Choosing the Right Tech Stack: Your Key to Project Success
 Narola Infotech
Narola Infotech
Every project manager faces the hurdle of choosing the right tech stack. It can feel overwhelming. This guide will equip you to handle tech stack selection like a pro. We'll break down what is a tech stack, its types and walk you through the decision-making process. Let's build a strong foundation for your project!
What is a Tech Stack?
Imagine you're building a digital project, like a website or a mobile app. A tech stack is like a toolbox full of different tools and technologies that developers use to create and run that project.
Here's how to think about it:
The tech stack is like a toolbox: It includes all the tools and materials developers need to build your project. These tools can be programming languages, frameworks (like pre-made building blocks), and databases (like filing cabinets for information).
It's a recipe, not a random mix: Just like a recipe has specific ingredients and steps, a tech stack combines different technologies in a way that works well together. This ensures your project is built efficiently and runs smoothly.
Now that we understand the basics, let's explore the different parts of a tech stack and see some popular options!
Structure of a Tech Stack
Imagine your software project is a car. The shiny exterior, the comfortable seats, and the user-friendly dashboard – that's the user interface (UI), the part you interact with directly. But just like a car has a complex engine and various components hidden beneath the hood, there's a whole lot more going on behind the scenes!
This hidden part is the tech stack. It acts like the engine and other essential systems in the car. The tech stack is made up of different layers, each with a specific job. For example, one layer might be like the engine, processing information and powering the application. Another layer might be like the fuel system, providing data storage and retrieval. These layers all work together seamlessly, just like the engine, transmission, and brakes in a car, to make the UI function smoothly. Even though you don't see them directly when you use the app, these underlying systems are crucial for a smooth ride.
Frontend
Think of the frontend as the "face" of your project – it's what users see and interact with. This includes things like the layout, design, and buttons. To build this, developers use languages like HTML, CSS, and JavaScript, along with frameworks like React or Angular.
Backend
Now, let's head downstairs to the backend. This is where the "brains" of the project live. It handles things like processing data and talking to the database. Developers use languages like Python or Java, along with frameworks like Django or Spring Boot, to build this part.
Database
Digging even deeper, we find the database – the "storage room" of our project. It holds all the data, from user information to posts. There are different types of databases, each suited for different needs, like Relational Databases or NoSQL Databases.
