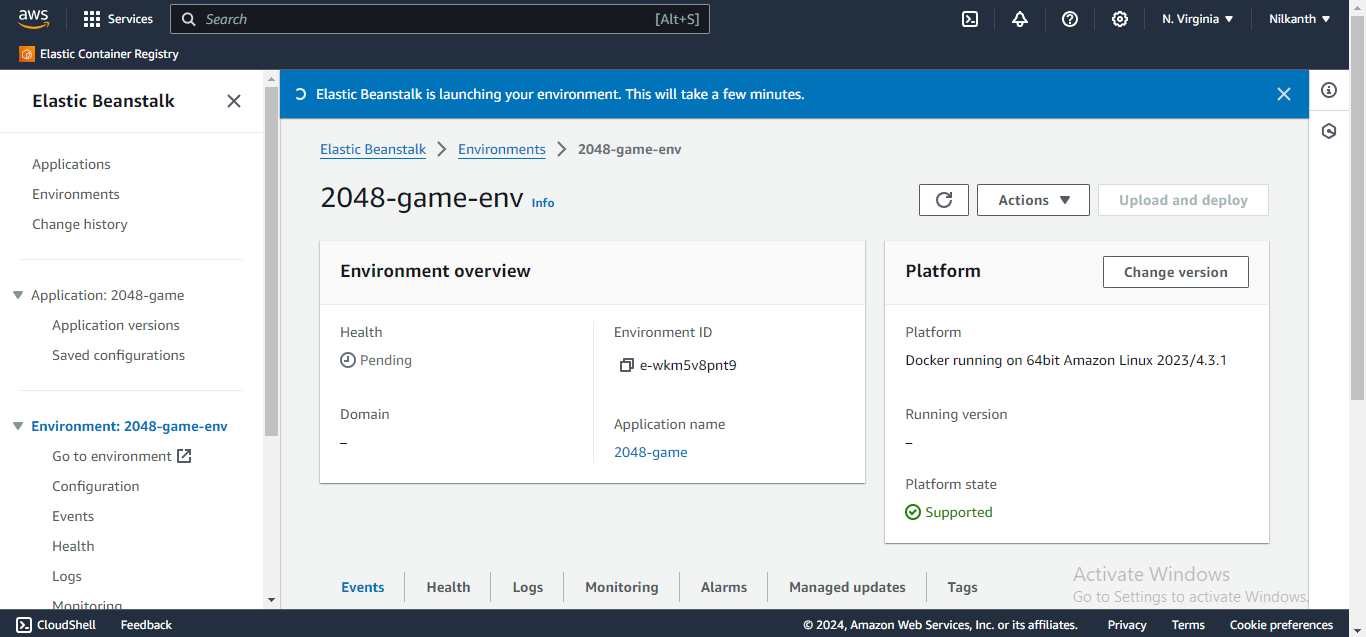
Step 13: Initiate Environment Creation 🚀
The process of creating the environment will begin.
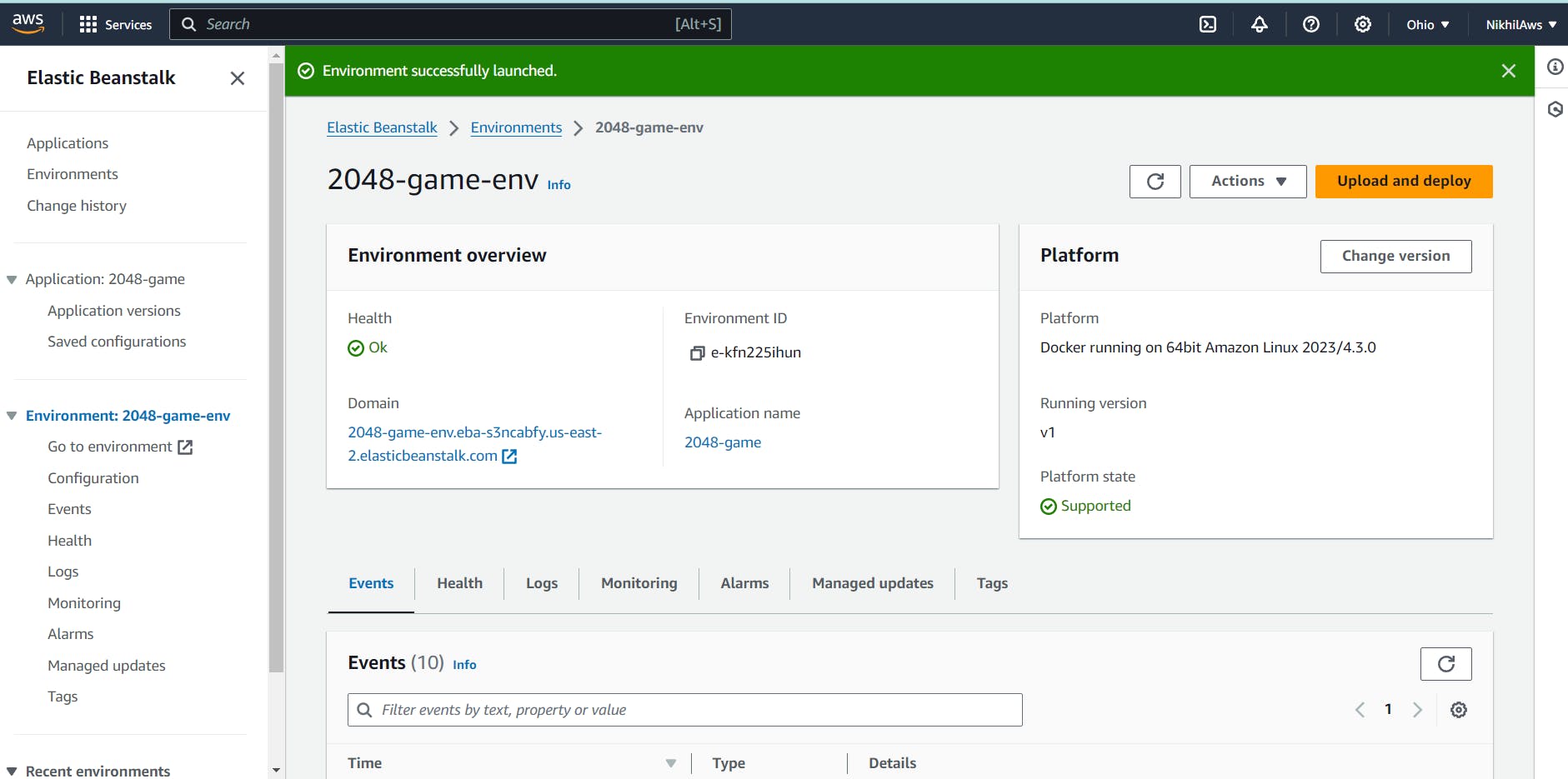
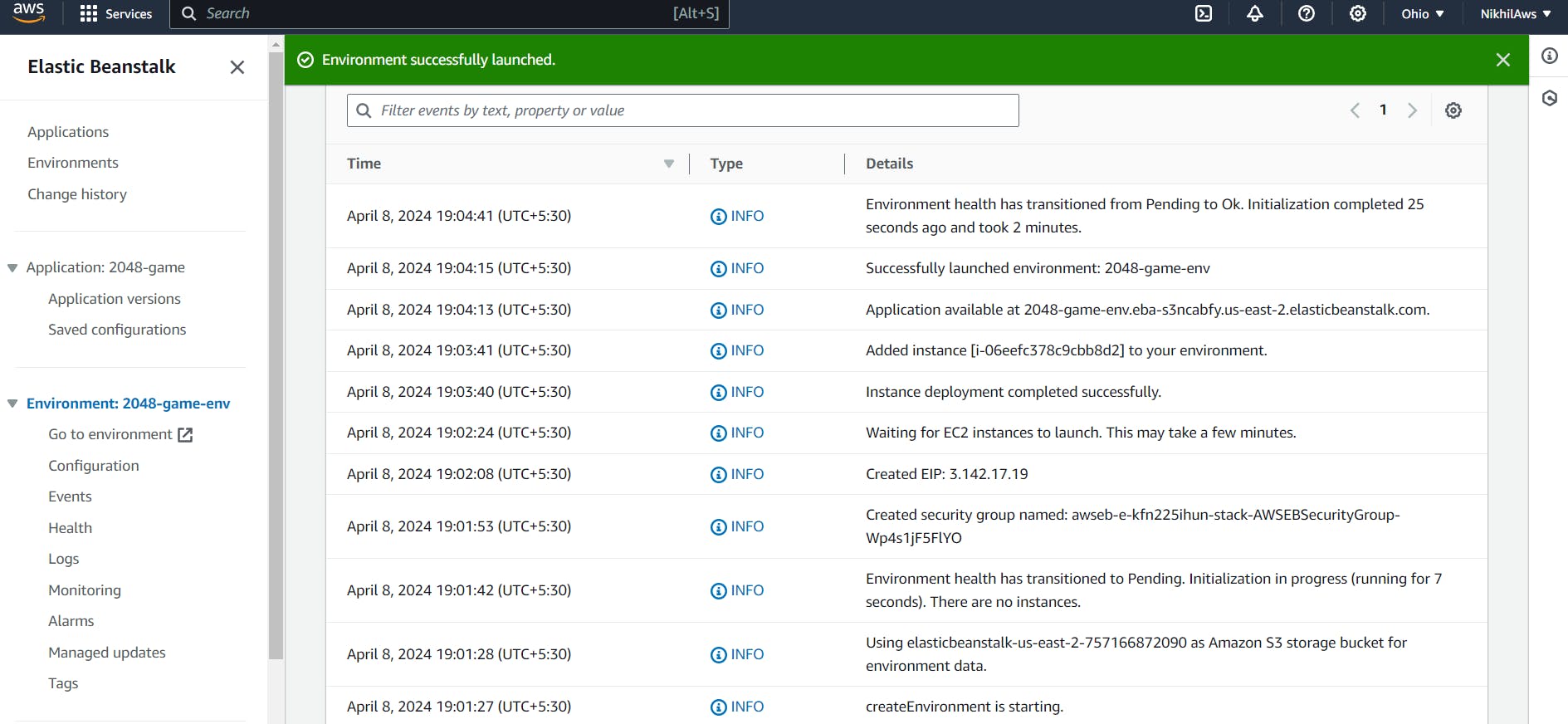
Step 14: Load the Domain 🔗
After successful environment creation, access your game using the provided domain.



Step 15: Thank you for reading! 🙏
That's it! Your 2048 game is now hosted on AWS Elastic Beanstalk. Enjoy gaming in the cloud!

Happy Deploying! 😊☁️
Subscribe to my newsletter
Read articles from Nilkanth Mistry directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nilkanth Mistry
Nilkanth Mistry
Embark on a 90-day DevOps journey with me as we tackle challenges, unravel complexities, and conquer the world of seamless software delivery. Join my Hashnode blog series where we'll explore hands-on DevOps scenarios, troubleshooting real-world issues, and mastering the art of efficient deployment. Let's embrace the challenges and elevate our DevOps expertise together! #DevOpsChallenges #HandsOnLearning #ContinuousImprovement