Infrastructure
Finally, at the bottom, we have the infrastructure – the "foundation" of our project. This handles things like deploying the project to the internet and making sure it stays online. It uses services like AWS or Docker to do this.
Now that we've got the basics down, let's check out some popular combinations of these elements that developers use to build different kinds of projects.
Most Popular Tech Stacks to Build Powerful Digital Projects
Tech stacks are available in a wide variety of shapes and sizes, with each one being built to meet a specific set of requirements and preferences. The following is a list of popular types of tech stacks:
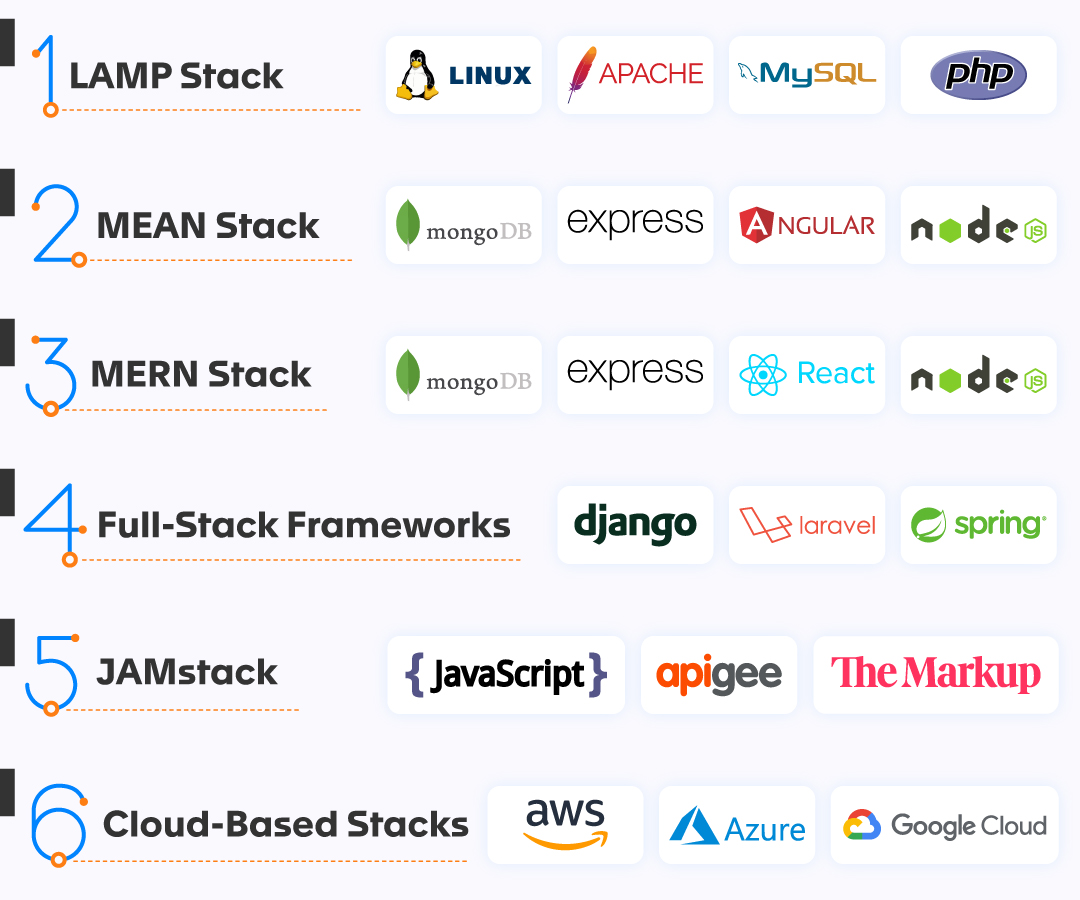
LAMP Stack
(Linux, Apache, MySQL, PHP)
Simple, affordable, and widely used for dynamic websites.
Good for beginners and budget-friendly projects.
Pros: Cost-effective, flexible, and supported by a large community.
MEAN Stack
(MongoDB, Express.JS, Angular, Node.JS)
Modern stack using JavaScript, ideal for real-time and single-page web apps.
Pros: Fast development, real-time features, great for single-page apps.
MERN Stack
(MongoDB, Express.JS, React.JS, Node.JS)
Similar to MEAN, but with React for the frontend.
Pros: Interactive UIs, scalability, and flexibility.
Full-Stack Frameworks
(Django, Laravel, Spring Boot)
Comprehensive frameworks covering both frontend and backend.
Pros: Fast development, consistency, and easy maintenance.
JAM Stack
(JavaScript, APIs, and Markup)
Architecture focusing on pre-rendered static pages and dynamic content.
Pros: High performance, security, and scalability.
Cloud-Based Stacks
(AWS, Azure, Google Cloud Platform)
Using cloud platforms for scalable and cost-effective solutions.
Pros: Scalability, cost-effectiveness, and integration with various services.
Headless CMS Stacks
Separating frontend presentation from backend content management.
Pros: Flexibility, omnichannel content delivery, improved scalability and performance.
These tech stacks offer different advantages depending on the project's requirements, making them popular choices for developers.
Just like the right tools make any job easier, choosing the right tech stack is crucial for the success of your project. The technologies you select can greatly impact your team's efficiency and determine whether your project meets its deadlines and stays within budget. On the flip side, making the wrong choice can result in expensive setbacks or even project failure.
In short, picking the right tech stack is an investment that pays off big time!
Source: What is a Tech Stack
Subscribe to my newsletter
Read articles from Narola Infotech directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Narola Infotech
Narola Infotech
Narola Infotech is an IT Staff Augmentation services company in the USA. We deliver innovative software solutions that help thousands of entrepreneurs convert their vision into reality.